[]IOS的safari浏览器打开h5项目demo,游戏场景偏移(附件有完整demo)
1.LayaAirIDE(1.7.0beta)新建的空项目
2.FlashBuilder4.7导入项目,外部工具配置,选择LayaAirAs3_1.7.0_beta下的laya.js.exe
3.修改文档类显示图片(内容简单,在后面有代码),编译到h5文件夹
4.iphone6手机的safari浏览器打开h5页面
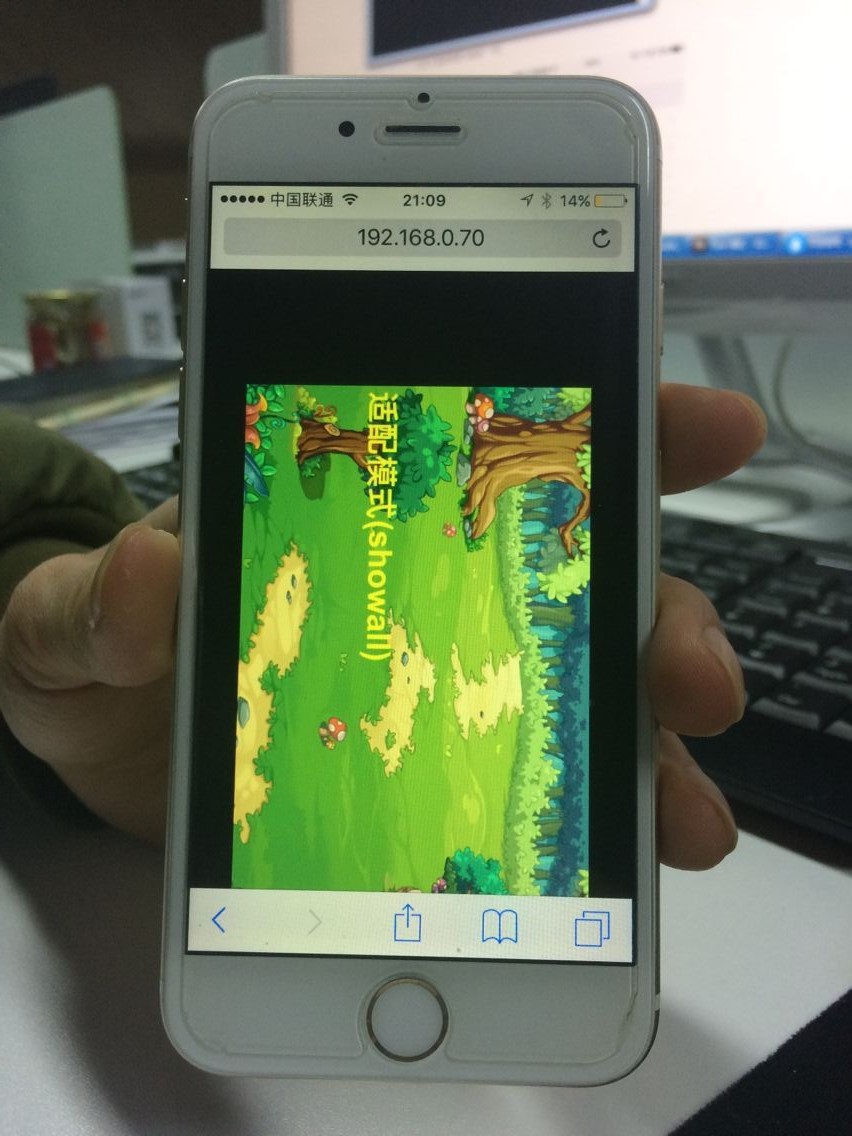
5.第一次手机竖屏,内容横屏,正常
6.旋转手机后多出黑色部分,场景偏移
7.再次让手机竖屏,依然偏移
完整flashbuilder项目在附件,外部工具配置需要在官网下载对应的LayaAirAs3_1.7.0_beta
文档类代码如下:
package {
import laya.display.Stage;
import laya.display.Text;
import laya.ui.Image;
public class LayaSample {
public function LayaSample() {
//初始化引擎
Laya.init(1136, 640);
Laya.stage.bgColor = "#235615";
//设置适配模式
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
Laya.stage.screenMode = Stage.SCREEN_HORIZONTAL;
//实例一个背景
var bg:Image = new Image();
bg.skin = "res/ui/bg.jpg";
Laya.stage.addChild(bg);
//实例一个文本
var txt:Text = new Text();
txt.text = "适配模式("+Laya.stage.scaleMode+") ";
txt.bold = true;
txt.pos(10, 350);
txt.fontSize = 60;
txt.color = "#fff000";
Laya.stage.addChild(txt);
}
}
}
2.FlashBuilder4.7导入项目,外部工具配置,选择LayaAirAs3_1.7.0_beta下的laya.js.exe
3.修改文档类显示图片(内容简单,在后面有代码),编译到h5文件夹
4.iphone6手机的safari浏览器打开h5页面
5.第一次手机竖屏,内容横屏,正常
6.旋转手机后多出黑色部分,场景偏移
7.再次让手机竖屏,依然偏移
完整flashbuilder项目在附件,外部工具配置需要在官网下载对应的LayaAirAs3_1.7.0_beta
文档类代码如下:
package {
import laya.display.Stage;
import laya.display.Text;
import laya.ui.Image;
public class LayaSample {
public function LayaSample() {
//初始化引擎
Laya.init(1136, 640);
Laya.stage.bgColor = "#235615";
//设置适配模式
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
Laya.stage.screenMode = Stage.SCREEN_HORIZONTAL;
//实例一个背景
var bg:Image = new Image();
bg.skin = "res/ui/bg.jpg";
Laya.stage.addChild(bg);
//实例一个文本
var txt:Text = new Text();
txt.text = "适配模式("+Laya.stage.scaleMode+") ";
txt.bold = true;
txt.pos(10, 350);
txt.fontSize = 60;
txt.color = "#fff000";
Laya.stage.addChild(txt);
}
}
}
没有找到相关结果
已邀请:
要回复问题请先登录




1 个回复
Laya_XS
赞同来自: