[]使用laya官方示例代码制作微信小游戏无法显示
尊敬的引擎开发者/小游戏开发同仁:
大家好!
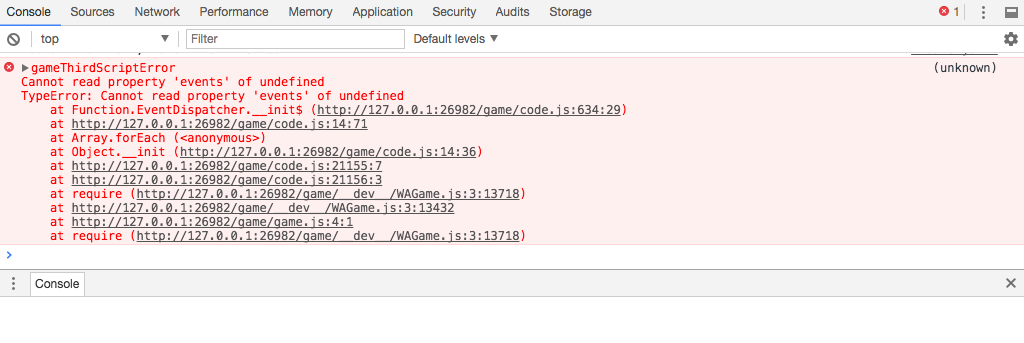
今天尝试使用laya引擎制作微信小游戏,使用了laya官方的示例代码放入微信小游戏中,但是却黑屏无法显示想要的结果。同时出现错误:
使用的官方示例代码为(为小游戏做了轻微的改动):
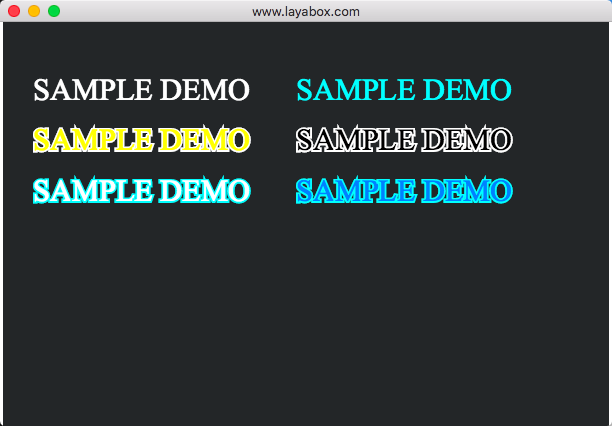
上图为在layaIDE中的显示效果。
不知道具体是什么原因,希望得到大家的指点。谢谢
操作系统:MacOS
LayaIDE:1.7.19.1beta
微信小游戏开发工具:1.02.1805181
大家好!
今天尝试使用laya引擎制作微信小游戏,使用了laya官方的示例代码放入微信小游戏中,但是却黑屏无法显示想要的结果。同时出现错误:
使用的官方示例代码为(为小游戏做了轻微的改动):
import WebGL = Laya.WebGL
import Handler = Laya.Handler
module laya {
import Stage = Laya.Stage;
import Label = Laya.Label;
import WebGL = Laya.WebGL;
export class UI_Label {
constructor() {
// // 不支持WebGL时自动切换至Canvas
// Laya.init(800, 600, WebGL); //此处为微信小游戏小改动
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
Laya.stage.bgColor = "#232628";
this.setup();
}
private setup(): void {
this.createLabel("#FFFFFF", null).pos(30, 50);
this.createLabel("#00FFFF", null).pos(290, 50);
this.createLabel("#FFFF00", "#FFFFFF").pos(30, 100);
this.createLabel("#000000", "#FFFFFF").pos(290, 100);
this.createLabel("#FFFFFF", "#00FFFF").pos(30, 150);
this.createLabel("#0080FF", "#00FFFF").pos(290, 150);
}
private createLabel(color: string, strokeColor: string): Label {
const STROKE_WIDTH: number = 4;
var label: Label = new Label();
label.font = "Microsoft YaHei";
label.text = "SAMPLE DEMO";
label.fontSize = 30;
label.color = color;
if (strokeColor) {
label.stroke = STROKE_WIDTH;
label.strokeColor = strokeColor;
}
Laya.stage.addChild(label);
return label;
}
}
}
//初始化微信小游戏
Laya.MiniAdpter.init();
//程序入口
Laya.init(600, 400, WebGL);
//激活资源版本控制
Laya.ResourceVersion.enable("version.json", Handler.create(null, beginLoad), Laya.ResourceVersion.FILENAME_VERSION);
function beginLoad(){
Laya.loader.load("res/atlas/comp.atlas", Handler.create(null, onLoaded));
}
function onLoaded(): void {
//实例UI界面
new laya.UI_Label();
}
上图为在layaIDE中的显示效果。
不知道具体是什么原因,希望得到大家的指点。谢谢
操作系统:MacOS
LayaIDE:1.7.19.1beta
微信小游戏开发工具:1.02.1805181
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
Aar0n
赞同来自: