[]加载图片显示为黑屏(附代码),为什么?
附代码:
package {
import laya.webgl.WebGL;
import laya.display.Sprite;
import laya.ui.Panel;
import laya.utils.Handler;
public class LayaSample {
private var rule_ct;
public function LayaSample() {
Laya.init(640, 1136, WebGL);
Laya.stage.bgColor = "#CCBBAA";
var panel = new Panel();
Laya.stage.addChild(panel);
panel.size(460, 704);
rule_ct = new Sprite();
Laya.stage.addChild(rule_ct);
rule_ct.loadImage("rule_txt.png", 0, 0, 460, 0, Handler.create(this, function(){
panel.addChild(rule_ct);
}));
}
}
}
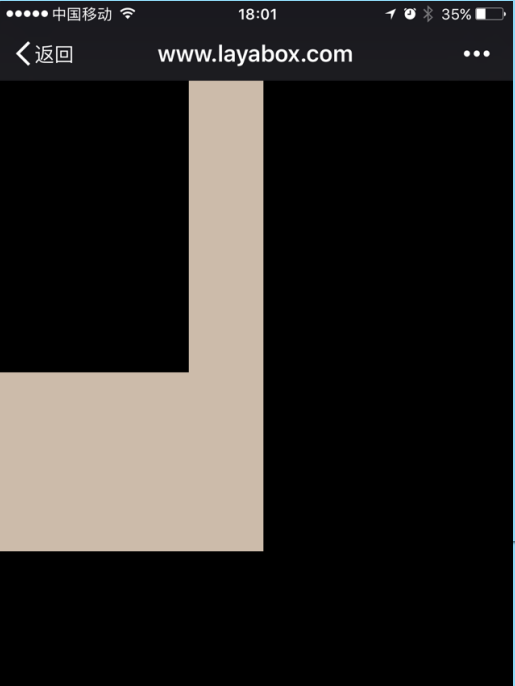
现象截图(设备是 iPhone6sPlus):
长图路径:长图片
生产地址(PC端浏览沒问题/手机端浏览则黑屏):H5
手机浏览二维码:
说明:用panel的目的是做长图遮罩,为什么手机端浏览是黑屏?PC端浏览则不会出现此现象
即使我把长图做到loader预加载后,再加载它也会黑屏,这是怎么回事?
package {
import laya.webgl.WebGL;
import laya.display.Sprite;
import laya.ui.Panel;
import laya.utils.Handler;
public class LayaSample {
private var rule_ct;
public function LayaSample() {
Laya.init(640, 1136, WebGL);
Laya.stage.bgColor = "#CCBBAA";
var panel = new Panel();
Laya.stage.addChild(panel);
panel.size(460, 704);
rule_ct = new Sprite();
Laya.stage.addChild(rule_ct);
rule_ct.loadImage("rule_txt.png", 0, 0, 460, 0, Handler.create(this, function(){
panel.addChild(rule_ct);
}));
}
}
}
现象截图(设备是 iPhone6sPlus):
长图路径:长图片
生产地址(PC端浏览沒问题/手机端浏览则黑屏):H5
手机浏览二维码:
说明:用panel的目的是做长图遮罩,为什么手机端浏览是黑屏?PC端浏览则不会出现此现象
即使我把长图做到loader预加载后,再加载它也会黑屏,这是怎么回事?
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
ohkei - as3、as2、h5
赞同来自:
cuixueying
赞同来自: