[]微信小游戏中iPhoneX的适配问题
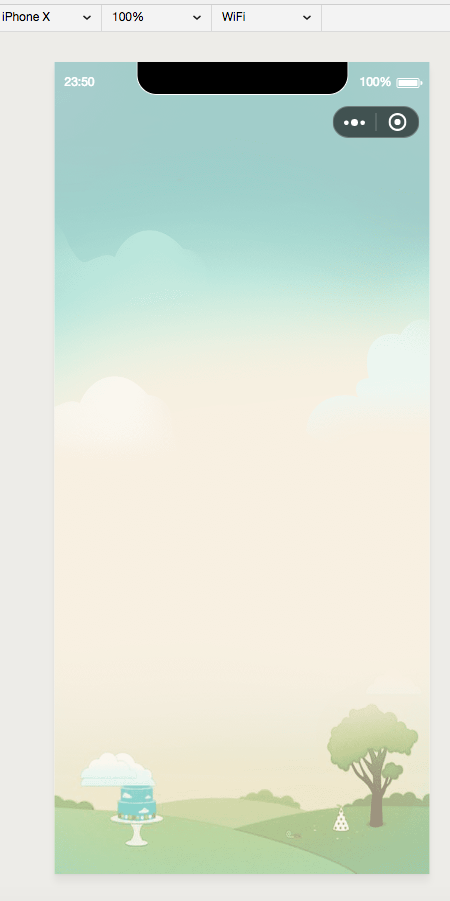
用exactfit来进行iPhoneX的适配并没有达到效果,layaIDE和微信模拟器上显示的是对的,但是到了真机上,就出现很奇怪的效果(顶部黑边,并且没有进行缩放)
按照官网的示例写了一个demo,代码如下
(function()
{
Laya.MiniAdpter.init();
// 不支持WebGL时自动切换至Canvas
Laya.init(750, 1334, Laya.WebGL);
//设置适配模式
Laya.stage.scaleMode = "exactfit";
//实例一个背景
var bg = new Laya.Image();
bg.skin = "res/bg.png";
Laya.stage.addChild(bg);
})();
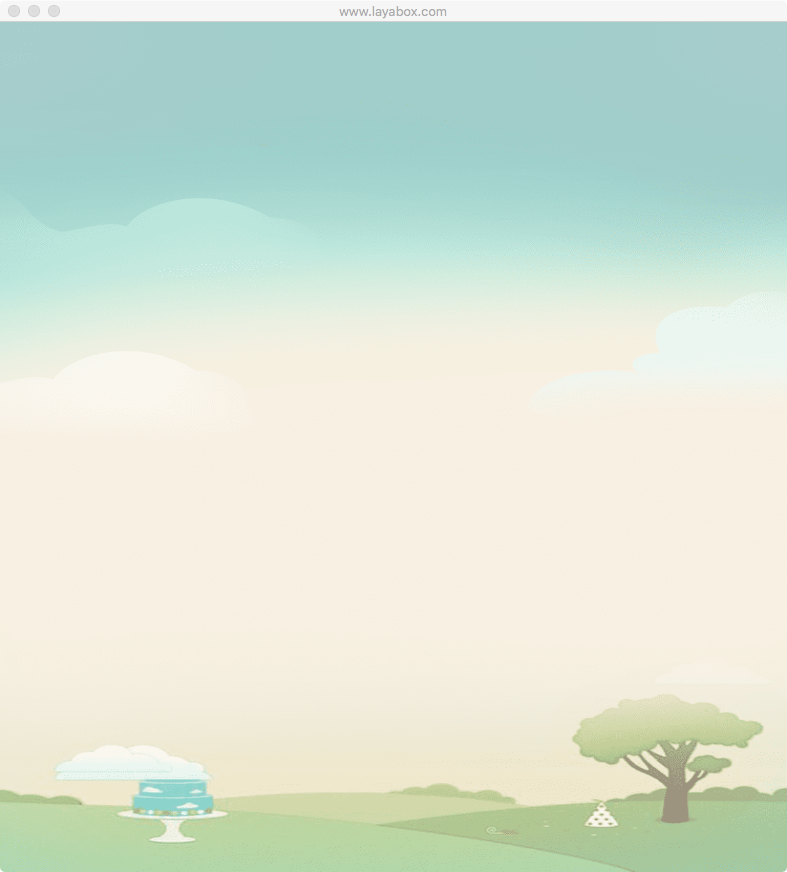
在layaIDE,微信开发者工具模拟器,和iPhoneX真机上的显示效果分别如图:
按照官网的示例写了一个demo,代码如下
(function()
{
Laya.MiniAdpter.init();
// 不支持WebGL时自动切换至Canvas
Laya.init(750, 1334, Laya.WebGL);
//设置适配模式
Laya.stage.scaleMode = "exactfit";
//实例一个背景
var bg = new Laya.Image();
bg.skin = "res/bg.png";
Laya.stage.addChild(bg);
})();
在layaIDE,微信开发者工具模拟器,和iPhoneX真机上的显示效果分别如图:
没有找到相关结果
已邀请:




4 个回复
Charley-Layabox
赞同来自:
微信小游戏不允许引擎来控制canvas的大小。小游戏的canvas大小是自动拉伸的。而exactfit模式的stage宽高会一直等于设计宽高,当canvas无法控制的时候,exactfit的适配其实是失效了。这里建议你用fixedauto、或者full等无需考虑设计宽高,会自动改变stage宽高的适配模式,再结合一些其它适配方案来尝试一下。
比如,
就拿你上传的DEMO来讲,使用fixedauto、或者full适配模式后,将bg的top、bottom、left、right属性设置为0,不就可以铺满全屏了么。
Aar0n
赞同来自:
kezhiyu
赞同来自:
康
赞同来自: