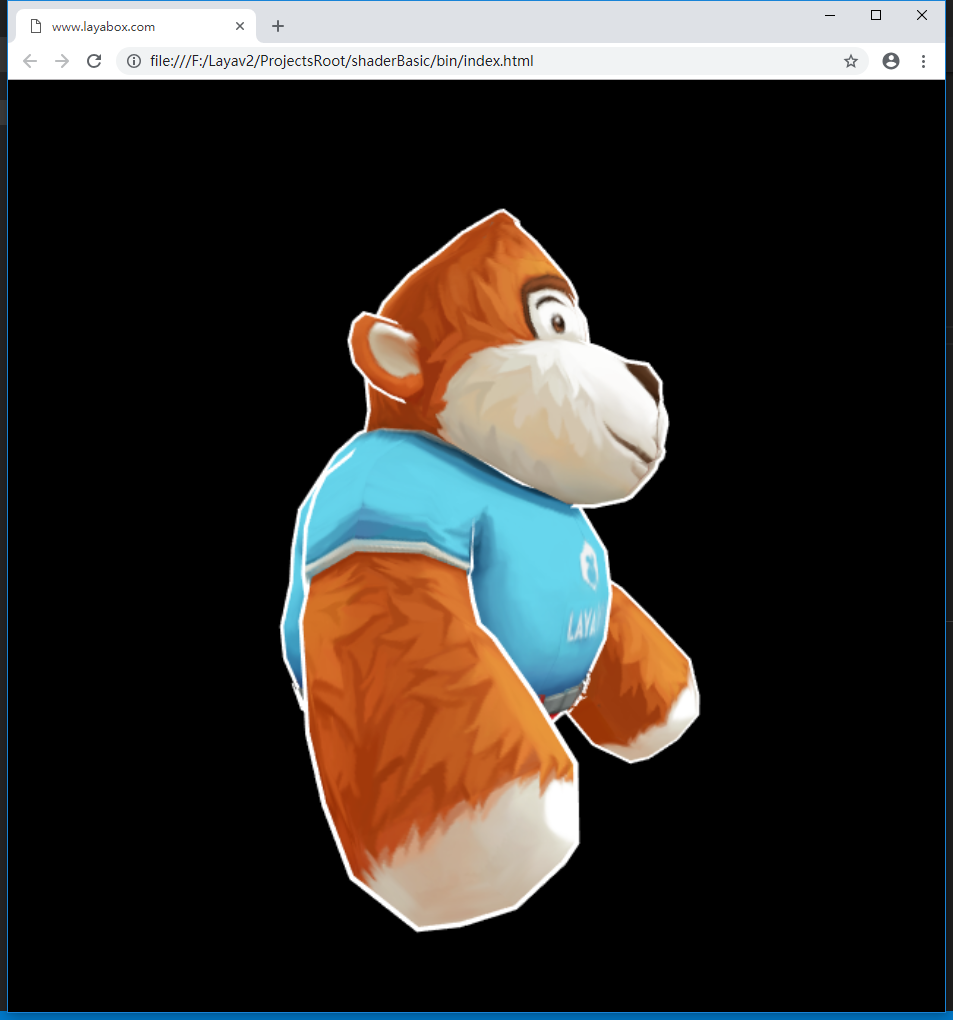
[]描边Shader,使用了两个Pass
看LayaAir2.0的文档说是支持了Shader的多pass渲染,写出个小示例,仅供参考,示例工程请参阅附件
截图如下:
核心代码如下
截图如下:
核心代码如下
export default class OutlineMaterial extends Laya.BaseMaterial {
constructor() {
super()
var attributeMap = {
'a_Position': Laya.VertexMesh.MESH_POSITION0,
'a_Normal': Laya.VertexMesh.MESH_NORMAL0,
'a_Texcoord': Laya.VertexMesh.MESH_TEXTURECOORDINATE0,
}
var uniformMap = {
'u_MvpMatrix': [Laya.Sprite3D.MVPMATRIX, Laya.Shader3D.PERIOD_SPRITE],
'u_WorldMat': [Laya.Sprite3D.WORLDMATRIX, Laya.Shader3D.PERIOD_SPRITE],
'u_Texture': [OutlineMaterial.DIFFUSETEXTURE, Laya.Shader3D.PERIOD_MATERIAL]
}
var outlineShader = Laya.Shader3D.add("OutlineShader", attributeMap, uniformMap);
var outline_vs = `
attribute vec4 a_Position;
uniform mat4 u_MvpMatrix;
uniform mat4 u_WorldMat;
attribute vec3 a_Normal;
varying vec3 v_Normal;
void main()
{
gl_Position = u_MvpMatrix * a_Position;
mat3 worldMat = mat3(u_WorldMat);
v_Normal = worldMat * a_Normal;
gl_Position.xy += v_Normal.xy * 0.04;
}`
var outline_ps = `
#ifdef FSHIGHPRECISION
precision highp float;
#else
precision mediump float;
#endif
varying vec3 v_Normal;
void main()
{
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}`
var base_vs = `
attribute vec4 a_Position;
attribute vec2 a_Texcoord;
attribute vec3 a_Normal;
varying vec2 v_Texcoord;
varying vec3 v_Normal;
uniform mat4 u_MvpMatrix;
uniform mat4 u_WorldMat;
void main()
{
mat3 worldMat = mat3(u_WorldMat);
v_Normal = worldMat * a_Normal;
v_Texcoord=a_Texcoord;
gl_Position = u_MvpMatrix * a_Position;
}`
var base_ps = `
#ifdef FSHIGHPRECISION
precision highp float;
#else
precision mediump float;
#endif
varying vec3 v_Normal;
varying vec2 v_Texcoord;
uniform sampler2D u_Texture;
void main()
{
gl_FragColor = texture2D(u_Texture, v_Texcoord);
}`
outlineShader.addShaderPass(outline_vs, outline_ps)
outlineShader.addShaderPass(base_vs, base_ps)
this.setShaderName("OutlineShader")
this.getRenderState(0).cull = 1
}
set diffuseTexture (value) {
this._shaderValues.setTexture(OutlineMaterial.DIFFUSETEXTURE, value)
}
}没有找到相关结果
已邀请:
要回复问题请先登录



7 个回复
赞同来自:
AILHC
赞同来自:
Six.Sir
赞同来自:
小庆
赞同来自:
王淼淼
赞同来自:
Diavlog
赞同来自:
阳光宅男
赞同来自: