[]关于适配模式 Laya.Stage.SCALE_FIXED_AUTO
1、Laya.Stage.SCALE_FIXED_AUTO 怎么知道是进行了怎样的缩放
比如说:我stage上添加了一张图片,运行时图片因为适配模式发生了相应大小的变化,Laya.Stage.SCALE_FIXED_AUTO 是按怎么样的规则去改变这张图的宽高的
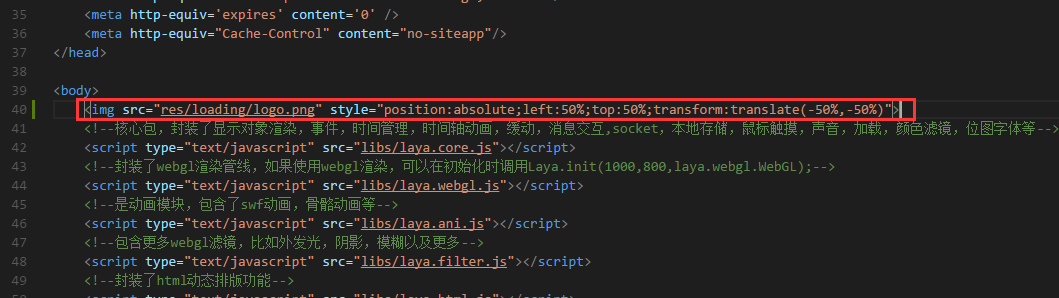
我现在在index.html中添加了一张图片,如上传附件中说明图1所示,
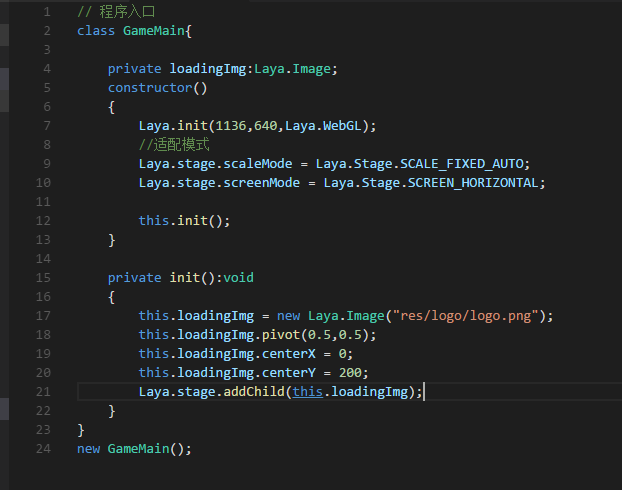
在跳转到index页面时该图片会显示出来, 进入正常代码逻辑后index中添加的图片便会消失,这是我又在stage中添加了index中同路径下的这张图片如附件中说明图2所示,
在index中显示的图片是保持原本尺寸的,但我们后加在stage上的同一张图片则会因为初始缩放模式设为:Laya.Stage.SCALE_FIXED_AUTO 而发生变化, 我现在是要实现index中图片跟stage上加的图片按照适配变化之后的图片尺寸大小保持一致,但不知道 Laya.Stage.SCALE_FIXED_AUTO 模式下 改变图片尺寸的依据及规则是什么 望指点
实例也已在上传附件中
比如说:我stage上添加了一张图片,运行时图片因为适配模式发生了相应大小的变化,Laya.Stage.SCALE_FIXED_AUTO 是按怎么样的规则去改变这张图的宽高的
我现在在index.html中添加了一张图片,如上传附件中说明图1所示,
在跳转到index页面时该图片会显示出来, 进入正常代码逻辑后index中添加的图片便会消失,这是我又在stage中添加了index中同路径下的这张图片如附件中说明图2所示,
在index中显示的图片是保持原本尺寸的,但我们后加在stage上的同一张图片则会因为初始缩放模式设为:Laya.Stage.SCALE_FIXED_AUTO 而发生变化, 我现在是要实现index中图片跟stage上加的图片按照适配变化之后的图片尺寸大小保持一致,但不知道 Laya.Stage.SCALE_FIXED_AUTO 模式下 改变图片尺寸的依据及规则是什么 望指点
实例也已在上传附件中
没有找到相关结果
已邀请:



2 个回复
Aar0n
赞同来自:
你想要的效果应该用exactfit
/**应用根据屏幕大小铺满全屏,非等比缩放会变型,stage的宽高等于设计宽高。*/
public static const SCALE_EXACTFIT:String = "exactfit";
Aar0n
赞同来自: