[]HTMLDivElement中image标签多次赋值报错
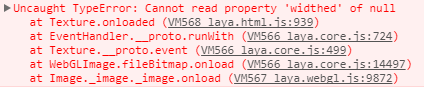
报错信息
代码段
代码段
(function()
{
var Stage = Laya.Stage;
var HTMLDivElement = Laya.HTMLDivElement;
var Browser = Laya.Browser;
var WebGL = Laya.WebGL;
(function()
{
// 不支持WebGL时自动切换至Canvas
Laya.init(Browser.clientWidth, Browser.clientHeight, WebGL);
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = "showall";
Laya.stage.bgColor = "#232628";
setup();
})();
function setup()
{
createParagraph(); // 代码创建
}
function createParagraph()
{
var p = new HTMLDivElement();
Laya.stage.addChild(p);
p.style.font = "Impact";
p.style.fontSize = 30;
var html = '<span style="color:black;font-weight:bold;font:24px Arial">  a paragraph from external html.</span>\
<br/>\
<span style="color:white;font:24px Arial">paragraph 2</span>\
<img src="https://layaair.ldc.layabox.co ... ot%3B style="width:100;height:100" onclick="this.style.display=\'none\';" />\
<span style="color:white;font:24px Arial">paragraph 3</span>';
p.innerHTML = html;
p.innerHTML = html;
}
})();
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
魏飞黄
赞同来自:
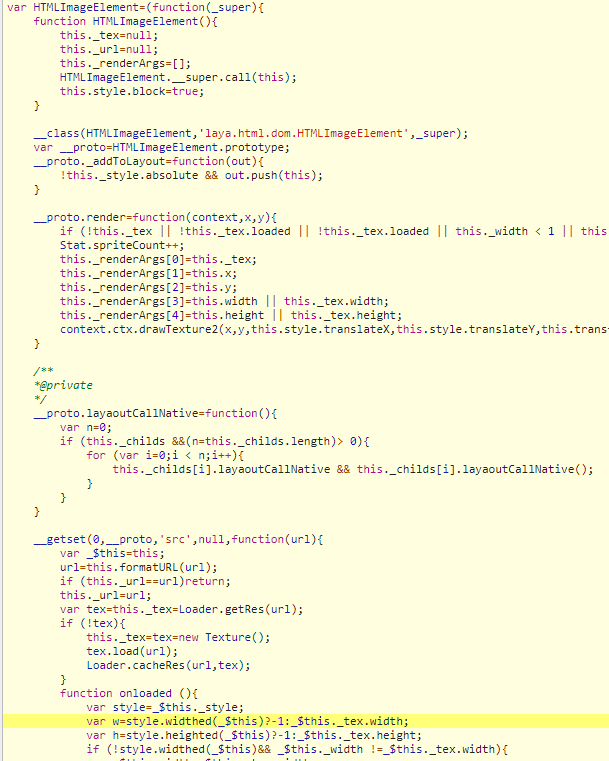
在laya.html.js内938行加入
if(_$this.destroyed){
return;
}