[]微信环境下面Laya.Browser.window.protobuf.load不能读取本地的proto文件
var Browser = Laya.Browser;
var ProtoBuf = Browser.window.protobuf;
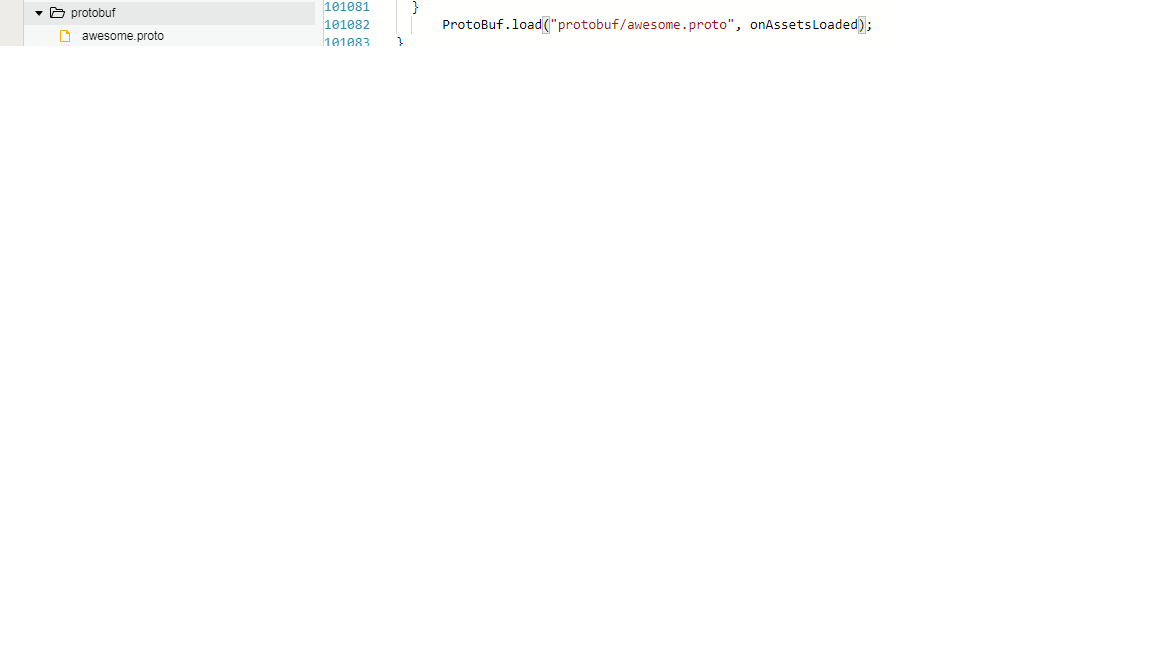
ProtoBuf.load("protobuf/awesome.proto", onAssetsLoaded);
本地预览,h5环境下都运行得好好的,但在微信小游戏(编辑器)环境下会报这个错误:
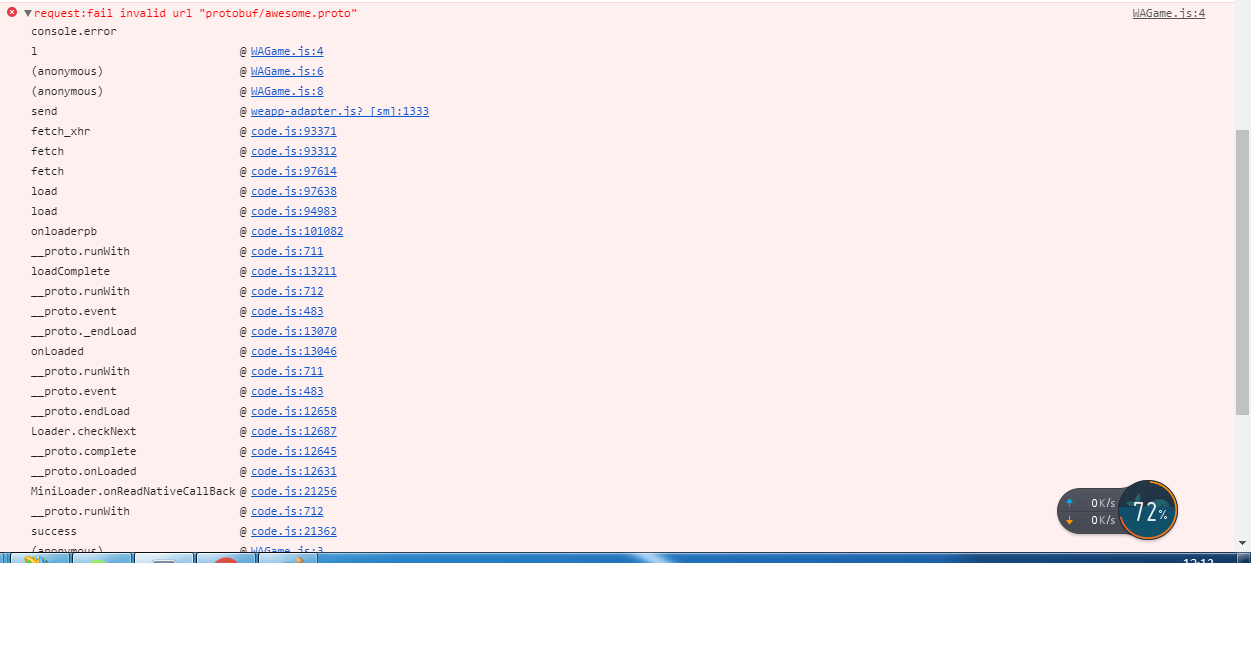
WAGame.js:4 request:fail invalid url "protobuf/awesome.proto"
附件图片中可以知道protobuf/awesome.proto这个文件和目录我是有的
求微信小游戏(编辑器)环境下Laya.Browser.window.protobuf.load读取本地proto文件的方法
没有找到相关结果
已邀请:
要回复问题请先登录



10 个回复
131*****785
赞同来自:
131*****785
赞同来自:
名字省略 14:12:06
改造prorobuf库,引用微信读文件的方法
名字省略 14:12:30
同时修改为.json,因为目前微信不支持proto后缀
名字省略 14:12:45
或者,用老版本的protobuf库
131*****785
赞同来自:
131*****785
赞同来自:
Aar0n
赞同来自:
require("./bytebuffer.js")
window.ProtoBuf = require("./protobuf.js")
require("./code.js");
game.js 里面这样引入试试。
Aar0n
赞同来自:
131*****785
赞同来自:
protobuf.js中的这句:
return Function.apply(null, keys.concat("return " + source)).apply(null, keys.map(function(key) { return scope[key]; })); // eslint-disable-line no-new-func
出来这个错误:
WAGame.js:3 gameThirdScriptError
Cannot read property 'apply' of undefined;at api readFile success callback function
TypeError: Cannot read property 'apply' of undefined
at Function.eof (http://127.0.0.1:53462/game/code.js:93141:69)
at Class (http://127.0.0.1:53462/game/code.js:93649:37)
at Type.get (http://127.0.0.1:53462/game/code.js:98613:48)
at Type.create (http://127.0.0.1:53462/game/code.js:98776:20)
at onAssetsLoaded (http://127.0.0.1:53462/game/code.js:102253:32)
at finish (http://127.0.0.1:53462/game/code.js:97544:9)
at process (http://127.0.0.1:53462/game/code.js:97572:13)
at http://127.0.0.1:53462/game/code.js:97630:17
at Laya.loader.load.Handler.create (http://127.0.0.1:53462/game/code.js:102231:13)
at Handler.__proto.runWith (http://127.0.0.1:53462/game/code.js:711:59)
查看了应该是微信自带的浏览器内核不支持Function.apply
131*****785
赞同来自:
Chrome和预览里面的Function这样定义:function Function() { [native code] }
Aar0n
赞同来自:
131*****785
赞同来自:
request:fail invalid url "protobuf/awesome.proto"
而且code.js已经合并了protobuf.js,所以protobuf.js,bytebuffer.js这些文件都会删掉的