[]List列表使用出现的问题
使用id拖拽的UI页面然后在给其赋值
参考的文档https://ldc.layabox.com/doc/?nav=zh-js-2-3-7
里的第一点
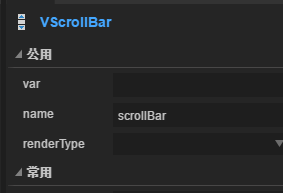
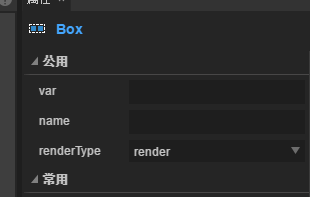
布局截图
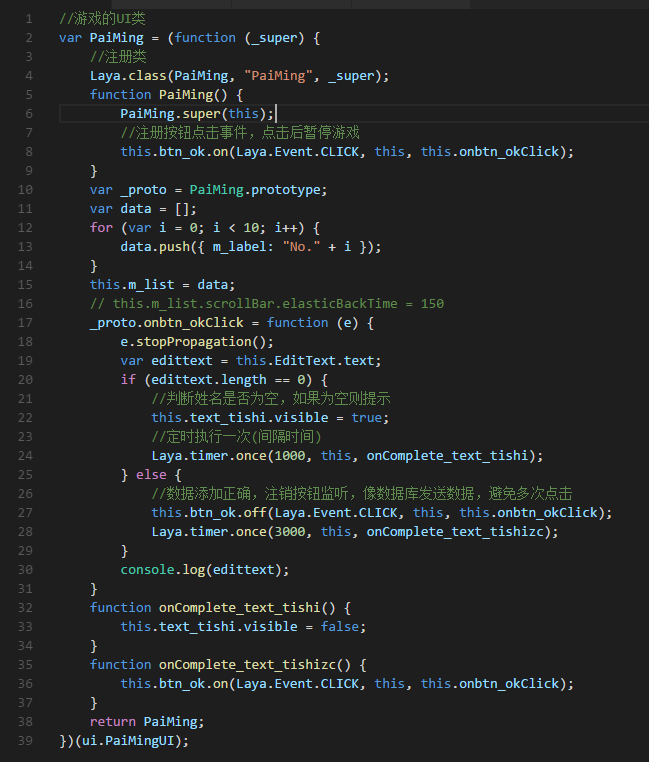
代码截图
如图使用这个写法说找不到array,在群里有朋友说可以去掉array
代码如下图,运行不抱异常了
紧接着出现的问题是1:列表没有赋值成功;2、列表不能滚动
问题3:为什么我写.array就找不到呢,
同理按照文档写
现在我的js也代码截图
this.m_list.scrollBar.hide = true;//隐藏列表的滚动条。
提示我scrollBar找不到。
参考的文档https://ldc.layabox.com/doc/?nav=zh-js-2-3-7
里的第一点
布局截图
代码截图
如图使用这个写法说找不到array,在群里有朋友说可以去掉array
代码如下图,运行不抱异常了
紧接着出现的问题是1:列表没有赋值成功;2、列表不能滚动
问题3:为什么我写.array就找不到呢,
同理按照文档写
现在我的js也代码截图
this.m_list.scrollBar.hide = true;//隐藏列表的滚动条。
提示我scrollBar找不到。
没有找到相关结果
已邀请:
要回复问题请先登录













2 个回复
Monica - 知识达人
赞同来自:
2.// 使用但隐藏滚动条
list.vScrollBarSkin = "";
this.m_list.scrollBar.hide = true 滚动条的hide是针对panel页面使用的,不是list
hepengwei
赞同来自: