[LayaAir 2.0]LayaBox加载TiledMap地图和注意事项
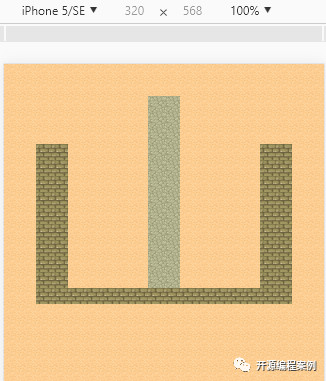
最近在自学游戏开发,自学了几天Tiled Map Editor的使用,上手做了一个小地图demo,尝试在Laya中加载,今天把需要注意的地方和大家分享一下。先看一下效果图。
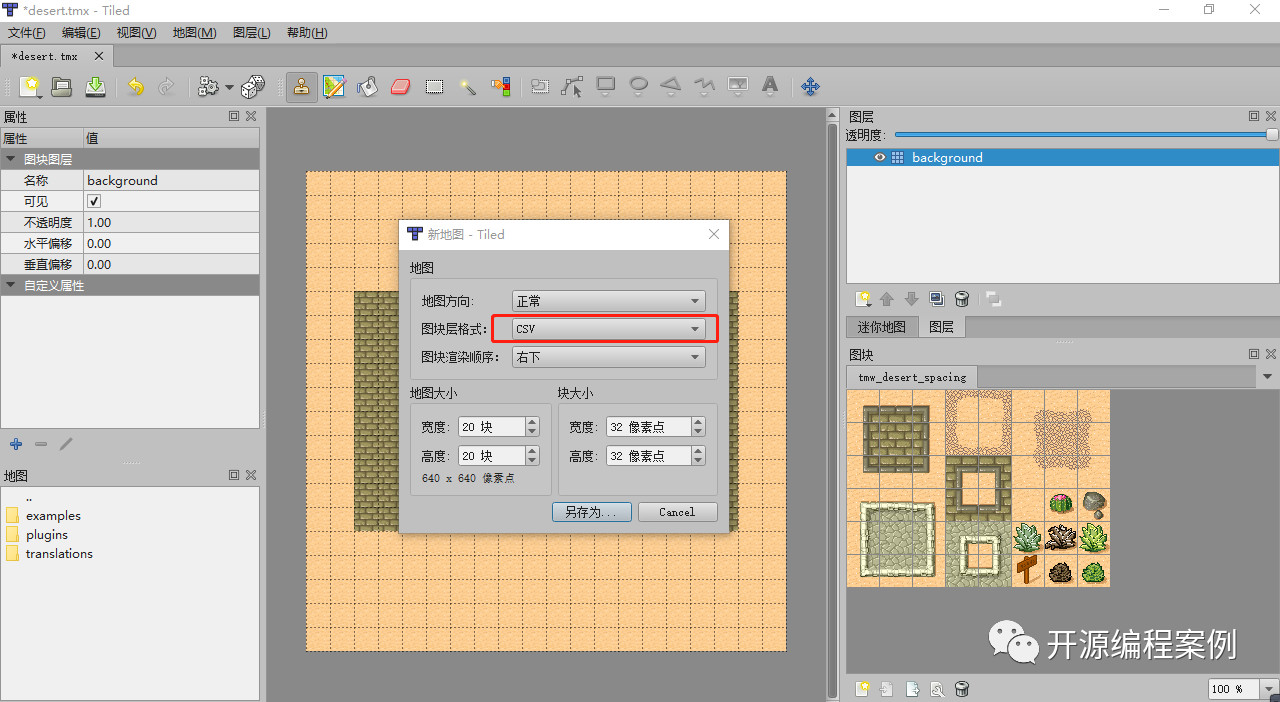
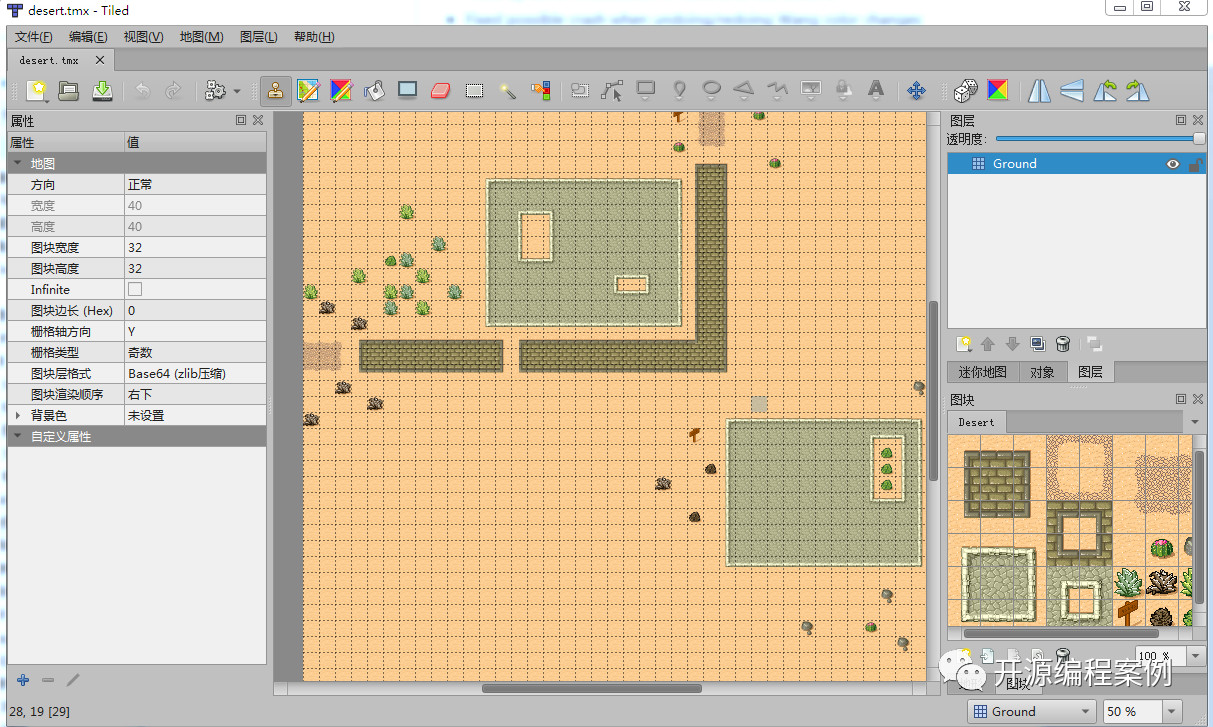
先说下建地图时需要注意的点,Laya仅支持CSV格式的地图,选择图块层格式时一定要选择CSV格式的。
添加新图块时需要注意两个点,一个是类型一定要选“基于图块层图像”;另一个是要要勾选“嵌入地图选项”。否则的话Laya加载地图的时候会报错。
最后一步就是导出Json文件备用即可。
地图的制作不细说,可以的话,可以加V,群里细聊。
下面我们开始Laya里面的具体实现。我们建一个空的2D项目,先看下文档结构。
在LayaAir Editor中,左侧的菜单切换到编辑模式,我们会看到如上文档结构。我们在Scenes文件夹处右键建一个场景文件;在Assets文件夹中新建一个Map文件夹,将我们导出的Json地图文件和图片复制到该目录中。
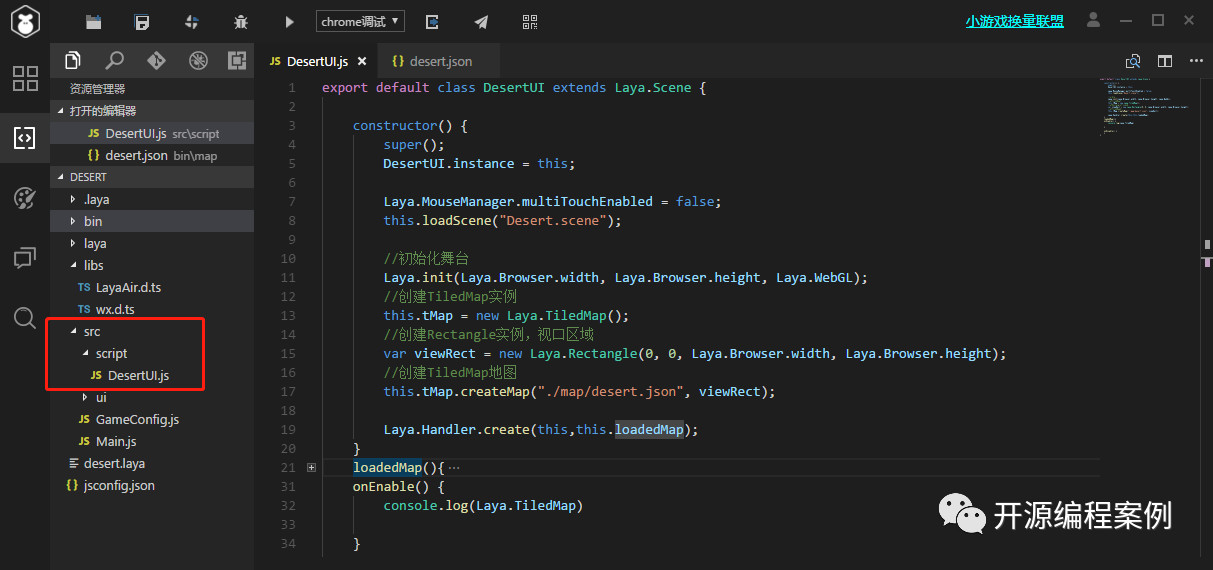
然后我们把左侧的菜单切换到代码模式。并在src目录中新建一个script文件夹,右键新建一个“新建模板文件”-》“新建脚本文件”。并编写如下代码。
[list=none]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[/list]
[/code]
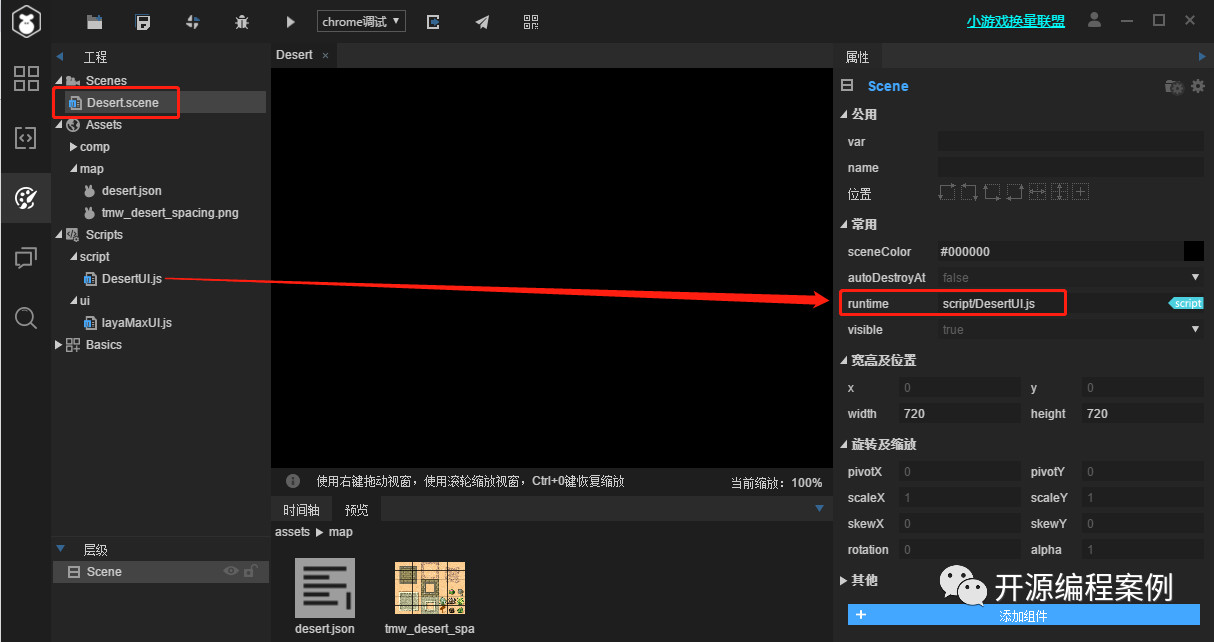
重点来了,我们切回到编辑模式,选中场景文件,选中脚本文件并拖拽至runtime属性中。
到了这一步,我们基本大功告成,F6运行就可以看到图一效果。
是不是很简单,若是喜欢游戏开发的话,欢迎随时一起交流学习。
欢迎加V wy821274120 拉群交流
先说下建地图时需要注意的点,Laya仅支持CSV格式的地图,选择图块层格式时一定要选择CSV格式的。
添加新图块时需要注意两个点,一个是类型一定要选“基于图块层图像”;另一个是要要勾选“嵌入地图选项”。否则的话Laya加载地图的时候会报错。
最后一步就是导出Json文件备用即可。
地图的制作不细说,可以的话,可以加V,群里细聊。
下面我们开始Laya里面的具体实现。我们建一个空的2D项目,先看下文档结构。
在LayaAir Editor中,左侧的菜单切换到编辑模式,我们会看到如上文档结构。我们在Scenes文件夹处右键建一个场景文件;在Assets文件夹中新建一个Map文件夹,将我们导出的Json地图文件和图片复制到该目录中。
然后我们把左侧的菜单切换到代码模式。并在src目录中新建一个script文件夹,右键新建一个“新建模板文件”-》“新建脚本文件”。并编写如下代码。
[list=none]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[*] [/*]
[/list]
[code]export default class DesertUI extends Laya.Scene { constructor() {super();
DesertUI.instance = this;
Laya.MouseManager.multiTouchEnabled = false;
this.loadScene("Desert.scene");//初始化舞台
Laya.init(Laya.Browser.width, Laya.Browser.height, Laya.WebGL);
//创建TiledMap实例
this.tMap = new Laya.TiledMap();
//创建Rectangle实例,视口区域
var viewRect = new Laya.Rectangle(0, 0, Laya.Browser.width, Laya.Browser.height);
//创建TiledMap地图
this.tMap.createMap("./map/desert.json", viewRect);}
onEnable() {console.log(Laya.TiledMap)
}
onDisable() {}
}
[/code]
重点来了,我们切回到编辑模式,选中场景文件,选中脚本文件并拖拽至runtime属性中。
到了这一步,我们基本大功告成,F6运行就可以看到图一效果。
是不是很简单,若是喜欢游戏开发的话,欢迎随时一起交流学习。
欢迎加V wy821274120 拉群交流
没有找到相关结果
已邀请:
要回复问题请先登录






2 个回复
bpmf_d
赞同来自:
许志豪
赞同来自: