[]工具分享--有了它,可完美解决跨域问题,可以在任意浏览器上查看效果,手机上也可以
附件
1、首先就是安装了,过程就略过了
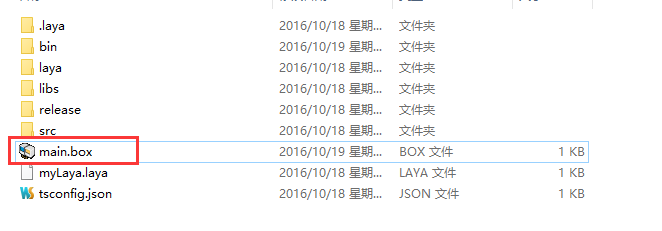
2、在项目目录下建立一个main.box的文档,目录结构:
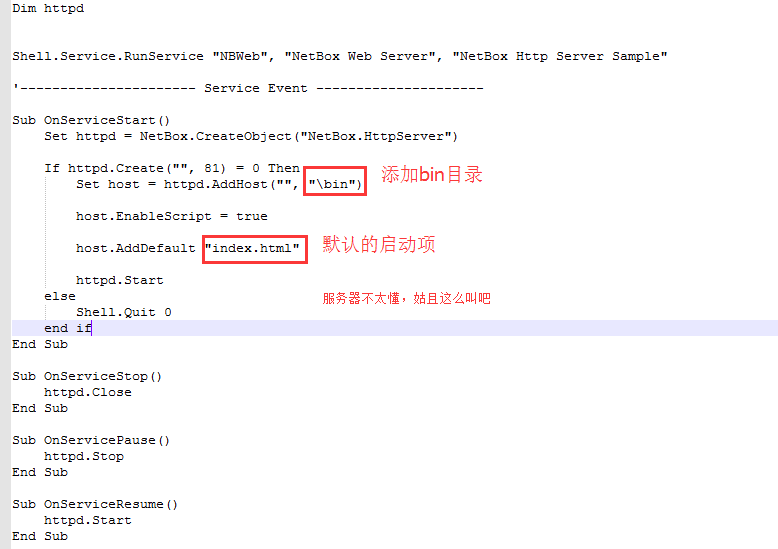
main.box内容如下:
3、完成以后双击main.box文件,如果成功的话,你的电脑右下角会出现一个红色的 b字母 图标
4、因为我的80端口被占用了,所以main.box里面改成了81端口,接着可以在浏览器中输入localhost:81 或127.0.0.1:81 再或是你的电脑的 ip:81(例如:192.168.0.4:81),每次编译后,只需刷新一下就可以了
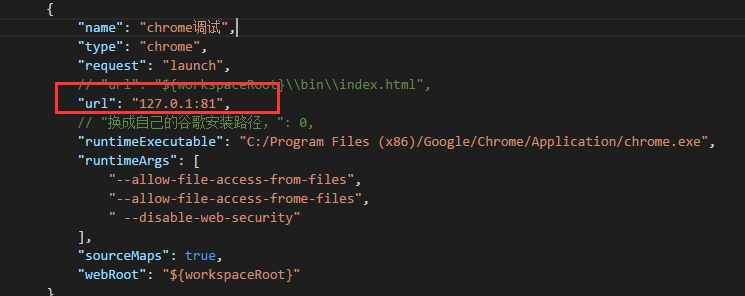
5、如果要从ide里面直接启动chrome浏览器的话,可以修改launch.json里面的url,如图
或者是 ip地址+端口号,就这两种,试了下localhost,不知为什么启动不了
******************************************************************************************************************************
上面是typescript的项目,测了一下javascript和as的,as的只需把main.box中设置目录哪里改成bin/h5,也就是html文件的上级目录就行了;
javascript项目由于bin目录下面不包含js文件,也就加载不到。解决方法是:
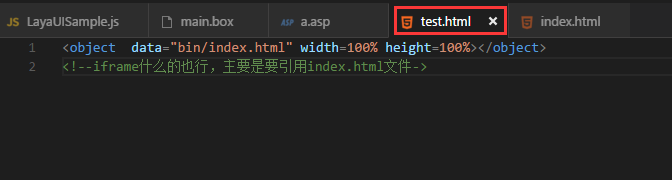
1>在项目根目录下面新建一个html文件,我这里建了一个test.html的文件,然后把项目的index.html文件引入(当然也可以是其他的文件,只要能引入index.html文件就行)
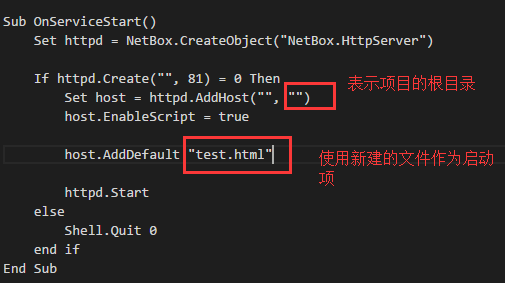
2>修改main.box文件
恩。。。。。。这样就可以了
附件里的main.box,可以看需求,自己调整参数
1、首先就是安装了,过程就略过了
2、在项目目录下建立一个main.box的文档,目录结构:
main.box内容如下:
3、完成以后双击main.box文件,如果成功的话,你的电脑右下角会出现一个红色的 b字母 图标
4、因为我的80端口被占用了,所以main.box里面改成了81端口,接着可以在浏览器中输入localhost:81 或127.0.0.1:81 再或是你的电脑的 ip:81(例如:192.168.0.4:81),每次编译后,只需刷新一下就可以了
5、如果要从ide里面直接启动chrome浏览器的话,可以修改launch.json里面的url,如图
或者是 ip地址+端口号,就这两种,试了下localhost,不知为什么启动不了
******************************************************************************************************************************
上面是typescript的项目,测了一下javascript和as的,as的只需把main.box中设置目录哪里改成bin/h5,也就是html文件的上级目录就行了;
javascript项目由于bin目录下面不包含js文件,也就加载不到。解决方法是:
1>在项目根目录下面新建一个html文件,我这里建了一个test.html的文件,然后把项目的index.html文件引入(当然也可以是其他的文件,只要能引入index.html文件就行)
2>修改main.box文件
恩。。。。。。这样就可以了
附件里的main.box,可以看需求,自己调整参数
没有找到相关结果
已邀请:
要回复问题请先登录






1 个回复
cuixueying
赞同来自: