[]使用getChildByName()无法得到子节点对象
page2._list.renderHandler = new Handler(this, onRender);
function onRender(cell,index){
//如果索引不再可索引范围,则终止该函数
if(index > json.length)return;
//获取当前渲染条目的数据
var data = json[index];
cell._childs[0].text=data.text.text;
cell._childs[1].text=data.listNumber.text;
console.log(index)
//根据子节点的名字listNumber,获取子节点对象。
var listNumber1 = cell.getChildByName("text");
// var text = cell.getChildByName("text");
//label渲染列表文本(序号)
console.log(listNumber1);
//console.log(cell,index)
//console.log("分割")
// listNumber.text=data.listNumber.text;
// text.text=data.text.text;
}
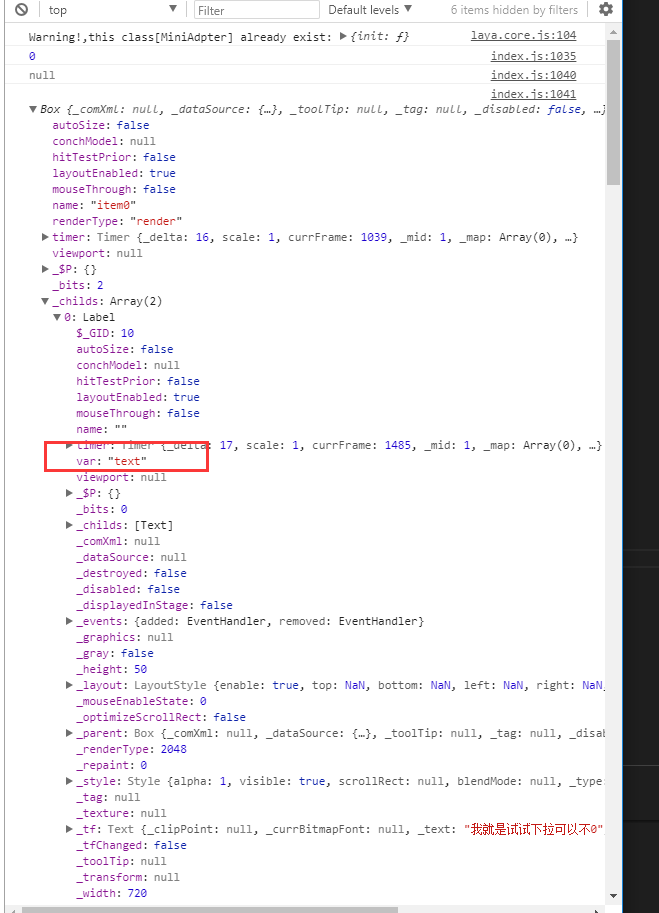
listNumber1 为空但是:
function onRender(cell,index){
//如果索引不再可索引范围,则终止该函数
if(index > json.length)return;
//获取当前渲染条目的数据
var data = json[index];
cell._childs[0].text=data.text.text;
cell._childs[1].text=data.listNumber.text;
console.log(index)
//根据子节点的名字listNumber,获取子节点对象。
var listNumber1 = cell.getChildByName("text");
// var text = cell.getChildByName("text");
//label渲染列表文本(序号)
console.log(listNumber1);
//console.log(cell,index)
//console.log("分割")
// listNumber.text=data.listNumber.text;
// text.text=data.text.text;
}
listNumber1 为空但是:
没有找到相关结果
已邀请:


2 个回复
Aar0n
赞同来自: 谢
熊猫大侠
赞同来自: 谢