[]同一类型光源互斥的问题报告
我发现同一类型光源只能显示最后创建的,是故意设计成这样的吗?但我需要在场景内添加多个光源,我的场景很小,需要即时演算。
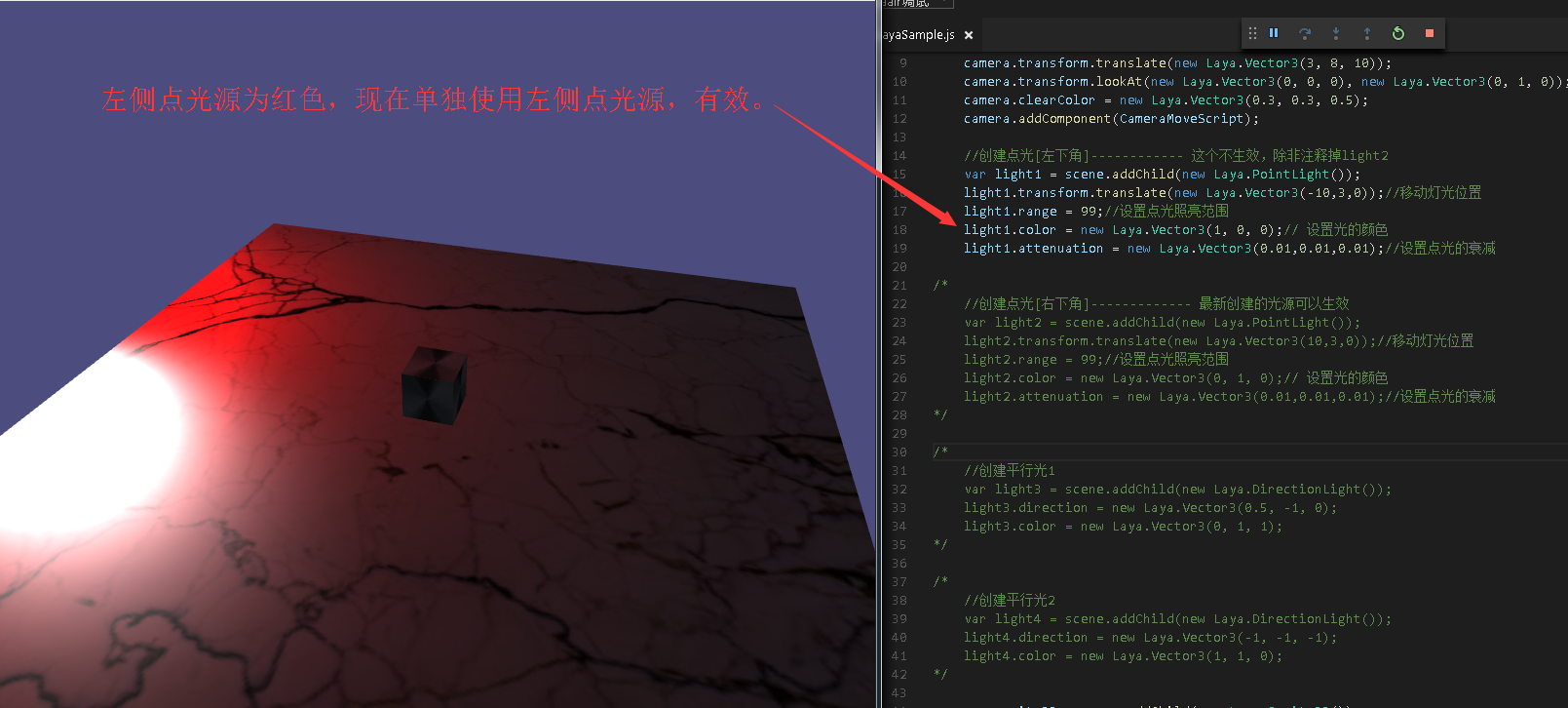
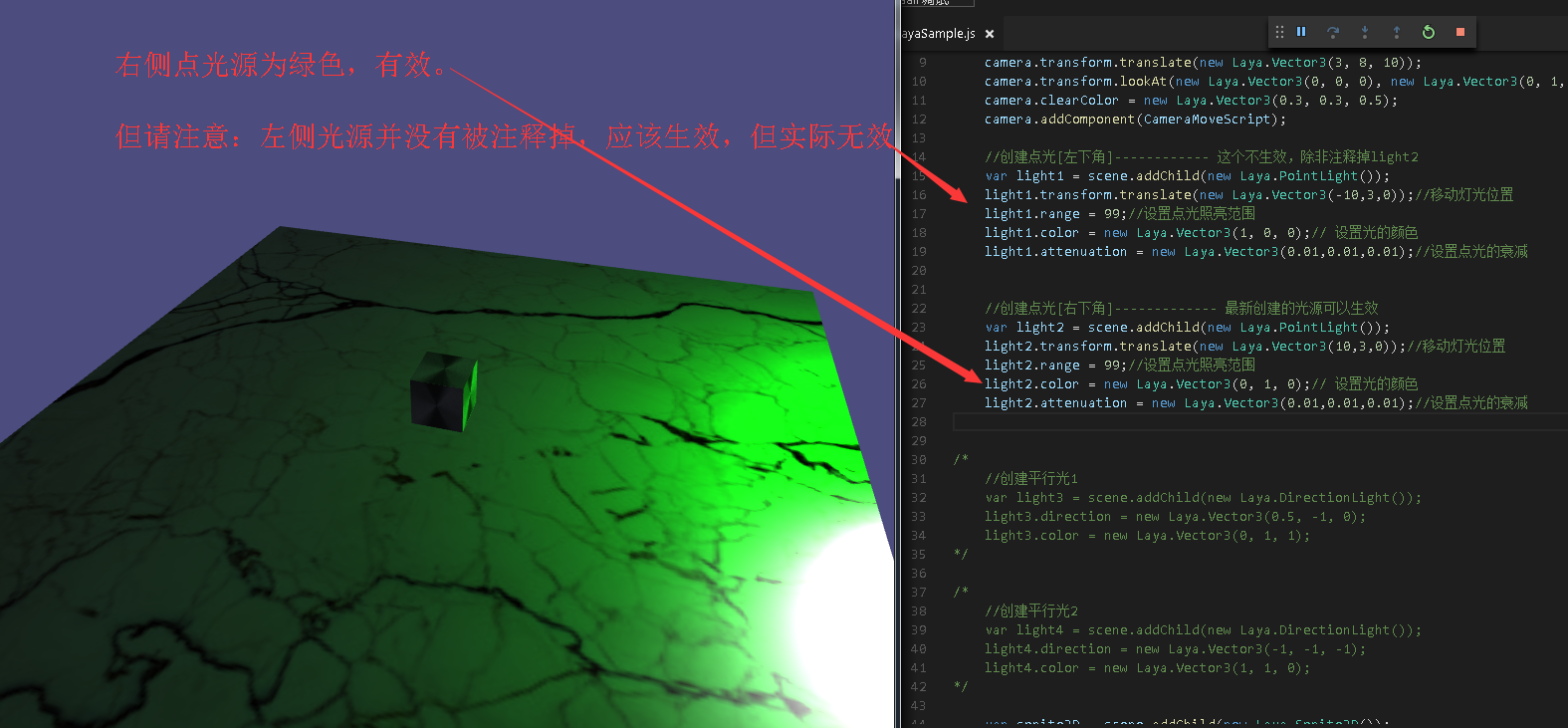
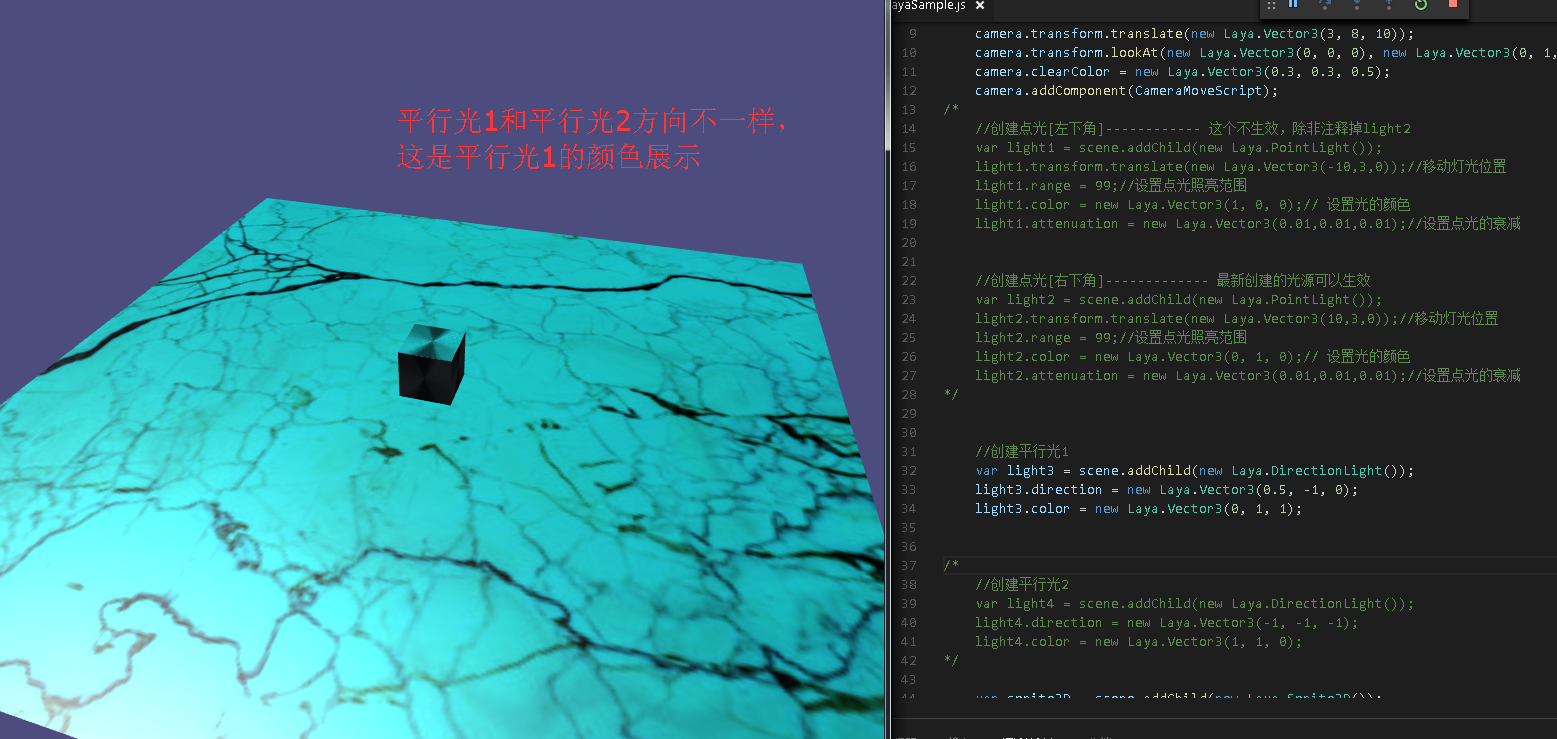
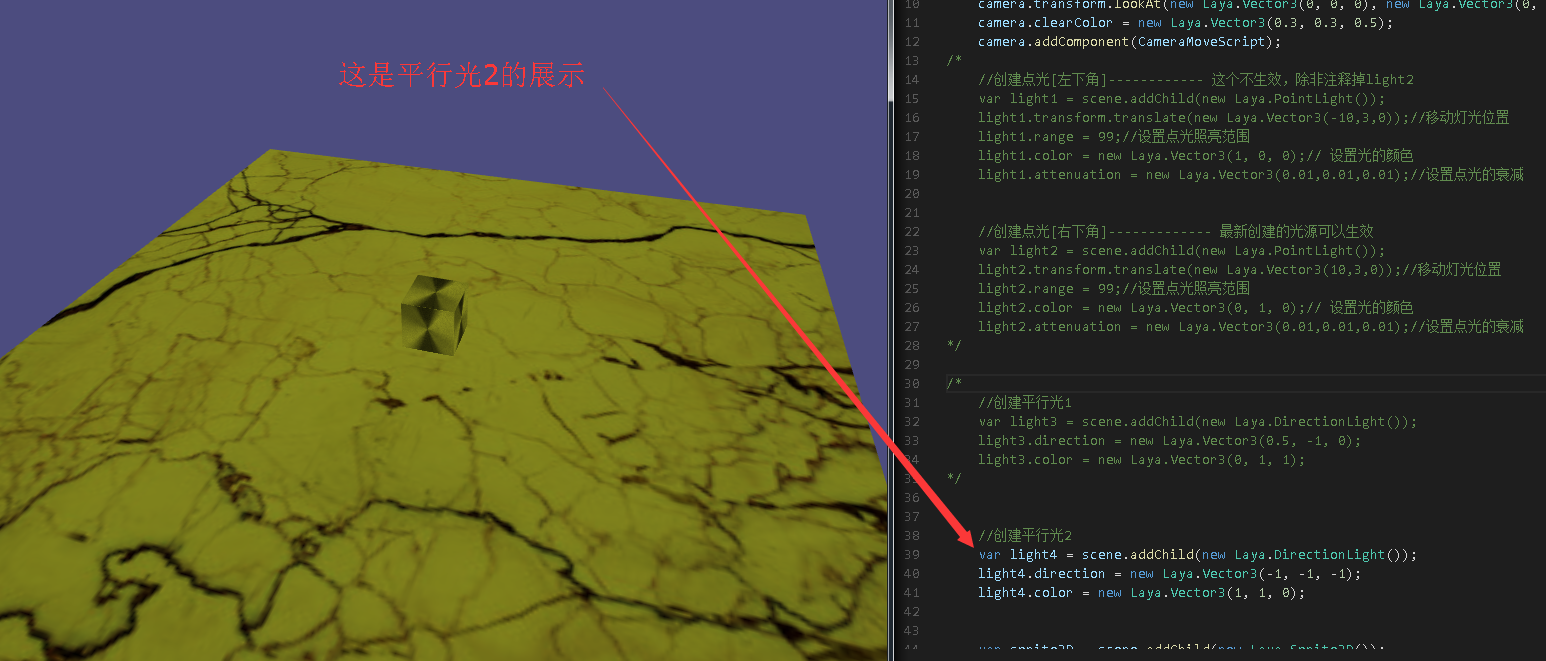
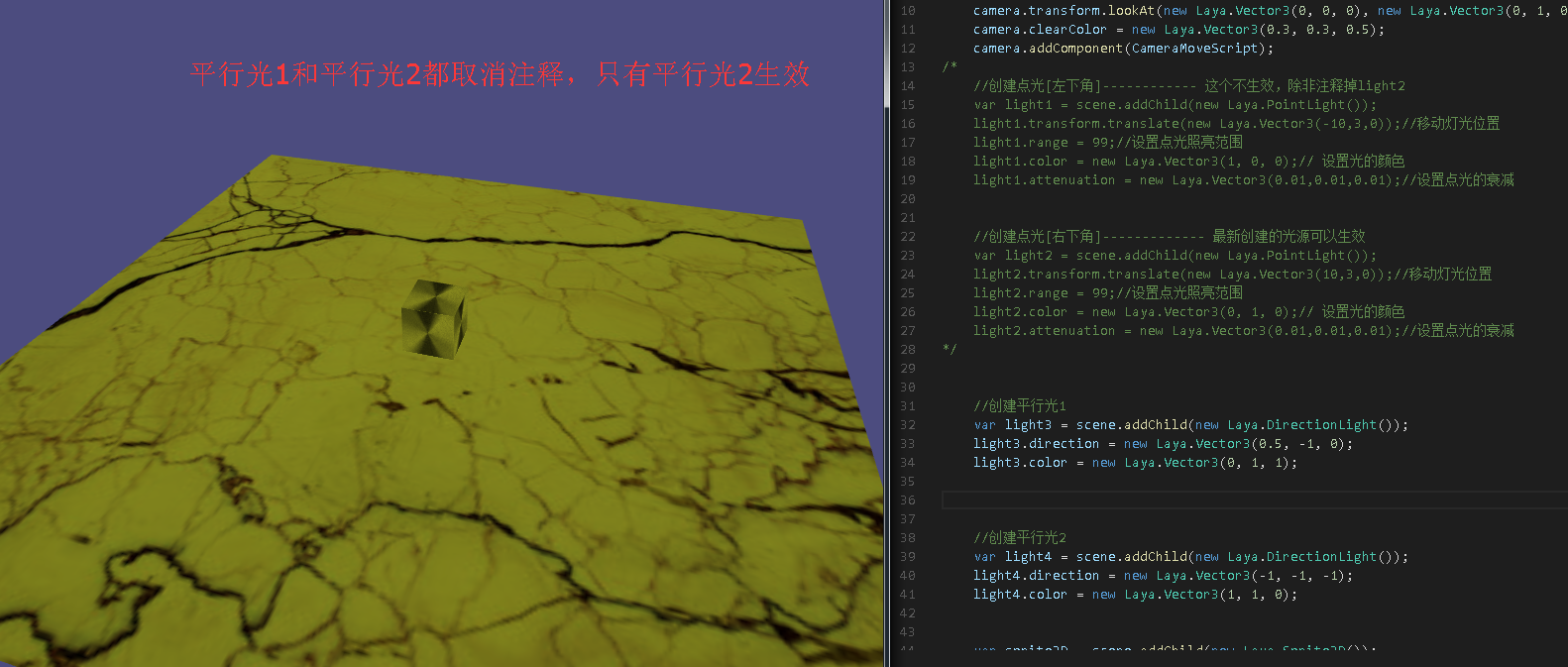
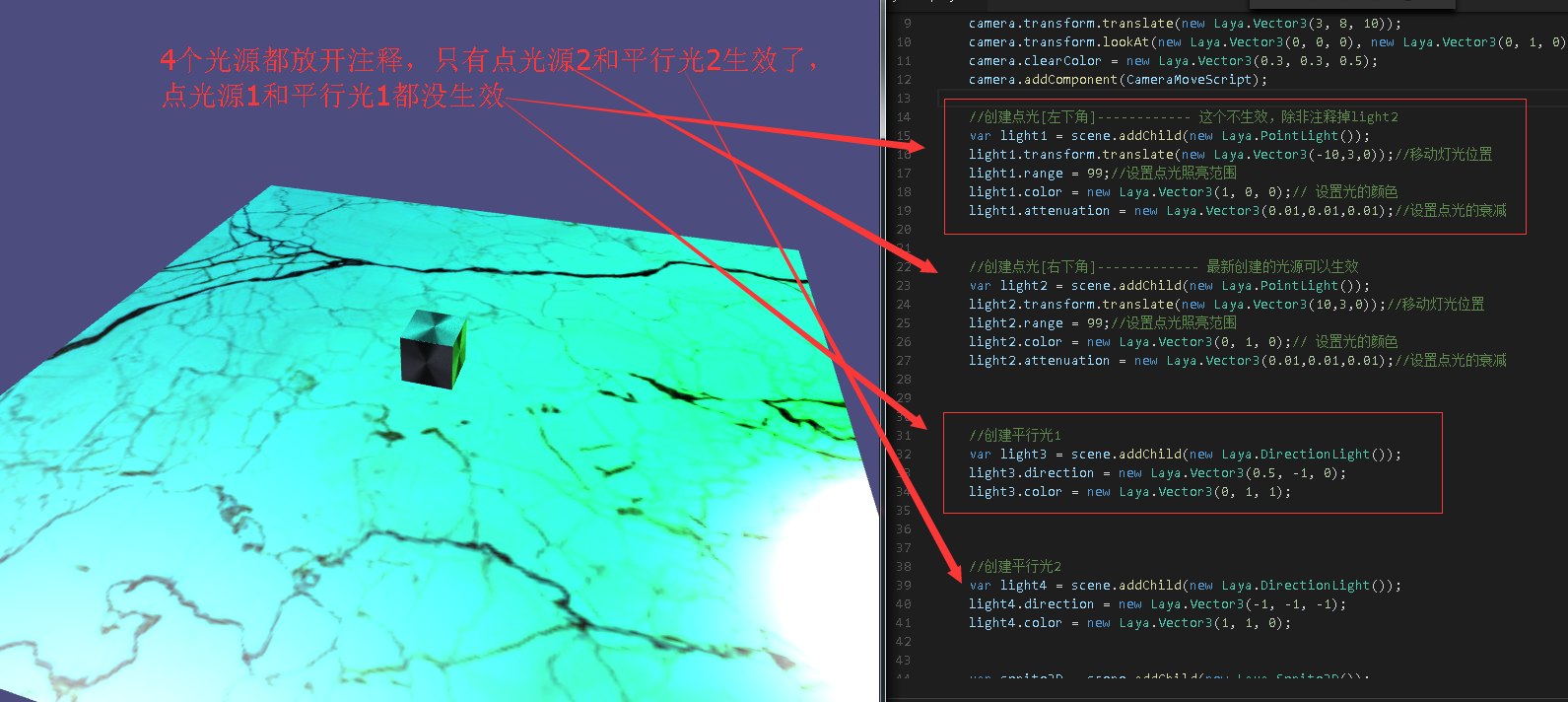
测试效果见图:
以下是我的全部测试代码:
(function(){
Laya3D.init(0, 0, true);
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
var scene = Laya.stage.addChild(new Laya.Scene());
var camera = scene.addChild(new Laya.Camera(0, 0.1, 100));
camera.transform.translate(new Laya.Vector3(3, 8, 10));
camera.transform.lookAt(new Laya.Vector3(0, 0, 0), new Laya.Vector3(0, 1, 0));
camera.clearColor = new Laya.Vector3(0.3, 0.3, 0.5);
camera.addComponent(CameraMoveScript);
//创建点光[左下角]------------ 这个不生效,除非注释掉light2
var light1 = scene.addChild(new Laya.PointLight());
light1.transform.translate(new Laya.Vector3(-10,3,0));//移动灯光位置
light1.range = 99;//设置点光照亮范围
light1.color = new Laya.Vector3(1, 0, 0);// 设置光的颜色
light1.attenuation = new Laya.Vector3(0.01,0.01,0.01);//设置点光的衰减
//创建点光[右下角]------------- 最新创建的光源可以生效
var light2 = scene.addChild(new Laya.PointLight());
light2.transform.translate(new Laya.Vector3(10,3,0));//移动灯光位置
light2.range = 99;//设置点光照亮范围
light2.color = new Laya.Vector3(0, 1, 0);// 设置光的颜色
light2.attenuation = new Laya.Vector3(0.01,0.01,0.01);//设置点光的衰减
//创建平行光1
var light3 = scene.addChild(new Laya.DirectionLight());
light3.direction = new Laya.Vector3(0.5, -1, 0);
light3.color = new Laya.Vector3(0, 1, 1);
//创建平行光2
var light4 = scene.addChild(new Laya.DirectionLight());
light4.direction = new Laya.Vector3(-1, -1, -1);
light4.color = new Laya.Vector3(1, 1, 0);
var sprite3D = scene.addChild(new Laya.Sprite3D());
//添加自定义模型
var box = sprite3D.addChild(new Laya.MeshSprite3D(new Laya.BoxMesh(1, 1, 1)));
box.transform.position = new Laya.Vector3(0, 0.5, 0);
var material = new Laya.StandardMaterial();
//降低反射率,加强反射贴图反射
material.albedo = new Laya.Vector4(0.8, 0.8, 0.8, 0);
material.diffuseTexture = Laya.Texture2D.load("images/bg03.png");
box.meshRender.material = material;
//平面
var plane = sprite3D.addChild(new Laya.MeshSprite3D(new Laya.PlaneMesh(15, 15, 1, 1)));
plane.transform.position = new Laya.Vector3(0, 0, 0);
var material2 = new Laya.StandardMaterial();
//降低反射率,加强反射贴图反射
material2.albedo = new Laya.Vector4(0.8, 0.8, 0.8, 0);
material2.diffuseTexture = Laya.Texture2D.load("images/bg02.png");
plane.meshRender.receiveShadow=true;
//为box模型赋材质
plane.meshRender.material = material2;
Laya.timer.loop(10, this, loopfun);
function loopfun() {
if(!camera || !box){
return;
}
camera.transform.lookAt(box.transform.position, new Laya.Vector3(0, 1, 0), false);
}
})();
纹理图片:
没有找到相关结果
已邀请:
要回复问题请先登录









4 个回复
stride
赞同来自:
stride
赞同来自:
Aar0n
赞同来自:
stride
赞同来自: