[]关于graphics.drawPath手机端和PC端不一致的问题
我的版本是1.7.4beta。
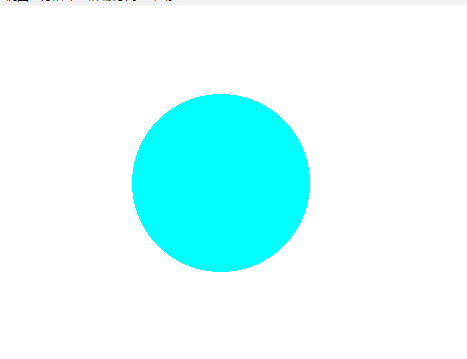
我想用drawPath画一个这样的图形。如图
于是我先尝试着先用drawPath画一个圆,然后输入以下代码。
以下是ts文件的全部代码。
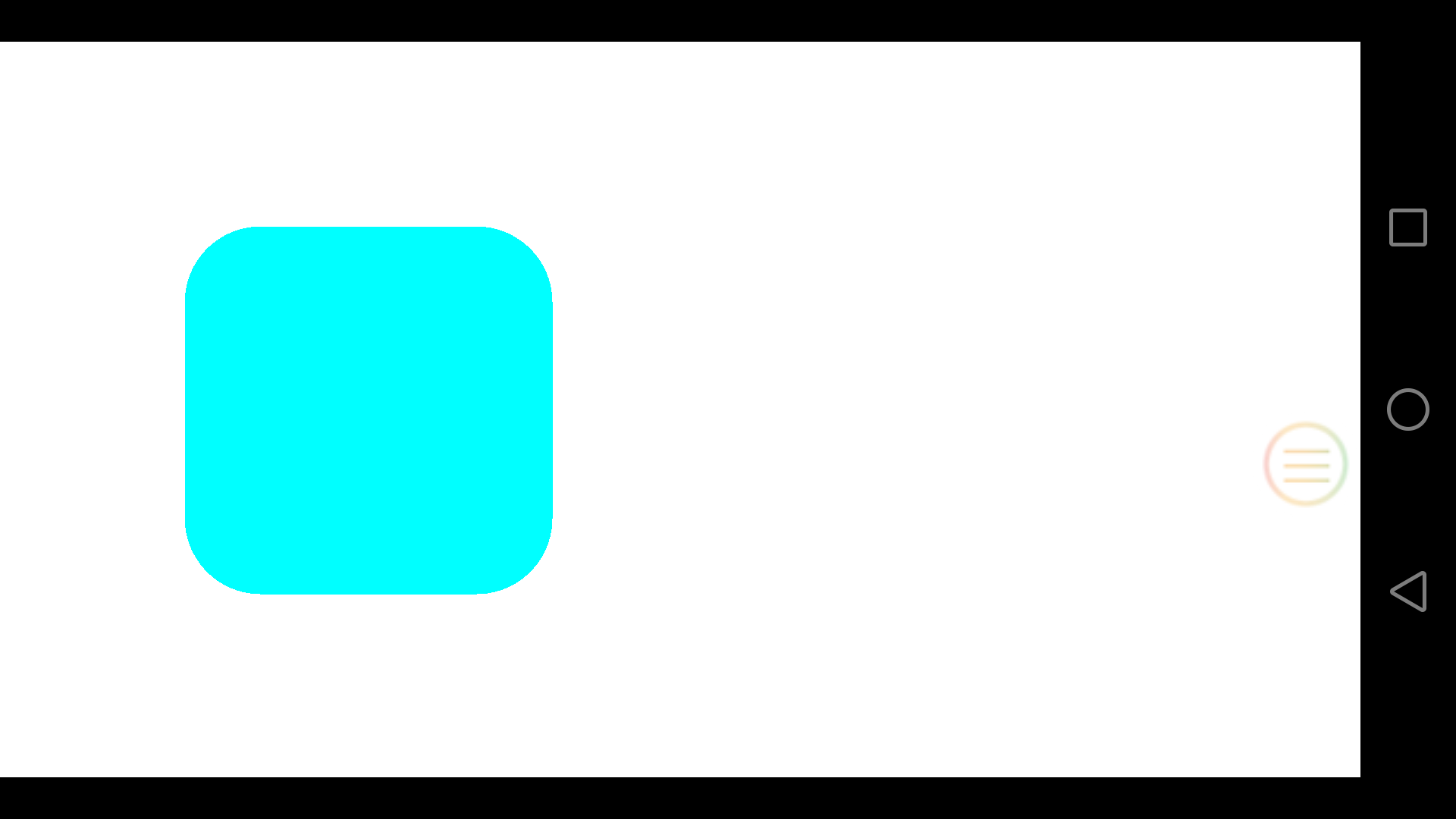
但是当我打包成测试的apk后,在安卓手机上就完全不同了,如图
请问这是什么原因?
附件里有我生成的apk文件的解压包
我想用drawPath画一个这样的图形。如图
于是我先尝试着先用drawPath画一个圆,然后输入以下代码。
以下是ts文件的全部代码。
module laya {
import Sprite = Laya.Sprite;
import Stage = Laya.Stage;
import WebGL = Laya.WebGL;
import Event = Laya.Event;
export class Sprite_DrawShapes {
private sp: Sprite;
constructor() {
// 不支持WebGL时自动切换至Canvas
Laya.init(740, 400, WebGL);
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = "showall";
Laya.stage.bgColor = "#ffffff";
this.sp = new Sprite();
Laya.stage.addChild(this.sp);
this.sp.graphics.drawPath(100, 100, [["moveTo", 100, 0],
["arcTo", 200, 0, 200, 100, 100],
["arcTo", 200, 200, 100, 200, 100],
["arcTo", 0, 200, 0, 100, 100],
["arcTo", 0, 0, 100, 0, 100]], {fillStyle: "#00ffff"})
}
}
}
new laya.Sprite_DrawShapes();在PC端效果很好,如图但是当我打包成测试的apk后,在安卓手机上就完全不同了,如图
请问这是什么原因?
附件里有我生成的apk文件的解压包
没有找到相关结果
已邀请:




3 个回复
cuixueying
赞同来自: cyqcyqcyq
189*****192
赞同来自:
cuixueying
赞同来自: