发起人
相关问题
- 写个捕鱼游戏练练手
- 招聘:H5游戏开发 坐标:深圳南山
- IOS系统内嵌H5游戏,退到后台,等几秒返回音乐音效全无
- 游戏运行在chrome里面 听不见声音
- 感觉laya游戏源码商城可直接换皮的项目好少,跟cocos天差地别
- 谷歌浏览器上的layaTree插件用不了,官方可以更新一下嘛,没有这个插件调试会麻烦很多
- 谷歌浏览器播放mp3出现The AudioContext was not allowed to start.
- 用了第三方socket类 项目在IDE上可以连接正常运行,为什么打包APK之后在手机上就连接不上socket
- iphoneX环境下新手引导的抠图透明区域为黑色,其它机型都是正常的。
- unity中的模型导出后在laya中显示不正常
- 使用谷歌chrom96版本滤镜报错
问题状态
- 最新活动: 2019-05-16 14:53
- 浏览: 3793
- 关注: 2 人



5 个回复
Aar0n
赞同来自:
Aar0n
赞同来自:
156*****215
赞同来自:
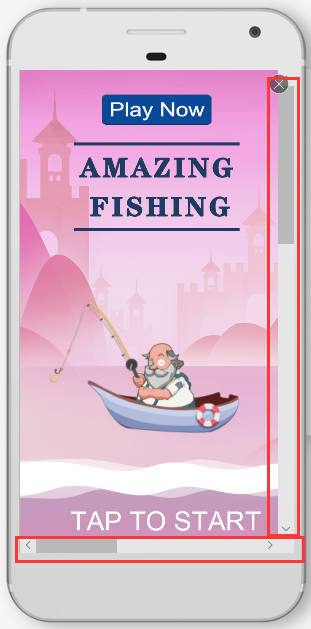
横屏竖屏画布尺寸
横屏edge显示正常
竖屏edge显示有滚动条,画布仍然是720,应该是274
Aar0n
赞同来自:
156*****215
赞同来自:
if(this.lastClientWidth!=Laya.Browser.clientWidth){
if(Laya.Browser.clientWidth>Laya.Browser.clientHeight){
console.log("横屏",this.lastClientWidth);
if(Laya.stage.scaleMode != Laya.Stage.SCALE_SHOWALL){
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;
}
}else{
console.log("竖屏",this.lastClientWidth);
if(Laya.stage.scaleMode != Laya.Stage.SCALE_EXACTFIT){
Laya.stage.scaleMode = Laya.Stage.SCALE_EXACTFIT;
}
}
this.lastClientWidth=Laya.Browser.clientWidth;
//console.log("this.lastClientWidth",this.lastClientWidth,Laya.Browser.clientHeight);
//console.log("Render.canvas.width",Render.canvas.width,Render.canvas.height);
}
})
}
大致代码是这样,canvas width,是用一个定时器在html页面写的js打印的layaCanvas 宽高