[]在微信小游戏真机wx.onShow和wx.onHide中的currTimer的问题
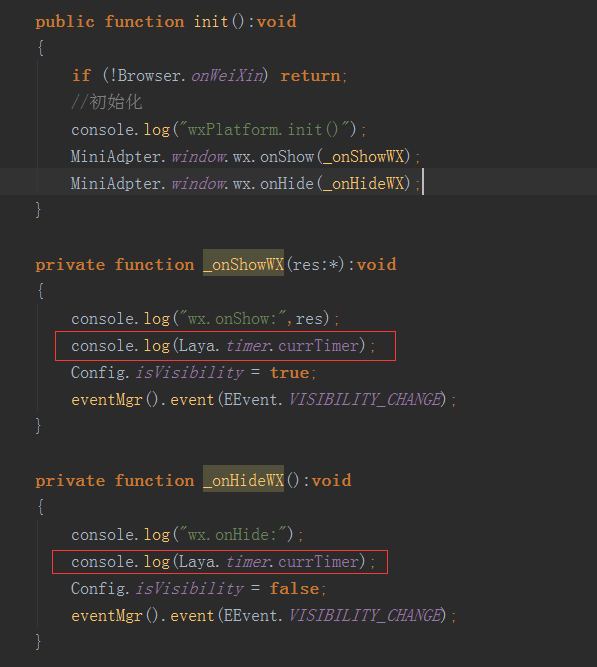
public function Main()
{
MiniAdpter.init();
MiniAdpter.window.wx.onShow(_onShowWX);
MiniAdpter.window.wx.onHide(_onHideWX);
}
private function _onShowWX(res:*):void
{
console.log("wx.onShow:",res);
console.log(Laya.timer.currTimer);
}
private function _onHideWX():void
{
console.log("wx.onHide:");
console.log(Laya.timer.currTimer);
}
wx.onShow.currTimer == wx.onHide.currTimer 这两个居然相等-_-!!
如图所示,退出小游戏后无论过了多长时间,输入的时间结果居然是一样的。
网页和微信开发工具上测试是正常的,但到真机上测试就有上述问题了。
这导致游戏最小化时的暂停计时的时间戳无法计算。
ide: 1.7.20beta
engine: as3_1.7.20beta
测试机: iphone6s
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
Laya_XS
赞同来自: