[]微信本地加载
[描述]:
引擎针对使用 URL.basePath 之后,如何再次使用本地加载,进行了特殊目录和文件的处理,也就是本地包白名单机制。如下例所示:
MiniAdpter.nativefiles = [
"wxlocal",
];
只要是MiniAdpter.nativefiles里存在的目录名或文件,引擎会自动将该目录视为本地目录,即便使用了URL.basePath,对于包含在nativefiles白名单内的目录名或文件,都不会从网络动态加载,只会从本地加载。
[问题]:
1、未在 MiniAdpter 中查到有 nativefiles 属性(使用的是v1.7.19.1beta版类库),上文如何情况?
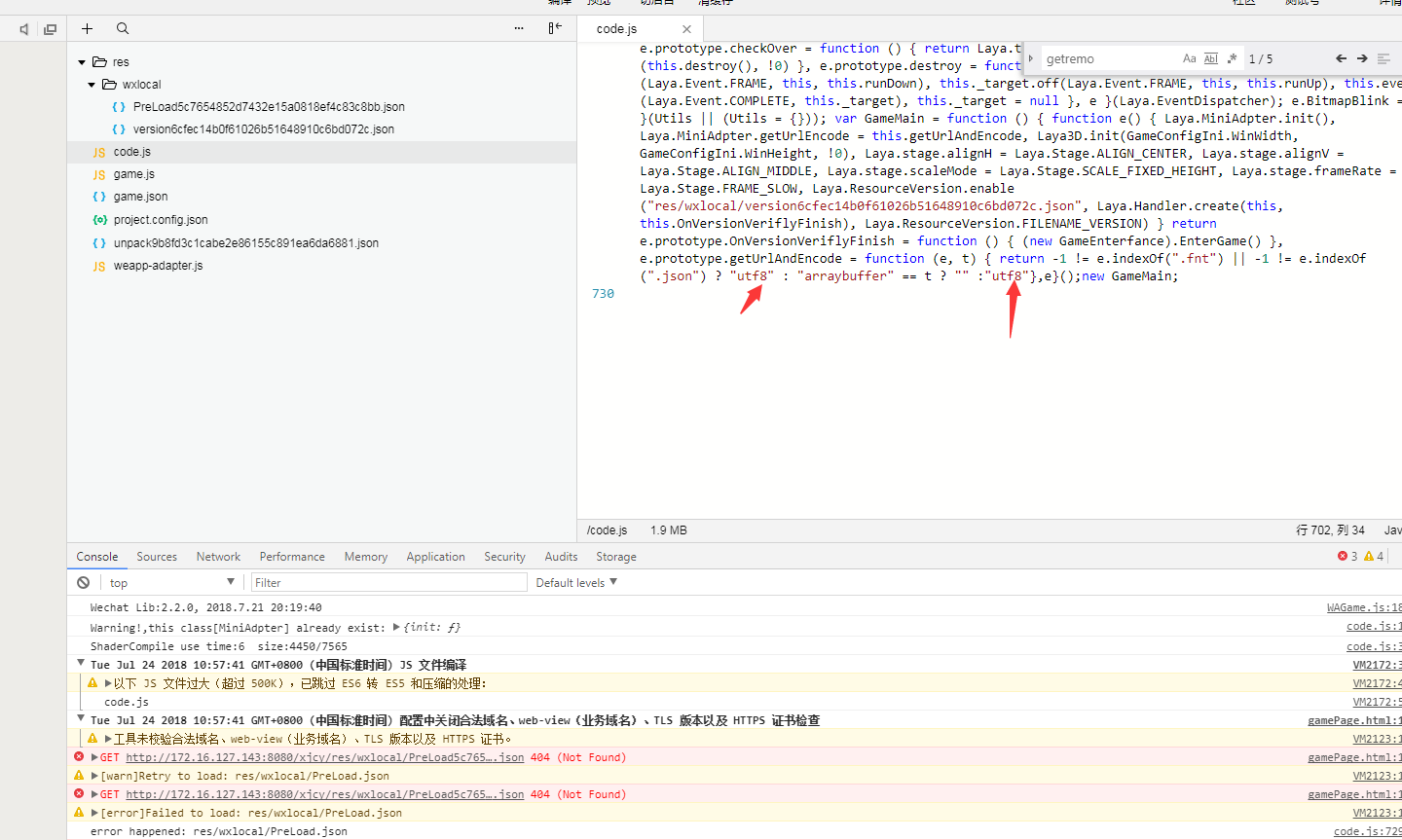
2、在小游戏发布后的主目录下建了 res/wxlocal 子文件夹,然后把一些json配置文件放里面,并没有去本地加载,还是走到我的服务器上去加载,但是服务器上是没有这个文件的,所以出现了404。把资源放上去,读取的就是服务器的文件了,这个做够了对比
3、有人说是编码问题,但是编码问题我也试过了,acii和UTF8都试过了,还是不行,并且也用上了getUrlEncode函数
微信开发者工具用的是最新版本
附带一个微信小游戏RAR包
请大婶们帮忙看看
引擎针对使用 URL.basePath 之后,如何再次使用本地加载,进行了特殊目录和文件的处理,也就是本地包白名单机制。如下例所示:
MiniAdpter.nativefiles = [
"wxlocal",
];
只要是MiniAdpter.nativefiles里存在的目录名或文件,引擎会自动将该目录视为本地目录,即便使用了URL.basePath,对于包含在nativefiles白名单内的目录名或文件,都不会从网络动态加载,只会从本地加载。
[问题]:
1、未在 MiniAdpter 中查到有 nativefiles 属性(使用的是v1.7.19.1beta版类库),上文如何情况?
2、在小游戏发布后的主目录下建了 res/wxlocal 子文件夹,然后把一些json配置文件放里面,并没有去本地加载,还是走到我的服务器上去加载,但是服务器上是没有这个文件的,所以出现了404。把资源放上去,读取的就是服务器的文件了,这个做够了对比
3、有人说是编码问题,但是编码问题我也试过了,acii和UTF8都试过了,还是不行,并且也用上了getUrlEncode函数
微信开发者工具用的是最新版本
附带一个微信小游戏RAR包
请大婶们帮忙看看
没有找到相关结果
已邀请:




2 个回复
超级超级超级超级超级超级轰炸机
赞同来自:
Aar0n
赞同来自: