[LayaAir 2.0]HTMLDivElement 2.0 只有单行内容是 水平排版不居中
从0.1 版本升级到2.0后, HTMLDivElement 的 contextWidth没有组件的width大,没有相对组件居中。
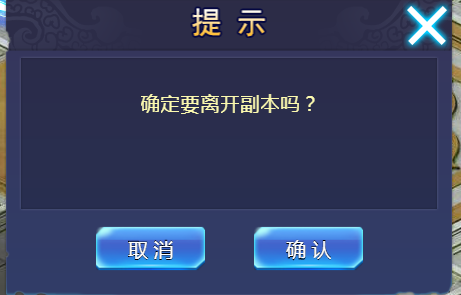
异常情况
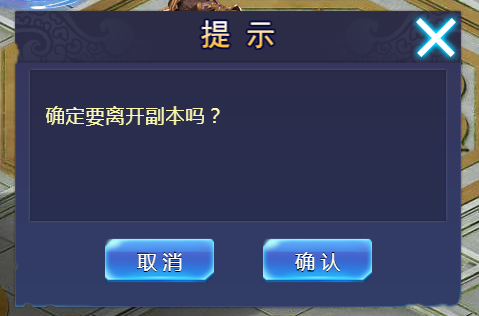
正常情况
代码如下
htmlDiv.width = 300;
htmlDiv.height = 100;
htmlDiv.style.color = color;
htmlDiv.style.leading = leading;
htmlDiv.style.align = "center";
htmlDiv.innerHTML = "确定要退出副本吗?";
异常情况
正常情况
代码如下
htmlDiv.width = 300;
htmlDiv.height = 100;
htmlDiv.style.color = color;
htmlDiv.style.leading = leading;
htmlDiv.style.align = "center";
htmlDiv.innerHTML = "确定要退出副本吗?";
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
Aar0n
赞同来自:
style:样式标签,比如:<div style='width:130px;height:50px;color:#ff0000'>abc</div>
* style支持的属性如下:
* italic:true|false; 是否是斜体
* bold:true|false; 是否是粗体
* letter-spacing:10px; 字间距
* font-family:宋体; 字体
* font-size:20px; 字体大小
* font-weight:bold:none; 字体是否是粗体,功能同bold
* color:#ff0000; 字体颜色
* stroke:2px; 字体描边宽度
* strokeColor:#ff0000; 字体描边颜色
* padding:10px 10px 20px 20px; 边缘的距离
* vertical-align:top|bottom|middle; 垂直对齐方式
* align:left|right|center; 水平对齐方式
* line-height:20px; 行高
* background-color:#ff0000; 背景颜色
* border-color:#ff0000; 边框颜色
* width:100px; 对象宽度
* height:100px; 对象高度
*
* 示例用法:
* var div:HTMLDivElement=new HTMLDivElement();
* div.innerHTML = "<link type='text/css' href='html/test.css'/><a href='alink'>a</a><div style='width:130px;height:50px;color:#ff0000'>div</div><br/><span style='font-weight:bold;color:#ffffff;font-size:30px;stroke:2px;italic:true;'>span</span><span style='letter-spacing:5px'>span2</span><p>p</p><img src='res/boy.png'></img>";
*/
hyong1986
赞同来自: