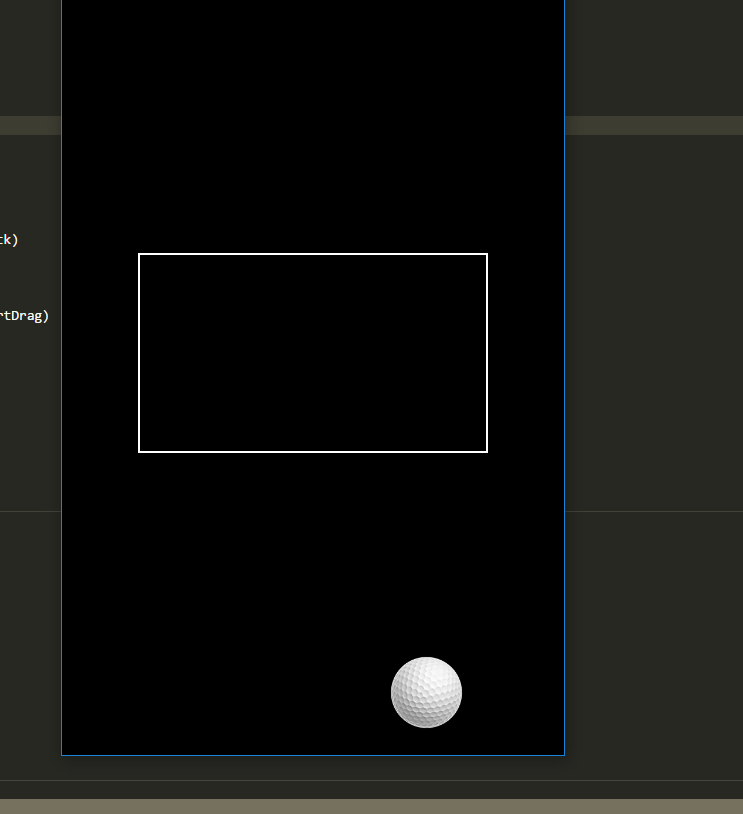
[]限制区域拖动效果,为什么会无法限制呢?
代码如下。 UI是我从编辑器创建了一个sprite 里面套了一个图片!拖动一次后,直接跳出区域了。
/*
* name;
*/
var Sprite = Laya.Sprite;
var Stage = Laya.Stage;
var Event = Laya.Event;
var Rectangle = Laya.Rectangle;
var Texture = Laya.Texture;
var Browser = Laya.Browser;
var Handler = Laya.Handler;
var WebGL = Laya.WebGL;
var Handler = Laya.Handler
function GolfMainUI() {
GolfMainUI.super(this)
var dragRegion;
showDragRegion();
this.golfBall.x = Laya.stage.width / 2;
this.golfBall.y = Laya.stage.height / 2;
this.golfBall.on(Event.MOUSE_DOWN, this, onStartDrag)
function showDragRegion() {
//拖动限制区域
var dragWidthLimit = 350;
var dragHeightLimit = 200;
dragRegion = new Rectangle(Laya.stage.width - dragWidthLimit >> 1, Laya.stage.height - dragHeightLimit >> 1, dragWidthLimit, dragHeightLimit);
//画出拖动限制区域
Laya.stage.graphics.drawRect(
dragRegion.x, dragRegion.y, dragRegion.width, dragRegion.height,
null, "#FFFFFF", 2);
}
console.log(dragRegion)
function onStartDrag(e) {
this.startDrag(dragRegion, true, 100);
}
}
Laya.class(GolfMainUI, "GolfMainUI", GolfMainPageUI);
//初始化DEBUG
//初始化微信小游戏
Laya.MiniAdpter.init();
//程序入口
Laya.init(500,800, WebGL);
Laya.stage.scaleModel = "full";
// DebugTool.init()
//激活资源版本控制
Laya.ResourceVersion.enable("version.json", Handler.create(null, beginLoad), Laya.ResourceVersion.FILENAME_VERSION);
function beginLoad() {
Laya.loader.load("res/atlas/comp.atlas", Handler.create(null, onLoaded));
}
function onLoaded() {
Laya.stage.addChild(new GolfMainUI());
}
/*
* name;
*/
var Sprite = Laya.Sprite;
var Stage = Laya.Stage;
var Event = Laya.Event;
var Rectangle = Laya.Rectangle;
var Texture = Laya.Texture;
var Browser = Laya.Browser;
var Handler = Laya.Handler;
var WebGL = Laya.WebGL;
var Handler = Laya.Handler
function GolfMainUI() {
GolfMainUI.super(this)
var dragRegion;
showDragRegion();
this.golfBall.x = Laya.stage.width / 2;
this.golfBall.y = Laya.stage.height / 2;
this.golfBall.on(Event.MOUSE_DOWN, this, onStartDrag)
function showDragRegion() {
//拖动限制区域
var dragWidthLimit = 350;
var dragHeightLimit = 200;
dragRegion = new Rectangle(Laya.stage.width - dragWidthLimit >> 1, Laya.stage.height - dragHeightLimit >> 1, dragWidthLimit, dragHeightLimit);
//画出拖动限制区域
Laya.stage.graphics.drawRect(
dragRegion.x, dragRegion.y, dragRegion.width, dragRegion.height,
null, "#FFFFFF", 2);
}
console.log(dragRegion)
function onStartDrag(e) {
this.startDrag(dragRegion, true, 100);
}
}
Laya.class(GolfMainUI, "GolfMainUI", GolfMainPageUI);
//初始化DEBUG
//初始化微信小游戏
Laya.MiniAdpter.init();
//程序入口
Laya.init(500,800, WebGL);
Laya.stage.scaleModel = "full";
// DebugTool.init()
//激活资源版本控制
Laya.ResourceVersion.enable("version.json", Handler.create(null, beginLoad), Laya.ResourceVersion.FILENAME_VERSION);
function beginLoad() {
Laya.loader.load("res/atlas/comp.atlas", Handler.create(null, onLoaded));
}
function onLoaded() {
Laya.stage.addChild(new GolfMainUI());
}
没有找到相关结果
已邀请:


2 个回复
Aar0n
赞同来自:
Aar0n
赞同来自: