[]添加dom原生元素层级问题
请问下,我现在想用添加原生按钮触发ClipboardJS 实现复制粘贴功能
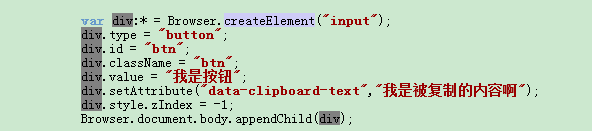
代码如下:
但是添加的button被layaContainer给遮住,zIndex我怎么调都没用,怎么设置让button在layaContainer上面呢?或者有其他方式实现复制功能?
代码如下:
但是添加的button被layaContainer给遮住,zIndex我怎么调都没用,怎么设置让button在layaContainer上面呢?或者有其他方式实现复制功能?
没有找到相关结果
已邀请:


1 个回复
159*****136
赞同来自:
首先将position定义为,absolute、relative或fixed。
【必须position为以上三个属性,z-index才能层级体现出来,才能起作用】
设置 style 中 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:9999。
若定义为-1,代表为最底层。
如果要让div1不被div2遮挡,则将div1的z-index设置比div2大就可以了。