[]关于laya图片资源缓存的问题 增量更新文件缓存
项目做到后期发现图片资源出险大量缓存问题,更改一个文件要清楚全部缓存有点接受不了 给大家分享一下目前个人的解决方案
项目内引入文件资源自己封装一个方法来管理引用地址
供大家参考 ^_^
项目内引入文件资源自己封装一个方法来管理引用地址
const res = [{
url: setStaticPrefix("card/card_item_bg.png"),
type: Laya.Loader.IMAGE
}]
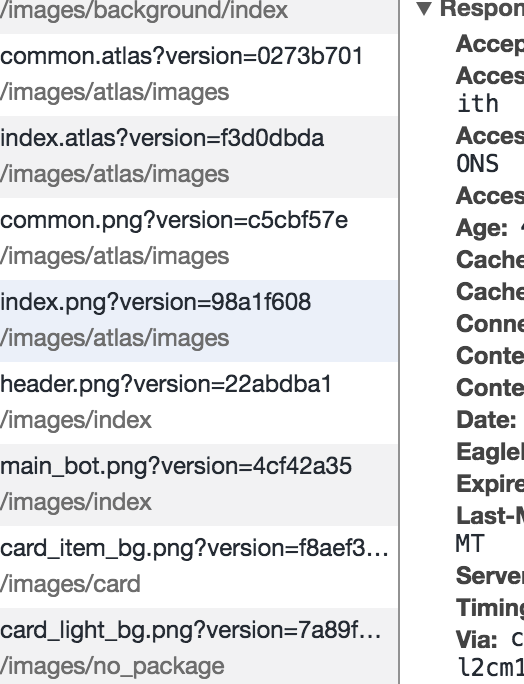
/** 添加文件hash */然后资源导出的时候使用gulp生成文件hash 这样增量更新方式比整个替换文件夹要来的舒服
export const setStaticPrefix = (url:string) :string => {
if (staticHash[`images/${url}`]) {
return staticHash[`images/${url}`]
}
return `images/${url}`
}
const gulp = require('gulp')
const hash = require('gulp-hash')
const through = require('through2')
const clean = require('gulp-clean')
let staticVersion = {}
gulp.task('clean', function () {
return gulp.src('./src/assets/*', {read: false}).pipe(clean())
})
/** 创建文件hash清单 */
gulp.task('create:hash',['clean'], () => {
return gulp.src([
'./server/static/**/*.atlas',
'./server/static/**/*.png',
'./server/static/**/*.mp3'
])
.pipe(hash({
template: '<%= name %><%= ext %>?version=<%= hash %>',
}))
.pipe(hash.manifest('src/assets/index.ts'))
.pipe(function(){
return through.obj(function (file, enc, cb) {
staticVersion = JSON.parse(file.contents.toString())
let content = `export default ${file.contents.toString()}`
file.contents = new Buffer(content)
this.push(file)
return cb()
});
}())
.pipe(gulp.dest('.'))
})
/** 图集资源添加时间戳 */
gulp.task('updata_atlas_version',['create:hash'], () => {
return gulp.src('./server/static/**/*.atlas')
.pipe(function(){
return through.obj(function (file, enc, cb) {
let _content = file.contents.toString()
let _hash = `?v=${Date.now()}`
try{
let _src = file.path.split('static/')
let _fileSrc = ""
_content = JSON.parse(_content)
if (_src.length > 1) {
_fileSrc = _src[1]
_fileSrc = _fileSrc.replace('.atlas','.png')
if (staticVersion && staticVersion[_fileSrc]) {
let _val = staticVersion[_fileSrc].split('?')
if (_val.length > 1) {
_hash = `?${_val[1]}`
}
}
}
if (_content && _content.meta && _content.meta.image) {
let _name = _content.meta.image.split('?')[0]
_content.meta.image = _name + _hash
}
_content = JSON.stringify(_content)
} catch(e) {
console.error(e)
}
file.contents = new Buffer(_content)
this.push(file)
return cb()
})
}())
.pipe(gulp.dest('./server/static'))
})
gulp.task('default', ['updata_atlas_version'])供大家参考 ^_^
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
Apple
赞同来自: