[]HTMLDivElement的自动换行不是想要的效果
在使用HTMLDivElement富文本时,换行和预期的不一样,期望是文字只有在一行放不下的时候才换行
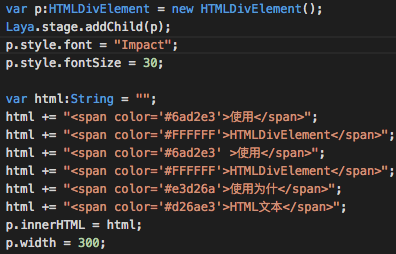
我测试了一段代码
代码和效果如下:
期望的是:第一行 “使用” 后紧接"HTMLDivElement", 放不下的时候拆分文字进行换行
实际结果:"使用" 后直接换行了
我测试了一段代码
代码和效果如下:
期望的是:第一行 “使用” 后紧接"HTMLDivElement", 放不下的时候拆分文字进行换行
实际结果:"使用" 后直接换行了
没有找到相关结果
已邀请:



1 个回复
Aar0n
赞同来自: