[]http无响应
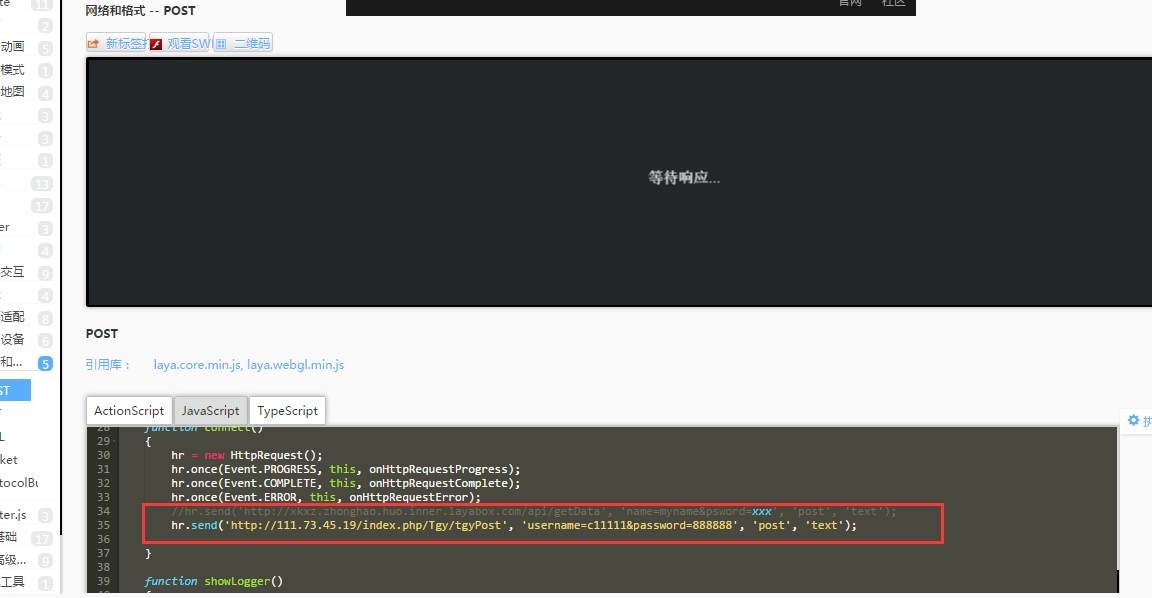
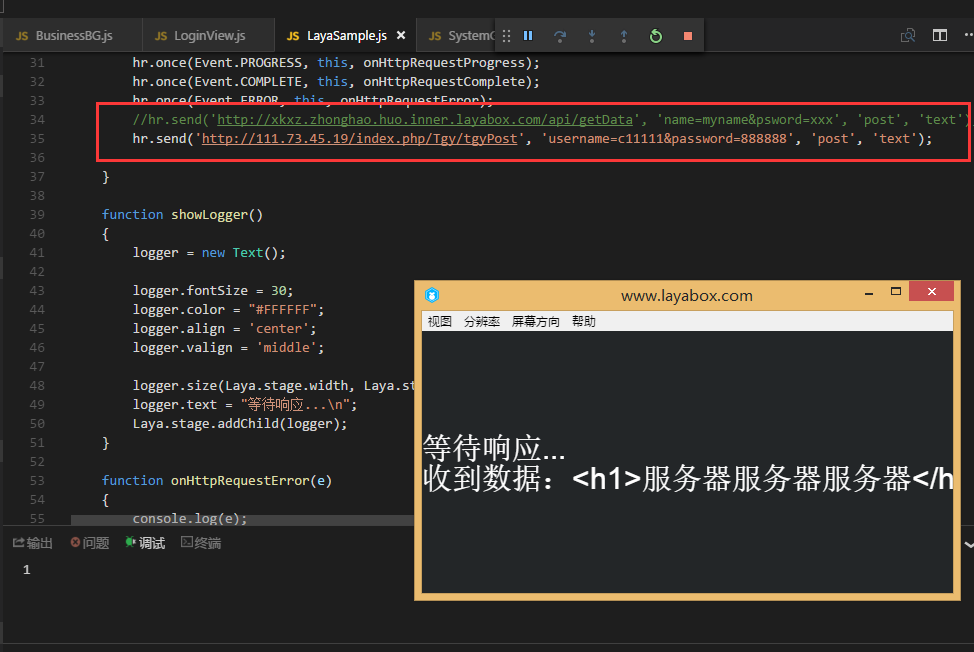
完全是复制官网的DEMO 只是改了URL 为何单独放在本地的一个laya文件里可以接收数据,在官网上的提交没反应呢?
单独用在其它文件也是没有反应,
在服务器里请求的URL上做记录,能够打印出请求参数啊??
单独用在其它文件也是没有反应,
var LoginView = (function (_super) {
function LoginView() {
LoginView.super(this); //调用父类构造函数
this.dlg;
}
function connect()
{
var hr = new Laya.HttpRequest();
hr.once(Event.PROGRESS, this, onHttpRequestProgress);
hr.once(Event.COMPLETE, this, onHttpRequestComplete);
hr.once(Event.ERROR, this, onHttpRequestError);
hr.send('http://111.73.45.19/index.php/Tgy/tgyPost', 'username=c11111&password=888888', 'post', 'text');
}
function onHttpRequestError(e) {
console.log(e);
}
function onHttpRequestProgress(e) {
console.log(e)
}
function onHttpRequestComplete(e) {
this.aaaa.text += "收到数据:" + hr.data;
}
Laya.class(LoginView,"LoginView",_super); //设置继承关系
//初始化函数
LoginView.prototype.init = function () {
//监听登录按钮按下事件
this.login.on(Laya.Event.CLICK,this,this.onButtonLogin);
//忘记密码
this.wjmm.on(Laya.Event.CLICK,this,this.onLableWjmm);
}
//登录按钮响应函数
LoginView.prototype.onButtonLogin = function () {
if(this.user.text == "" || this.user.text =="请输入用户名") {
this.dlg = new TanChuang();
this.dlg.init();
this.dlg.setContext(this.user.text);
} else if(this.password.text == "" || this.password.text =="请输入密码") {
this.dlg = new TanChuang();
this.dlg.init();
this.dlg.setContext(this.password.text);
}
if(this.user.text == "admin" & this.password.text == "123456") {
/* //成功则进入会员列表
var mblv = new BriefView();
mblv.init();
Laya.stage.addChild(mblv);
//销毁自身
//this.removeSelf();
this.destroy();
*/
connect();
}
}
//忘记密码
LoginView.prototype.onLableWjmm = function () {
this.dlgs = new TanChuang();
this.dlgs.init();
this.dlgs.setContext("请联系管理员找回密码!");
}
return LoginView;
}) (LoginUI);在服务器里请求的URL上做记录,能够打印出请求参数啊??
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
cuixueying
赞同来自: