[]分享:如何使用IDE创建的动画.ani文件进行显示!
很简单:开发者可以直接下载附件进行参考,这里简单说明下步骤
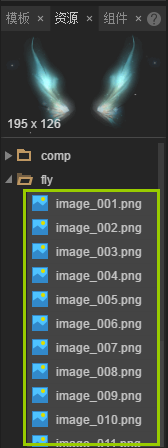
步骤1、准备好你的图集动画并放置到IDE的资源面板处,F5进行资源刷新
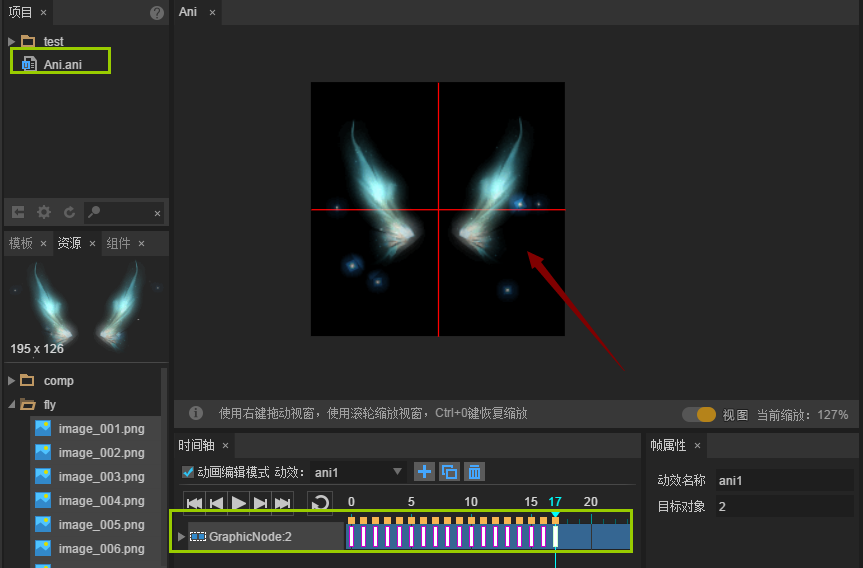
步骤2、创建动画界面.ani并打开.ani界面,然后制作好需要播放的图集动画,F12发布代码文件
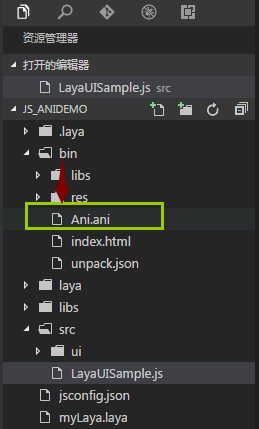
步骤3、此时你的.ani界面发布后的代码文件会出现在项目的资源目录下,AS3对应h5目录,JS/TS对应bin目录,文件名对应动画界面.ani的命名
步骤4、书写代码对.ani进行预加载并开始播放,如下
步骤1、准备好你的图集动画并放置到IDE的资源面板处,F5进行资源刷新
步骤2、创建动画界面.ani并打开.ani界面,然后制作好需要播放的图集动画,F12发布代码文件
步骤3、此时你的.ani界面发布后的代码文件会出现在项目的资源目录下,AS3对应h5目录,JS/TS对应bin目录,文件名对应动画界面.ani的命名
步骤4、书写代码对.ani进行预加载并开始播放,如下
// 初始化引擎
Laya.init(600, 400);
// 预加载动画需要用到的资源
Laya.loader.load("res/atlas/fly.json", Laya.Handler.create(this, onAssetLoaded), null, Laya.Loader.ATLAS);
function onAssetLoaded()
{
var ani=new Laya.Animation();//创建animation实例
ani.loadAnimation('Ani.ani');//加载IDE制作的动画
Laya.stage.addChild(ani);//显示动画
ani.play(0,true);//播放动画
}
没有找到相关结果
已邀请:
要回复问题请先登录




2 个回复
Monica - 知识达人
赞同来自:
cheft
赞同来自: