[]自适应问题
请问下我的背景图分辨率是750*1208
所以我的舞台初始化的时候init的就是 750和1208 舞台背景颜色是红色
Laya.init(750, 1208, WebGL);
Laya.stage.alignV = Stage.ALIGN_BOTTOM;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.bgColor = "#ff0000";
Laya.stage.scaleMode = "fixedwidth";
Laya.loader.load("http://localhost/layabox/layabox/layabox/res/bg.png'", Handler.create(this, function () {
var t = Laya.loader.getRes(skin);
var _sprite = new Sprite();
_sprite.graphics.drawTexture(t, 0, 0);
Laya.stage.addChild(_sprite);
});
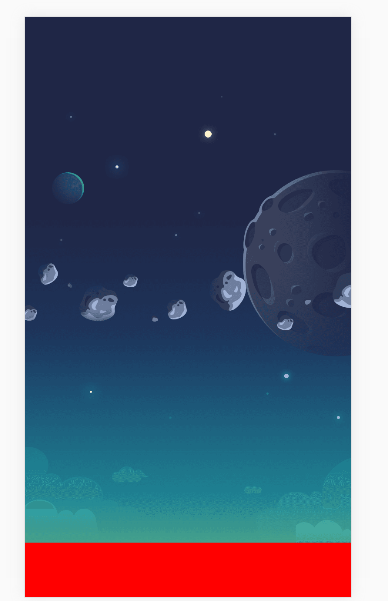
但是出来的效果是这样,我本意是想 宽度不变 高度可以拉伸
问题1 怎么才能宽度不变 高度自适应
问题2 如果我想知道红色那块的高度 要怎么获取
所以我的舞台初始化的时候init的就是 750和1208 舞台背景颜色是红色
Laya.init(750, 1208, WebGL);
Laya.stage.alignV = Stage.ALIGN_BOTTOM;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.bgColor = "#ff0000";
Laya.stage.scaleMode = "fixedwidth";
Laya.loader.load("http://localhost/layabox/layabox/layabox/res/bg.png'", Handler.create(this, function () {
var t = Laya.loader.getRes(skin);
var _sprite = new Sprite();
_sprite.graphics.drawTexture(t, 0, 0);
Laya.stage.addChild(_sprite);
});
但是出来的效果是这样,我本意是想 宽度不变 高度可以拉伸
问题1 怎么才能宽度不变 高度自适应
问题2 如果我想知道红色那块的高度 要怎么获取
没有找到相关结果
已邀请:
要回复问题请先登录



1 个回复
Laya_XS
赞同来自:
问题二:你可以通过算Browser.clientHeight跟Broser.height来算出来!