[]HTMLCanvas Laya.stage.addChild(HTMLCanvas); 挂载到舞台报错
想要加入百度图表 使用Html Canvas的代理类后 加入舞台时报错
示例代码:
var div=Laya.HTMLCanvas.create=new HTMLCanvas("2D");
div.size(600,400);
Laya.stage.addChild(div);
console.log(div);
var myChart = echarts.init(div.getCanvas());
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
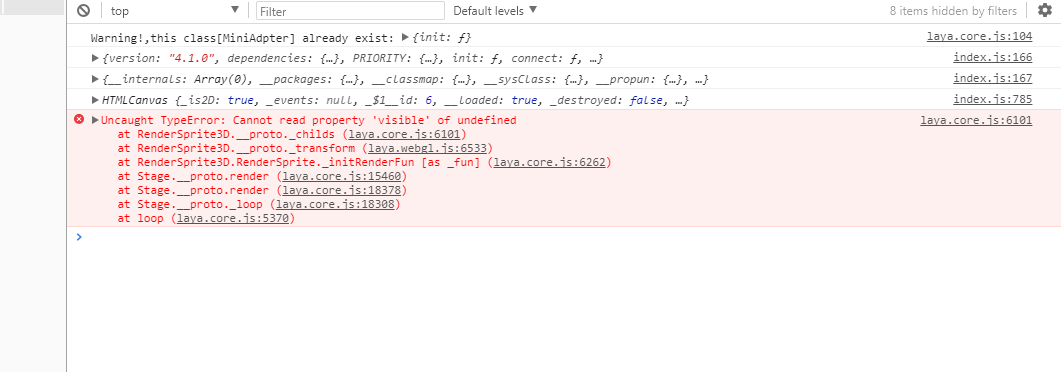
报错截图:
为什么会报这个错??
不知道我这写法var div=Laya.HTMLCanvas.create=new HTMLCanvas("2D");有没有错,文档上说不要直接使用 new HTMLCanvas!有没有用法示例啊
示例代码:
var div=Laya.HTMLCanvas.create=new HTMLCanvas("2D");
div.size(600,400);
Laya.stage.addChild(div);
console.log(div);
var myChart = echarts.init(div.getCanvas());
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
报错截图:
为什么会报这个错??
不知道我这写法var div=Laya.HTMLCanvas.create=new HTMLCanvas("2D");有没有错,文档上说不要直接使用 new HTMLCanvas!有没有用法示例啊
没有找到相关结果
已邀请:
要回复问题请先登录


4 个回复
Aar0n
赞同来自:
谢
赞同来自:
这边是静态方法
这边是属性
@laya_Aaron 能给个示例吗 你们这是要搞什么
你们是要 var div=Laya.HTMLCanvas.create();这样写还是要这样写var div=Laya.HTMLCanvas.create
如果是第一种 源 没有了 div.getCanvas()找不到对象了
如果是第二种 这还要什么操作??
Aar0n
赞同来自:
* <p>绘制 当前<code>Sprite</code> 到 <code>Canvas</code> 上,并返回一个HtmlCanvas。</p>
* <p>绘制的结果可以当作图片源,再次绘制到其他Sprite里面,示例:</p>
*
* var htmlCanvas:HTMLCanvas = sprite.drawToCanvas(100, 100, 0, 0);//把精灵绘制到canvas上面
* var texture:Texture = new Texture(htmlCanvas);//使用htmlCanvas创建Texture
* var sp:Sprite = new Sprite().pos(0, 200);//创建精灵并把它放倒200位置
* sp.graphics.drawTexture(texture);//把截图绘制到精灵上
* Laya.stage.addChild(sp);//把精灵显示到舞台
*
* <p>也可以获取原始图片数据,分享到网上,从而实现截图效果,示例:</p>
*
* var htmlCanvas:HTMLCanvas = sprite.drawToCanvas(100, 100, 0, 0);//把精灵绘制到canvas上面
*
* htmlCanvas.toBase64("image/png",0.92,function(base64){//webgl和canvas模式下为同步方法,加速器下是异步方法
* trace(base64);//打印图片base64信息,可以发给服务器或者保存为图片
* });
*
* @param canvasWidth 画布宽度。
* @param canvasHeight 画布高度。
* @param x 绘制的 X 轴偏移量。
* @param y 绘制的 Y 轴偏移量。
* @return HTMLCanvas 对象。
*/
public function drawToCanvas(canvasWidth:Number, canvasHeight:Number, offsetX:Number, offsetY:Number):HTMLCanvas {
if (Render.isConchNode) {
var canvas:HTMLCanvas = HTMLCanvas.create("2D");
var context:RenderContext = new RenderContext(canvasWidth, canvasHeight, canvas);
context.ctx.setCanvasType(1);
conchModel.drawToCanvas(canvas.source, offsetX, offsetY);
return canvas;
} else {
return RunDriver.drawToCanvas(this, _renderType, canvasWidth, canvasHeight, offsetX, offsetY);
}
}
这个两种方式,只能用这个,那个文档和源码没写清楚
谢
赞同来自:
var HTMLCanvas=Laya.HTMLCanvas;
var Texture=Laya.Texture;
var RenderContext=Laya.RenderContext;
var Render= Laya.Render;
var RunDriver=Laya.RunDriver;
var htmlCanvas = drawToCanvas(600, 400, 0, 0);//把精灵绘制到canvas上面
console.log(htmlCanvas);
//百度echarts表格实例化方法 用百度表格生成的canvas对象替换htmlCanvas[size=14] 的canvas对象[/size]
var myChart = echarts.init(htmlCanvas.getCanvas());
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
console.log(htmlCanvas.getCanvas());
var texture = new Texture(htmlCanvas);//使用htmlCanvas创建Texture
console.log(texture )
var sp = new Sprite().pos(0, 200);//创建精灵并把它放倒200位置
sp.graphics.drawTexture(texture);//把截图绘制到精灵上
Laya.stage.addChild(sp);//把精灵显示到舞台
function drawToCanvas(canvasWidth, canvasHeight, offsetX, offsetY) {
if (Render.isConchNode) {
var canvas = HTMLCanvas.create("2D");
var context = new RenderContext(canvasWidth, canvasHeight, canvas);
context.ctx.setCanvasType(1);
conchModel.drawToCanvas(canvas.source, offsetX, offsetY);
return canvas;
} else {
return RunDriver.drawToCanvas(this, 0, canvasWidth, canvasHeight, offsetX, offsetY);
}
}
这样做舞台上没有任何显示
我现在想做的是在项目中使用百度的图表 因为公司说不想用在body下创建div的方式来引用图表 是要挂载到某一弹层中使用这个图表功能
如弹层中的作为box中作为子级
官方没有引入外部库 作为layabox的扩展什么的 或如何来使用外部库