[]3d资源释放的问题
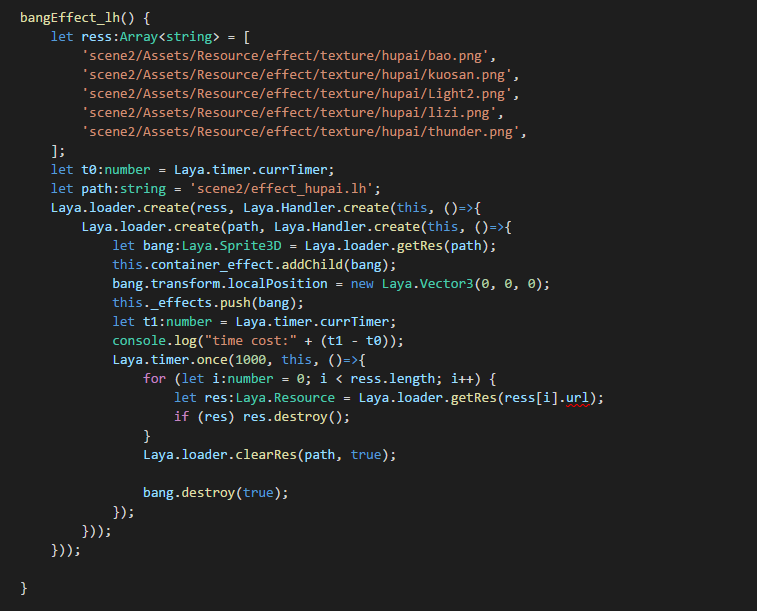
3d场景里,3d场景里,3d场景里,我先dispose或者destory掉了某个texture2d,然后我尝试再去加载显示这张图,怎么也显示不了,具体代码如下:
这个函数尝试创建一个lh然后显示出来,然后删除同时清理一些资源,第二次调用这个函数的时候,被清理图片就显示不出来了。请问怎么解决。
另附上工程。
!!!!!!!!!!!!
额外想问一些问题,也都是3d场景
1.这种加载和释放的方式,第二次以后更之后,本地会有缓存吗,每次都是从网上下载吗,有机会控制缓存的加载吗
2.lh或者ls在loader.create的时候就会把资源加载到显存里面,如果场景上的物件、特效比较多的话,利用lh一遍加载一遍释放,显然很慢,有什么缓解方案吗
3.如果是时常会出现特效,但是特效频次不高,但是特效比较复杂,贴图比较大,粒子数相对比较多,这种应用场景,有什么好的优化方案么
这个函数尝试创建一个lh然后显示出来,然后删除同时清理一些资源,第二次调用这个函数的时候,被清理图片就显示不出来了。请问怎么解决。
另附上工程。
!!!!!!!!!!!!
额外想问一些问题,也都是3d场景
1.这种加载和释放的方式,第二次以后更之后,本地会有缓存吗,每次都是从网上下载吗,有机会控制缓存的加载吗
2.lh或者ls在loader.create的时候就会把资源加载到显存里面,如果场景上的物件、特效比较多的话,利用lh一遍加载一遍释放,显然很慢,有什么缓解方案吗
3.如果是时常会出现特效,但是特效频次不高,但是特效比较复杂,贴图比较大,粒子数相对比较多,这种应用场景,有什么好的优化方案么
没有找到相关结果
已邀请:


2 个回复
138*****748
赞同来自: Chiuan
1、原型和副本完全destry后,内存会被释放出来,之后要想再次创建这个特效就必须要再次create(.lh),但这时的加载不会像第一次那样那么久,因为浏览器有缓存,会从缓存中加载特效相关资源,所以会比较快。
2、关于场景对象过多,这里我们可以采用视域加载方式来加载,即当对象进入我们视域内时才进行加载,而不是一次性将所有对象都加载。当对象在视域外,可以用active=false,让这个对象隐藏掉,降低渲染消耗
3、只要你持有这个对象的原型Sprite3D,控制好它的active,什么时候显示,什么时候隐藏,都不是问题,如果对象资源过大,你可以预加载。
赏金快拿来........
道道道道道
赞同来自:
另三:1 缓存是浏览器本身的机制,和引擎无关。引擎里只有运行期间存放于内存中的“缓存,或者JS主动存放于本地的COOKIE、LOACALSTORAGE。通常包括微信浏览器都会缓存网页中的文件资源,因此浏览器会有本地缓存。
2 无法预知该技能下一次的使用情况,所以是否释放缓存也是一个很尴尬的问题,只能业务本身根据应用需求去自行处理。
3 如果是非高频特效又想尽可能复用,只能常驻内存,并降低资源容量,使用的时候创建对象,使用完后销毁对象。