[]关于位图字体的valign属性问题
这个问题我提过多次,但应该还没有解决。
text=new Text();
text.size(120,80);
text.font="位图字体名";
text.piovtY=text.height>>1;
text.align = "center";
text.valign= "middle";
text.borderColor="#ffffff";
上下中心不对称,左右是对的,如图
text=new Text();
text.size(120,80);
text.font="位图字体名";
text.piovtY=text.height>>1;
text.align = "center";
text.valign= "middle";
text.borderColor="#ffffff";
上下中心不对称,左右是对的,如图
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
cuixueying
赞同来自:
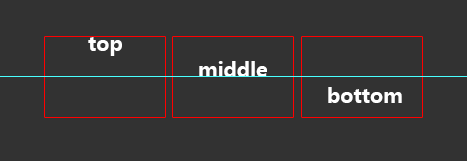
1、value=top
2、value=middle
3、value=bottome
总结:并未发现你所说的问题,请用最新版本1.5.3进行测试,如果还有问题,提供个demo,我们查下问题改下,谢谢!
daohu
赞同来自:
经过反复测试,我发现问题很可能出现在这里,如上图,我用的是bmfont这个软件进行的位图字体导出,这个Padding指文字的周边留空要多少px透明像素,方便我们用PS等工具加描边或外发光等效果。理论上讲,我的这个Padding值不管设多大,只要数字一致,渲染出来文字一定还是中心对其。至少以前用starling没有出现过这个问题。所以我进行了测试:
padding值都为0:整体向下偏4个像素;
padding值都为2:不偏;
padding值都为4:整体向上偏4个像素;(我提问时用的数值,所以当时的现象是上偏)
padding值都为6:整体向下偏8个像素;(以此类推,你们可以设一个更大的值能更容易看到效果)
但为什么左右没有偏移呢,我简单看了一下BitmapFont这个类,发现只有_leftPadding和_rightPadding,没有上下的,如下图:
这个padding值在位图字体里还是很常用到的,正因为有了这个位图字体才能更有丰富性,而我用text.padding=[x,x,x,x]也是没有效果的,希望帮忙看看是不是我测出来的这个问题