[]请问一下我一个3d模型,贴图是UV类型的里面好多张图,在代码里面怎么调用其它的贴图
一个3d模型,怎么调用一个png里面不同位置的贴图。var maJiang:MeshSprite3D = new MeshSprite3D(Mesh.load("3d/maJiang/asdsad-default015.lm"));
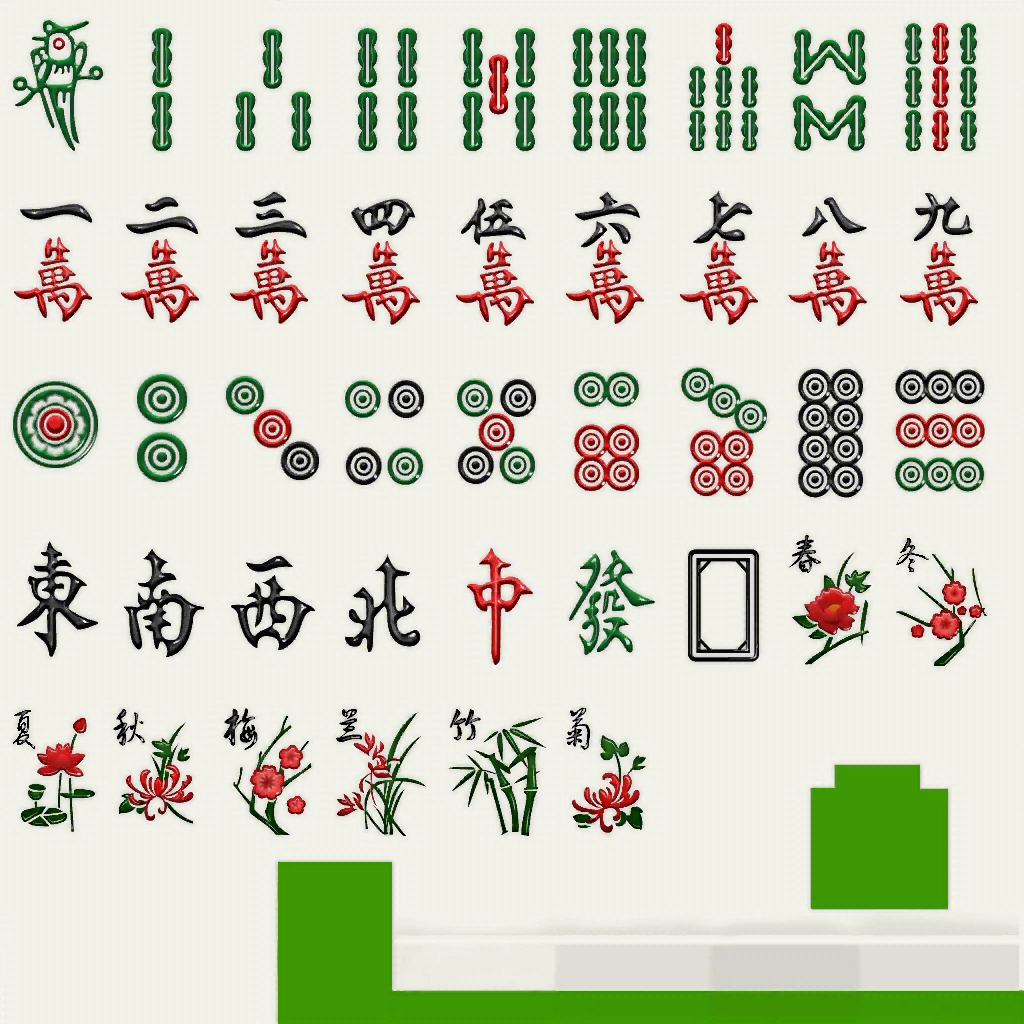
scene.addChild(maJiang);默认是加载的UV贴图里面的第一张贴图,怎么去掉用其他位置的图片。我的贴图是附件里面的,默认显示的一条,怎么让他显示一万的贴图
scene.addChild(maJiang);默认是加载的UV贴图里面的第一张贴图,怎么去掉用其他位置的图片。我的贴图是附件里面的,默认显示的一条,怎么让他显示一万的贴图
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
183*****755
赞同来自:
1. 相同模型,不同材质:采用一张大的纹理贴图,采用standardMaterial下TransformUV的offset来进行uv偏移,但这样修改了模型的材质, 多个动态物体材质不同,无法进行动态合并。
2 .不同模型,相同材质:采用一张大的纹理贴图,美术建模时,面数不能超过20,一个一个模型制定他的uv,使每个麻将达成不同模型,相同材质,可进行动态合并。
动态合并对合并相同材质,减少drawCall,可提升游戏性能!
yuelijuan
赞同来自:
var mat:StandardMaterial = meshSprite.meshRender.sharedMaterials[i] as StandardMaterial;
var transformUV:TransformUV = new TransformUV();
transformUV.offset = new Vector2(0.099,0);
mat.transformUV = transformUV;
}
var twoMc:MeshSprite3D = Sprite3D.instantiate(meshSprite,new Vector3(0.1, 0, 0.2),null,null,false) as MeshSprite3D;
twoMc.transform.position = new Vector3(0.1, 0, 0.2);
var transformUVTwo:TransformUV = new TransformUV();
transformUVTwo.offset = new Vector2(0.198,0);
(twoMc.meshRender.sharedMaterials[0] as StandardMaterial).transformUV = transformUVTwo;
scene.addChild(twoMc);
为甚么我克隆的对象位置的移动管用,但是UV贴图改变之后,会把上面的也改变