[]文本排版错乱
多个label 拼接一段文字,因为样式不一样,需要多个label拼接!
在pc端显示正常,在移动端打开时,文本位置偏移,错乱!
这个问题如何解决?
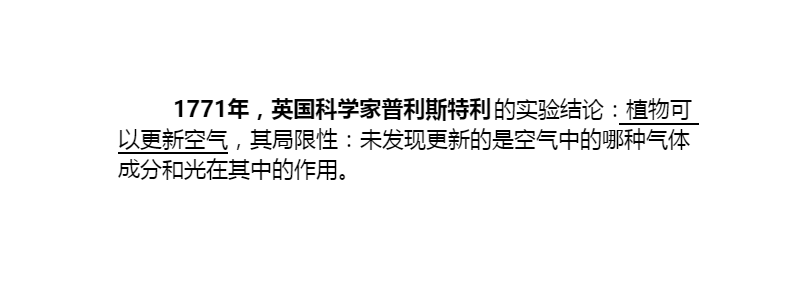
pc端
--------------------------------
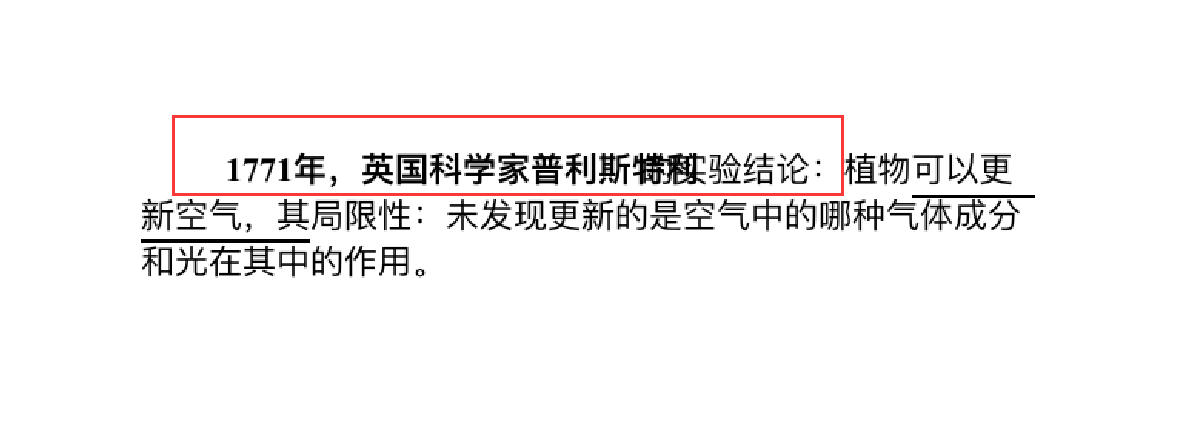
移动端
在pc端显示正常,在移动端打开时,文本位置偏移,错乱!
这个问题如何解决?
pc端
--------------------------------
移动端
没有找到相关结果
已邀请:



2 个回复
cuixueying
赞同来自:
结果是:
2、用text替代label的使用,由于IDE下没有underLine属性,需要代码设置下
结果是:
cuixueying
赞同来自: