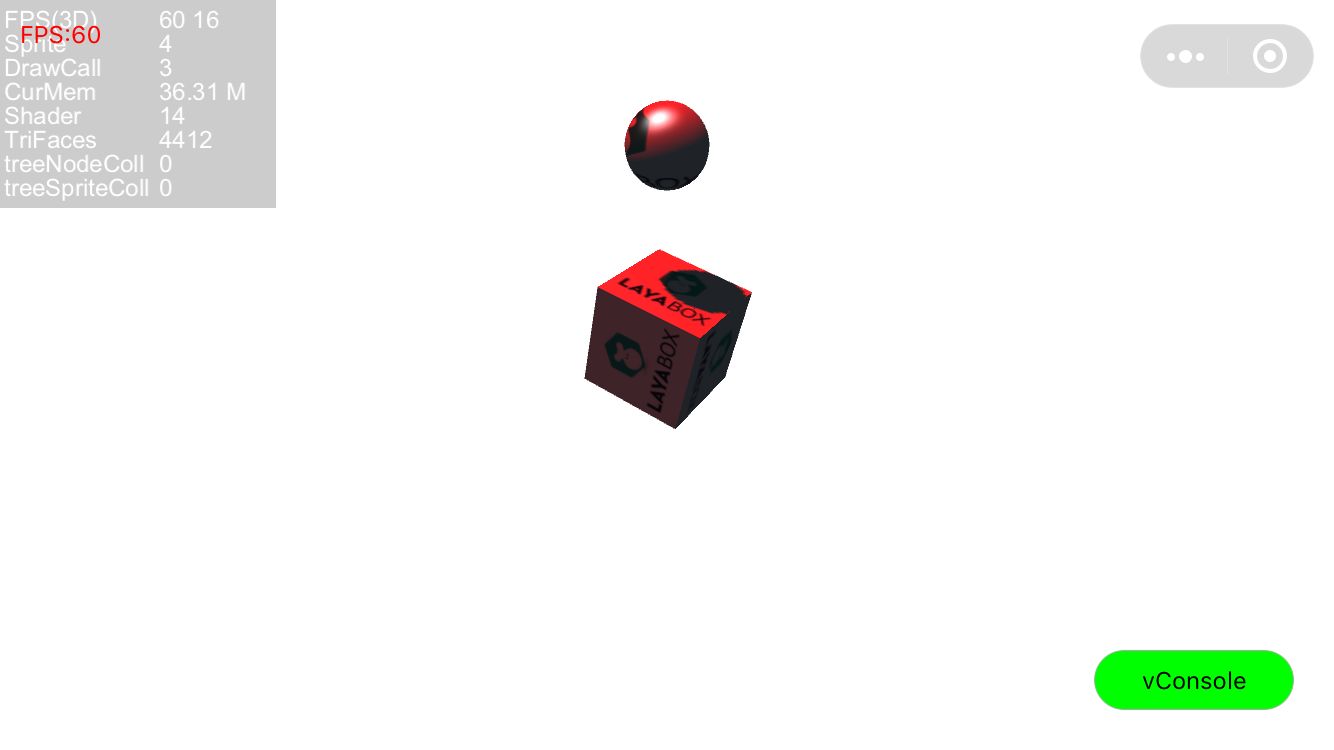
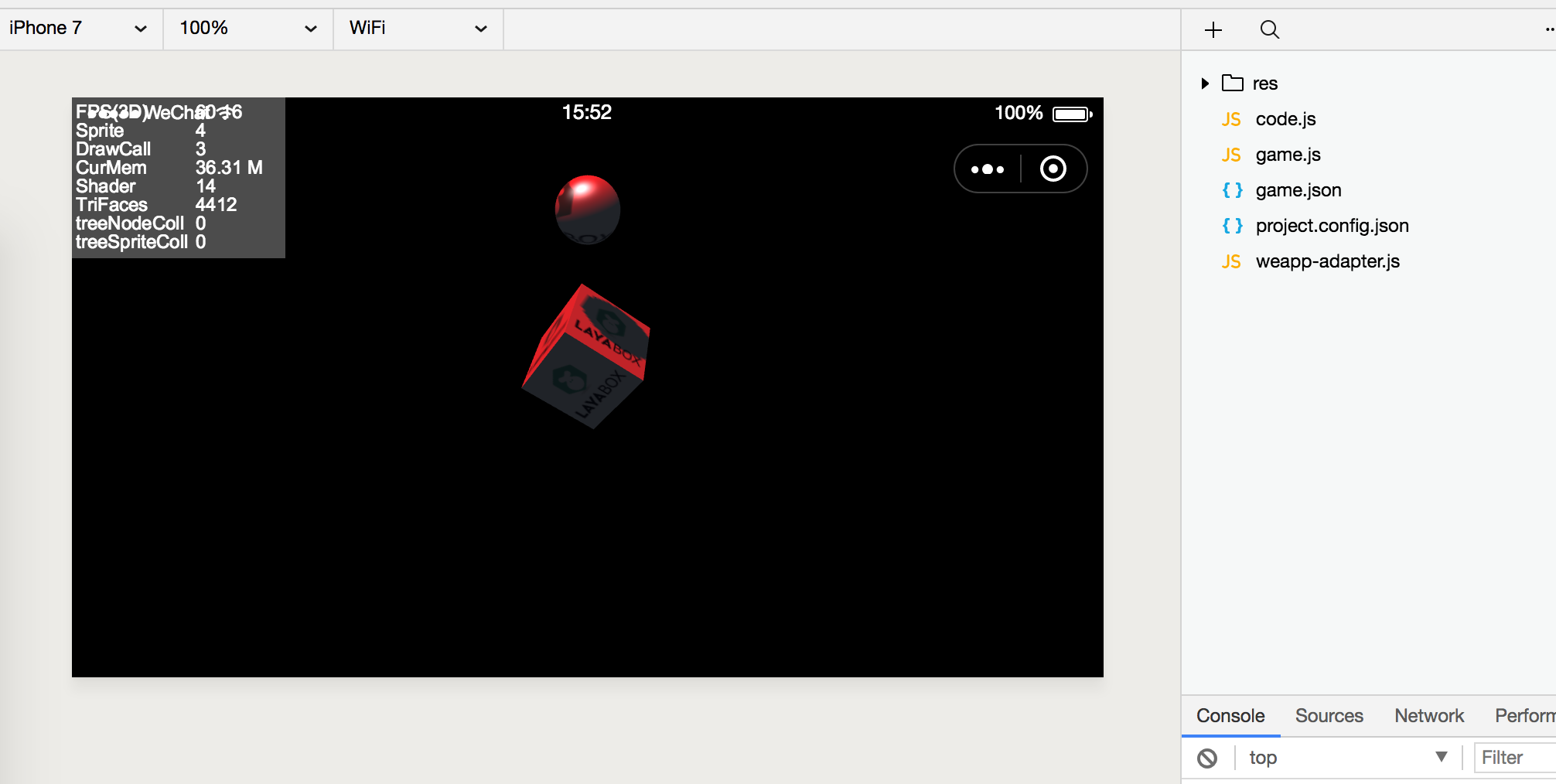
[]官方LayaAir之灯光一节示例背景在微信里表现不一致
如题,该示例默认是黑色背景的,在微信工具里也是黑色,但上传到真机后为白色背景。
开发环境:mac 1.7.16
源码如下:
开发环境:mac 1.7.16
源码如下:
// 程序入口
class LayaAir3D {
constructor() {
//初始化微信小游戏
Laya.MiniAdpter.init();// 程序入口
//初始化引擎
Laya3D.init(0, 0, true);
//适配模式
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
//开启统计信息
Laya.Stat.show();
//添加3D场景
var scene = Laya.stage.addChild(new Laya.Scene());
//创建摄像机(纵横比,近距裁剪,远距裁剪)
var camera:Laya.Camera = new Laya.Camera(0,0.1,100);
//加载到场景
scene.addChild(camera);
//移动摄像机位置
camera.transform.translate(new Laya.Vector3(0, 4, 8));
//旋转摄像机角度
camera.transform.rotate(new Laya.Vector3( -30, 0, 0), true, false);
//创建方向光
var light:Laya.DirectionLight = scene.addChild(new Laya.DirectionLight()) as Laya.DirectionLight;
//移动灯光位置
light.transform.translate(new Laya.Vector3(0,5,0));
//设置灯光方向
light.direction = new Laya.Vector3(0.3, -1, 0);
//设置灯光漫反射颜色
light.diffuseColor = new Laya.Vector3(1, 0, 0);
//设置灯光高光色
// light.specularColor = new Laya.Vector3(0, 0.5, 0.5);
//添加灯光投影
light.shadow=true;
//产生投影的范围(如过小将不会产生投影)
light.shadowDistance=45;
//生成阴影贴图数量
light.shadowPSSMCount = 1;
//模糊等级,越大越高,效果更好,更耗性能
light.shadowPCFType=1;
//投影质量
light.shadowResolution=2048;
//创建盒子模型
var box:Laya.MeshSprite3D = scene.addChild(new Laya.MeshSprite3D(new Laya.BoxMesh(1.5,1.5,1.5))) as Laya.MeshSprite3D;
//自身y座标旋转
box.transform.rotate(new Laya.Vector3(0,45,0),true,false);
//接受阴影
box.meshRender.receiveShadow=true;
//创建球体模型
var sphere:Laya.MeshSprite3D = scene.addChild(new Laya.MeshSprite3D(new Laya.SphereMesh())) as Laya.MeshSprite3D;
//按父空间移动球体
sphere.transform.translate(new Laya.Vector3(0,2.5,0),false);
//产生阴影
sphere.meshRender.castShadow=true;
//创建材质
var material:Laya.StandardMaterial = new Laya.StandardMaterial();
//材质加载漫反射贴图
material.diffuseTexture = Laya.Texture2D.load("res/layabox.png");
//为模型赋材质(单个材质可赋给多个模型)
sphere.meshRender.material = material;
box.meshRender.material = material;
//旋转方向与角度设置
var vect:Laya.Vector3 = new Laya.Vector3(1,1,0);
//每10毫秒旋转一次
Laya.timer.loop(10,null,function(){
box.transform.rotate(vect,true,false);
});
}
}
new LayaAir3D();
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
qian
赞同来自:
你自己设置一个背景色 是有效果的
banmini
赞同来自: