[]救命!canvas定位后 点击区域偏移,求大大们解答
定位canvas我发现了三种方法
1.直接用css,但这会导致点击区域的偏移
2. 取到这个canvas,放到自己已经定位好的div中,在去除canvas自带的绝对定位,但也会导致点击区域偏移
var LayaCanvas = document.getElementsByTagName("canvas")[0]
document.getElementById("aaa").appendChild(LayaCanvas);
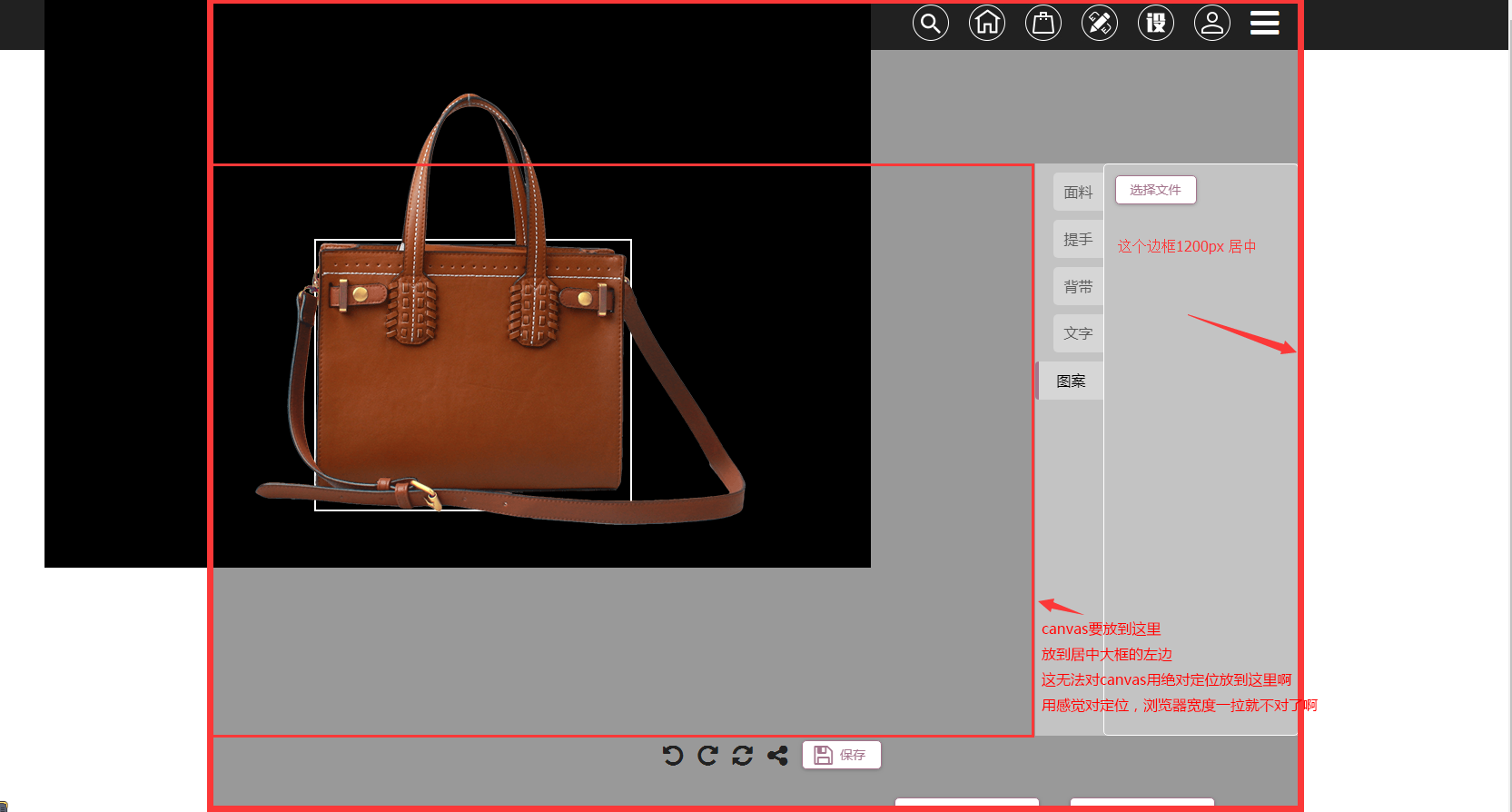
3.在这里 http://ask.layabox.com/question/4533 问过,使用Laya.Render._mainCanvas.source.style来设置canvas的属性,这个方法可以,不会发生偏移,但是无法放到我要的位置啊,具体请看图,这问题搞了2天了,求指导
1.直接用css,但这会导致点击区域的偏移
2. 取到这个canvas,放到自己已经定位好的div中,在去除canvas自带的绝对定位,但也会导致点击区域偏移
var LayaCanvas = document.getElementsByTagName("canvas")[0]
document.getElementById("aaa").appendChild(LayaCanvas);
3.在这里 http://ask.layabox.com/question/4533 问过,使用Laya.Render._mainCanvas.source.style来设置canvas的属性,这个方法可以,不会发生偏移,但是无法放到我要的位置啊,具体请看图,这问题搞了2天了,求指导
没有找到相关结果
已邀请:
要回复问题请先登录


6 个回复
callback
赞同来自: dango 、chensa222
Render._mainCanvas.source.style.left = "300px";
Render._mainCanvas.source.style.top = "300px";
survivor - 翻身做咸鱼
赞同来自: dango
dango
赞同来自:
dango
赞同来自:
survivor - 翻身做咸鱼
赞同来自:
abczhaooooo
赞同来自: