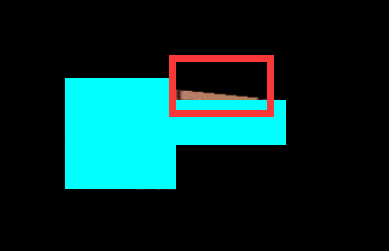
[]不规则图形遮罩 显示出来的内容与画的遮罩图形不相同
private var px:int = 200;
private var py:int = 500;
private var maskSPArr:Array = [["moveTo", px+0, py+0], ["lineTo", px+100, py+0], ["lineTo", px+100, py+20], ["lineTo", px+200, py+20], ["lineTo", px+200, py+60], ["lineTo", px+100, py+60], ["lineTo", px+100, py+100], ["lineTo", px+0, py+100], ["lineTo", px+0, py+0], ["closePath"]];
private var bg:Sprite;
bg = new Sprite();
bg.loadImage("pic/2.jpg",0,0);
Laya.stage.addChild(bg);
maskSP = new Sprite();
maskSP.graphics.drawPath(0, 0,maskSPArr, {fillStyle: "#00ffff"});
bg.mask = maskSP;
Laya.stage.addChild(maskSP);
显示出来的遮罩比画的图形多了一块
在线等答复 各个大大们
private var py:int = 500;
private var maskSPArr:Array = [["moveTo", px+0, py+0], ["lineTo", px+100, py+0], ["lineTo", px+100, py+20], ["lineTo", px+200, py+20], ["lineTo", px+200, py+60], ["lineTo", px+100, py+60], ["lineTo", px+100, py+100], ["lineTo", px+0, py+100], ["lineTo", px+0, py+0], ["closePath"]];
private var bg:Sprite;
bg = new Sprite();
bg.loadImage("pic/2.jpg",0,0);
Laya.stage.addChild(bg);
maskSP = new Sprite();
maskSP.graphics.drawPath(0, 0,maskSPArr, {fillStyle: "#00ffff"});
bg.mask = maskSP;
Laya.stage.addChild(maskSP);
显示出来的遮罩比画的图形多了一块
在线等答复 各个大大们
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
cuixueying
赞同来自:
wuqingtianci
赞同来自:
求尽快解决