[]关于Tween类多个对象同时缓动的时候过一段时间会不同步
我创建了7个实例 然后在他们内部封装了动画方法然后同步执行
private function loadComplete2():void
{
Laya.stage.addChild(view);
for(var i:int=1;i<=7;i++)
{
var tempItem:ItemUi=new ItemUi()
Laya.stage.addChild(tempItem);
tempItem.x=i*100;
tempItem.y=200;
tempItem.setAnimated(true);
arr.push(tempItem);
// this.playAni(tempItem,new Point(0,-20),0);
}
}
然后这是itemUI类里的方法
private var animate:Boolean;
public function setAnimated(b:Boolean):void
{
animate=b
if(animate)
{
startAnimated();
}
}
private var num:int=20;
private function startAnimated():void
{
if(animate)
{
num=-num;
var obj:Object=new Object();
obj["x"]=this.x;
obj["y"]=this.y+num;
Tween.to(this,obj,500,null,Handler.create(this,startAnimated))
}
}
开始是同步的 时间长了动画会出现很大的误差
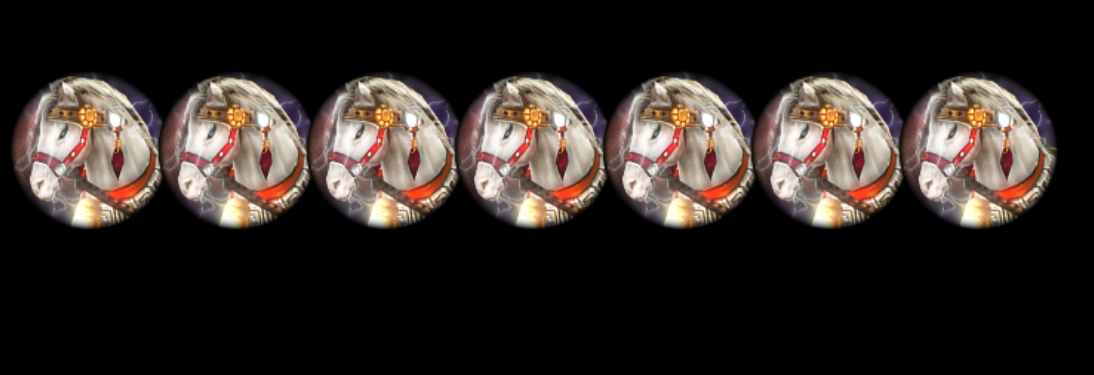
下面是不同步的时候和开始同步的时候的图片
private function loadComplete2():void
{
Laya.stage.addChild(view);
for(var i:int=1;i<=7;i++)
{
var tempItem:ItemUi=new ItemUi()
Laya.stage.addChild(tempItem);
tempItem.x=i*100;
tempItem.y=200;
tempItem.setAnimated(true);
arr.push(tempItem);
// this.playAni(tempItem,new Point(0,-20),0);
}
}
然后这是itemUI类里的方法
private var animate:Boolean;
public function setAnimated(b:Boolean):void
{
animate=b
if(animate)
{
startAnimated();
}
}
private var num:int=20;
private function startAnimated():void
{
if(animate)
{
num=-num;
var obj:Object=new Object();
obj["x"]=this.x;
obj["y"]=this.y+num;
Tween.to(this,obj,500,null,Handler.create(this,startAnimated))
}
}
开始是同步的 时间长了动画会出现很大的误差
下面是不同步的时候和开始同步的时候的图片
没有找到相关结果
已邀请:
要回复问题请先登录



3 个回复
Aar0n
赞同来自:
上官天源
赞同来自:
上官天源
赞同来自:
谢谢谢谢