[]tree或list如何根据内容自动调整高度
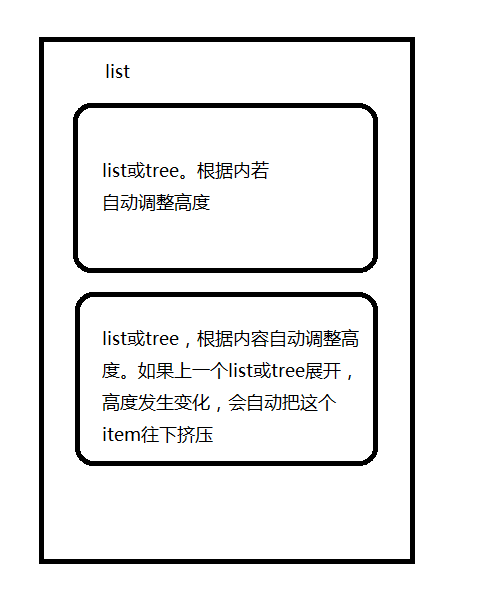
如图,要放几个list或tree,但预先不知道高度是多少,需要根据内容自动变化。
1,如果第一个高度变了,第二个的y坐标自适应上下调整。
2,每个list或tree自己不想放滚动条,而是根据内容有多少就显示多高。在最外层的容器进行上下滚动。
1,如果第一个高度变了,第二个的y坐标自适应上下调整。
2,每个list或tree自己不想放滚动条,而是根据内容有多少就显示多高。在最外层的容器进行上下滚动。
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
qian
赞同来自: