[]关于在TS工程中引入微信JS-SDK的问题
各位大神:
现在本人要把接入微信分享功能,要使用微信的JS-SDK:腾讯提供了该SDK的下载链接地址如下:
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
现在的问题是:
如果把该js文件下载到本地,放到bin/libs目录下,在index.html文件加入语句:
<script type="text/javascript" src="libs/jweixin-1.2.0.js"></script>
然后新定义weixin.d.ts文件,加入以下两个语句:
declare var wx: any;
declare var WeixinJSBridge: any;
以声明使用wx对象
在初始化MiniAdpter之后,执行如下两个语句
console.log("type of wx is "+typeof(wx));
console.log("type of wx.config is "+typeof(wx.config));
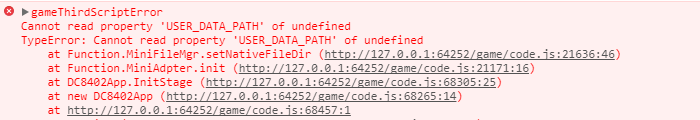
在PC上用chrome运行,wx的类型是object,wx.config是function,一切正常,但如果导出后用微信开发者工具打开,则出现如下图的问题:
//========================================
如果不下载到本地,用如下语句在线引用的话:
<script type="text/javascript" src="libs/jweixin-1.2.0.js"></script>
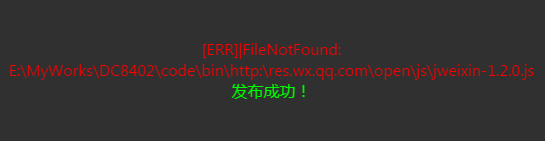
在导出成微信小游戏时,会出现:
用微信开发者工具打开运行,则出现wx的type是object,wx.config的type是undefine,看来是因为没导出js成功的原因?
请问如何解决这个难题,或者说,如何在一个TS工程里面引用第三方JS库?貌似社区上很多解答都不尽详细,让初学js。ts者很是困惑。还请LayaAir的研发工程师重视下这个问题,谢谢。
现在本人要把接入微信分享功能,要使用微信的JS-SDK:腾讯提供了该SDK的下载链接地址如下:
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
现在的问题是:
如果把该js文件下载到本地,放到bin/libs目录下,在index.html文件加入语句:
<script type="text/javascript" src="libs/jweixin-1.2.0.js"></script>
然后新定义weixin.d.ts文件,加入以下两个语句:
declare var wx: any;
declare var WeixinJSBridge: any;
以声明使用wx对象
在初始化MiniAdpter之后,执行如下两个语句
console.log("type of wx is "+typeof(wx));
console.log("type of wx.config is "+typeof(wx.config));
在PC上用chrome运行,wx的类型是object,wx.config是function,一切正常,但如果导出后用微信开发者工具打开,则出现如下图的问题:
//========================================
如果不下载到本地,用如下语句在线引用的话:
<script type="text/javascript" src="libs/jweixin-1.2.0.js"></script>
在导出成微信小游戏时,会出现:
用微信开发者工具打开运行,则出现wx的type是object,wx.config的type是undefine,看来是因为没导出js成功的原因?
请问如何解决这个难题,或者说,如何在一个TS工程里面引用第三方JS库?貌似社区上很多解答都不尽详细,让初学js。ts者很是困惑。还请LayaAir的研发工程师重视下这个问题,谢谢。
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
haseef520s
赞同来自:
事先申请我用Laya在chrome浏览器上面没有任何问题.
疑问点一:
我只申请了一个.d.ts文件 在发布时候就会报这个错?
疑问点二:
第一张图片是我在web环境下面的配置 第三方代码在head里面 而使用了Laya发布后 我的js文件顺序就错乱了 导致各种报错 先不说引擎js跟第三方js顺序 就连第三方顺序跟我在index.html里面配置的顺序都不一样.
有什么办法可以调整顺序吗?
LayaIDE版本 :1.7.19.1beta
Aar0n
赞同来自:
接sdk也是微信那边,和引擎无关
其实我对新人包容程度很高,能帮的都会帮一些,但是不会不是别人就应该教的理由。
ts 引js 第三方库, 可以输入到搜索引擎中。
这些都是语法预备知识,而不是引擎服务的范围内。
社区原则上是不解答的