[]微信小游戏适配问题
最近在做微信小游戏的开发,在开发中遇到以下两个问题,希望官方能帮忙看一下:
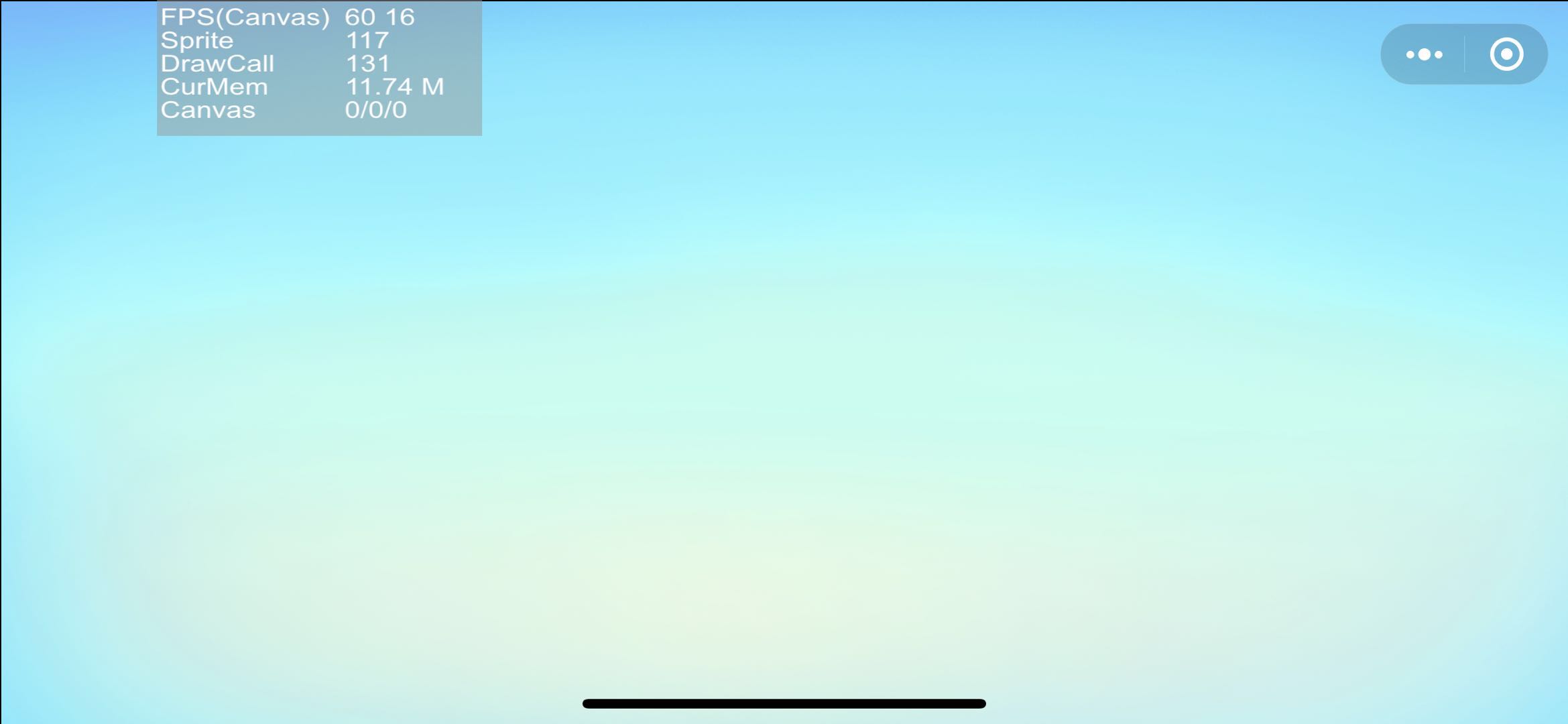
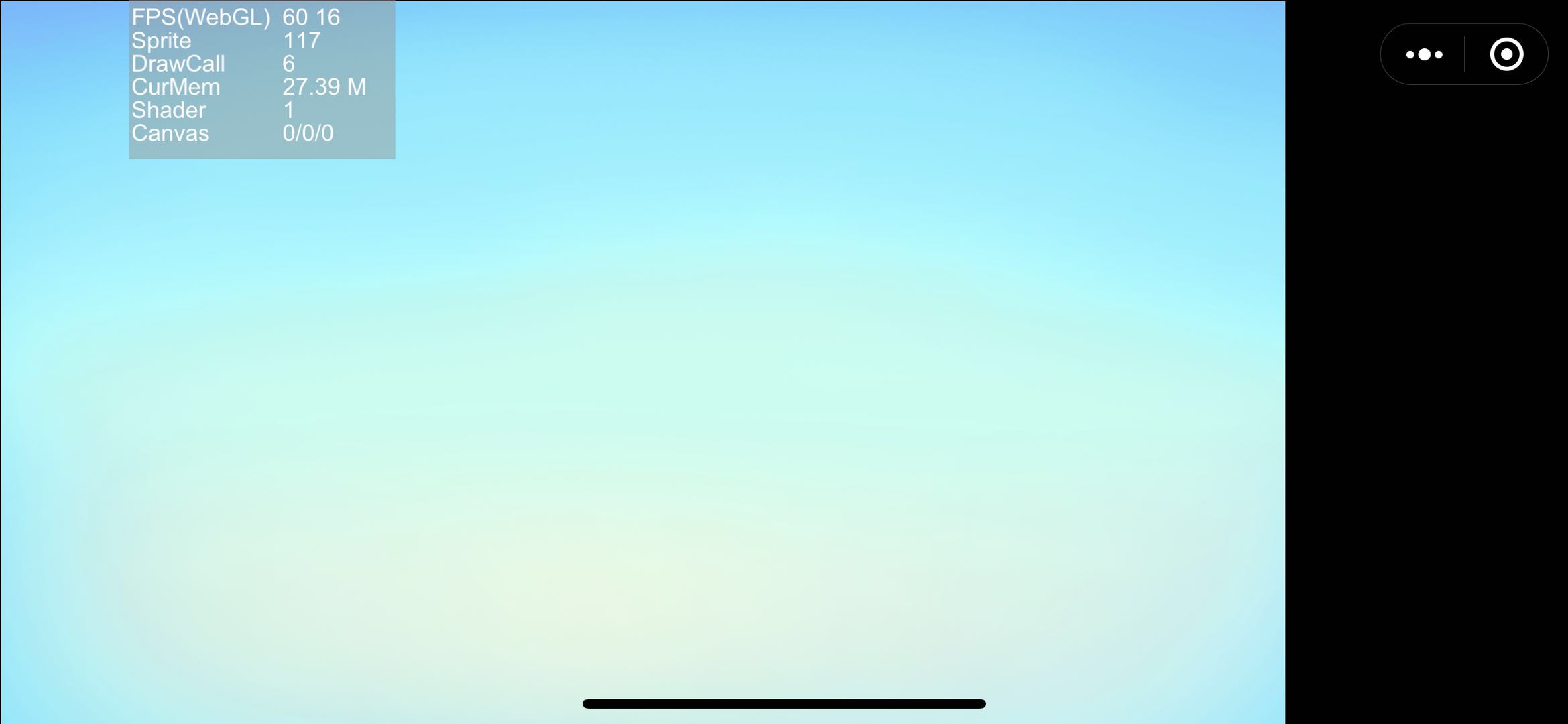
1,关于iphoneX的适配,同样的代码,在canvas和webgl两种渲染模式下,适配有差异。如下图,
而且,很有意思的是,webgl下仅仅是显示上有偏移,触摸区域是对的,所以会变成触摸与实际按钮位置不一致的情况。
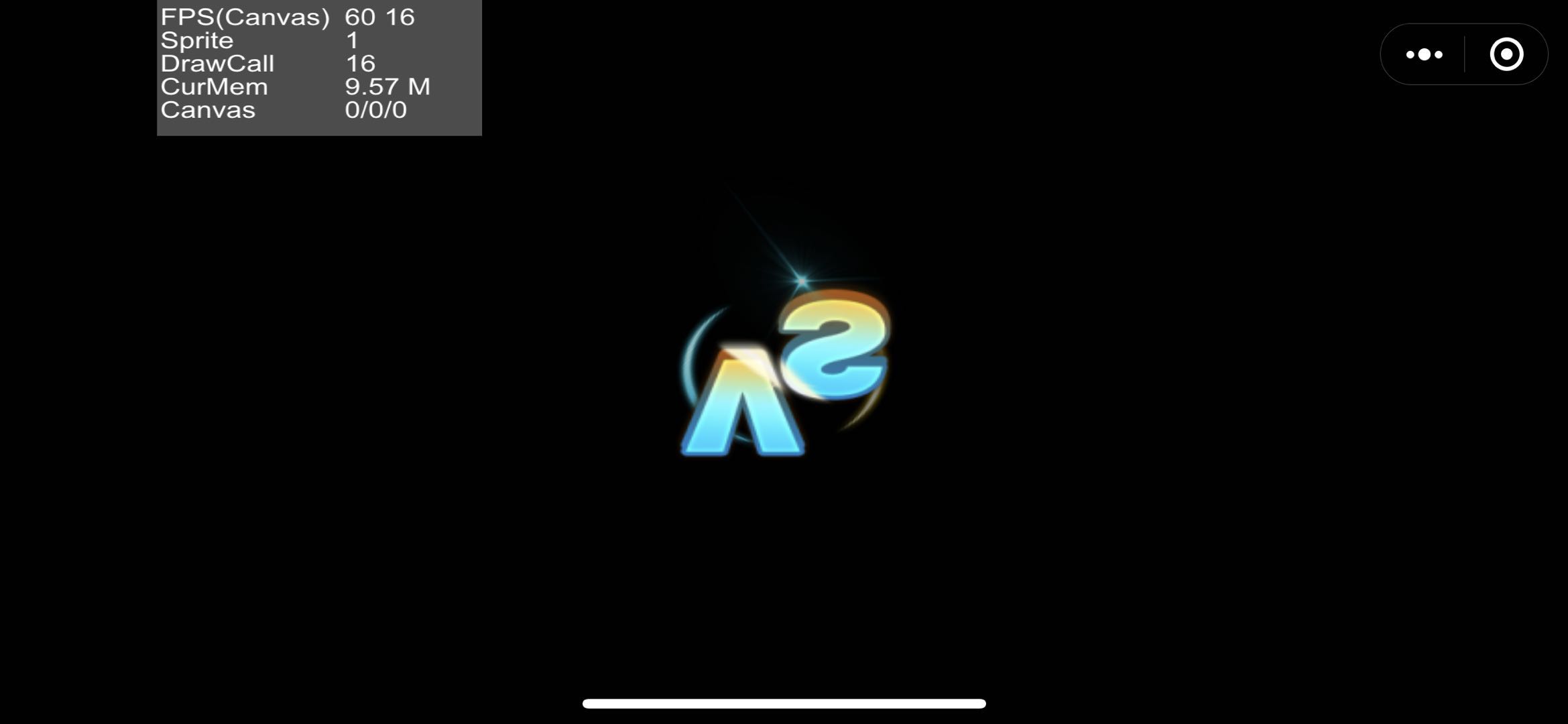
2,同样在两种渲染模式下,spine的渲染会出现异常。如下图:
在canvas下,资源图片会出现莫名的翻转,原资源导出是没有翻转的,如下图:
翻转角度完全随机,所以在正式项目里动画就变得特别迷醉和抽象。但是webgl下就完全正常。
请官方大大关注一下,谢谢~
1,关于iphoneX的适配,同样的代码,在canvas和webgl两种渲染模式下,适配有差异。如下图,
而且,很有意思的是,webgl下仅仅是显示上有偏移,触摸区域是对的,所以会变成触摸与实际按钮位置不一致的情况。
2,同样在两种渲染模式下,spine的渲染会出现异常。如下图:
在canvas下,资源图片会出现莫名的翻转,原资源导出是没有翻转的,如下图:
翻转角度完全随机,所以在正式项目里动画就变得特别迷醉和抽象。但是webgl下就完全正常。
请官方大大关注一下,谢谢~
没有找到相关结果
已邀请:






5 个回复
layabox
赞同来自:
1,小游戏用webGL模式不要用canvas模式。
2, webGL模式下,iphoneX显示确实是在部分适配模式下存在不准确的情况。核心原因是微信小游戏不允许引擎来控制canvas的大小。小游戏的canvas大小是自动拉伸的。所以有一些适配模式就失效了。这里建议采用fixedauto、或者full等模式,这些模式的适配原理是无需考虑设计宽高,会自动改变stage宽高。所以用这些适配模式可解决遇到的问题。如果存在背景图显示全屏铺满的需求,可以通过将背景图的top、bottom、left、right属性设置为0,就可以铺满全屏了。
yoahuili
赞同来自: 小庆庆
LAYA所有适配模式对小游戏都是错的,只能自己写适配
w1114367261
赞同来自:
sky1989chen
赞同来自:
yung
赞同来自: