[]微信小游戏iphoneX适配 (noborder 模式)
微信小游戏iphoneX适配 (noborder 模式)
这个问题我还是没有解决 之前发帖子询问了
我描述一下现在的问题
1、首先我创建一个laya微信小游戏项目
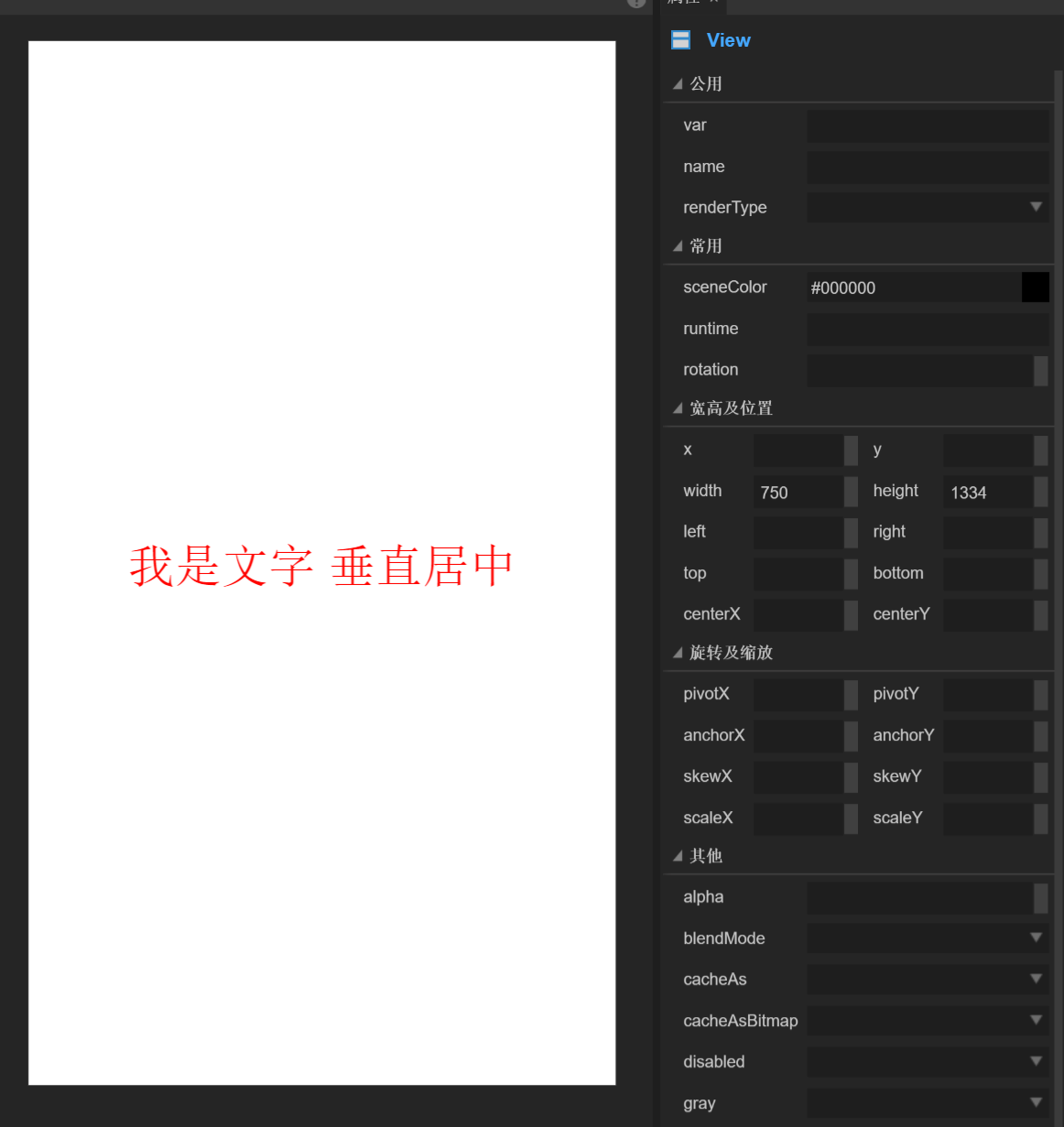
2、创建一个UI界面 如下图、
3、将UI界面添加到舞台
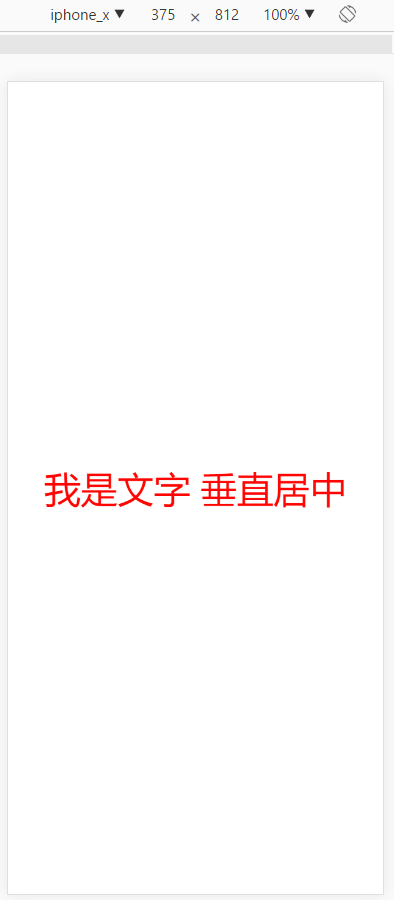
根据官方给的适配说法 (以及过往的H5游戏的开发经验) 这种模式是将整个画布等比例放大到屏幕铺满的状态 如下图(浏览器模拟的iphoneX)
好了 问题来了 我发布为小游戏之后在 微信开发者工具里面看到的画面如下
感受到了么 不是我们看到的noborder模式 而是直接拉长了整个 UI
请问 这个问题如何解决????
可能大家会说 可以手动写代码去适配 不过我这里就像知道这种noborder模式在小游戏里面怎么解决这个问题
谢谢了
附件里面上传了 laya的项目文件以及发布后的微信小游戏下文件包
这个问题我还是没有解决 之前发帖子询问了
我描述一下现在的问题
1、首先我创建一个laya微信小游戏项目
2、创建一个UI界面 如下图、
3、将UI界面添加到舞台
//初始化微信小游戏4、我这里采用的是noborder模式来适配
Laya.MiniAdpter.init();
//程序入口
Laya.init(750, 1334, true);
//适配模式
Laya.stage.scaleMode = 'noborder';
Laya.stage.alignH = 'center';
Laya.stage.alignV = 'middle';
var homeUI = new HomeUI();
Laya.stage.addChild(homeUI);
根据官方给的适配说法 (以及过往的H5游戏的开发经验) 这种模式是将整个画布等比例放大到屏幕铺满的状态 如下图(浏览器模拟的iphoneX)
好了 问题来了 我发布为小游戏之后在 微信开发者工具里面看到的画面如下
感受到了么 不是我们看到的noborder模式 而是直接拉长了整个 UI
请问 这个问题如何解决????
可能大家会说 可以手动写代码去适配 不过我这里就像知道这种noborder模式在小游戏里面怎么解决这个问题
谢谢了
附件里面上传了 laya的项目文件以及发布后的微信小游戏下文件包
没有找到相关结果
已邀请:




2 个回复
yung
赞同来自: layabox
目前还在想办法(可能最终也没有好办法,或者可以实现不变形,但就不是真正的noborder),目前只能尽量避免使用受影响的适配模式
Apple
赞同来自: