[LayaAir 2.0]使用命名空间遇到的问题
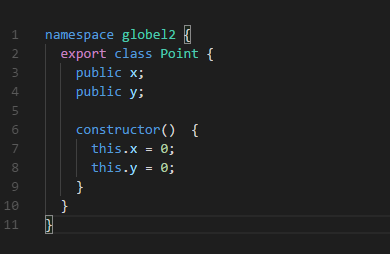
1 我新建了一个ts文件 写了一个命名空间 导出一个Point类
2 我在另外一个文件中使用了这个命名空间
3 编译项目 没有出现问题
4 点击调试 出现黑屏 控制台输出
5 请问官方人员 我在使用命名空间过程中是否少了什么步骤,怎么解决这个问题 很急 整个项目都进行不下去了
2 我在另外一个文件中使用了这个命名空间
3 编译项目 没有出现问题
4 点击调试 出现黑屏 控制台输出
5 请问官方人员 我在使用命名空间过程中是否少了什么步骤,怎么解决这个问题 很急 整个项目都进行不下去了
没有找到相关结果
已邀请:
要回复问题请先登录




7 个回复
何吓吓
赞同来自:
泉水指挥官
赞同来自:
nevercai
赞同来自:
export namespace global2 {
......
在使用的地方import {global2} from "......"
BTW:这样的命名空间不好用,你多个文件同一个命名空间,你import的时候就会有问题。
你可以单独创建一个文件,把其他文件都在这个文件重新导出
如:global2/index.ts
export * from "./Point"
使用的地方,import * as global2 from "......global2/index";
let p = new global2.Point;
Mr.余
赞同来自:
ts里官方可以用/// <reference path="A.ts" />来引用到其他文件中的类。 但是laya在编译的时候,并没有把其他文件的ts转换到bundle.js中。导致在运行过程中找不到。
laya只处理了import {A} from "......" 。这样用的真的是蛋疼。一个命名空间,只能在一个ts文件中
189*****527
赞同来自:
Tengee
赞同来自:
比如有3个脚本,A.ts、B.ts、C.ts,
三个脚本都用一个命名空间NameSpace1,里面定义不同的类,
这时候在Main.ts中 new NameSpace1.A();就报错,说找不到命名空间!
如果在命名空间前都加export,那么在Main.ts中就会提示有3个NameSpace1,他们分别对应A.ts、B.ts、C.ts,而且A.ts、B.ts、C.ts就不能互调了。
这不是语言问题,就是编译器IDE问题,同求解决!否则写代码太难受了!
Aar0n
赞同来自: