[LayaAir 2.0]ios safari横屏下,鼠标点击不正确,且旋转屏幕时显示错位
缩放模式为fixedheight且屏幕为horizontal,在ios手机上的safari浏览器中,未锁定手机旋转屏幕的情况下出现以下问题:
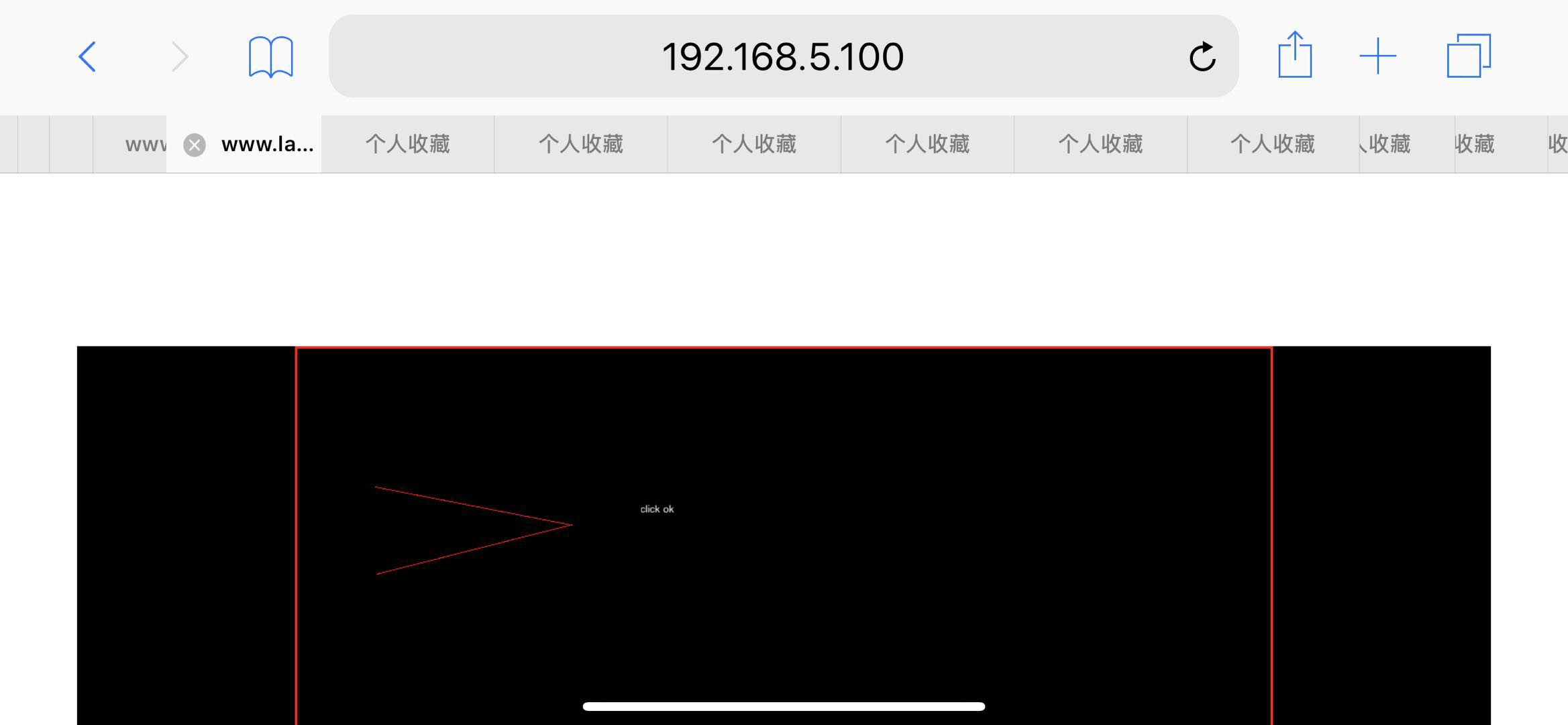
1.横屏但没有全屏时,鼠标点击位置不正确
经检查是因为鼠标坐标获取是按0、0取点,但横屏但未全屏时,顶部有浏览器的工具栏,实际显示区域并不在0、0点
图片1,非全屏,点击按钮无效
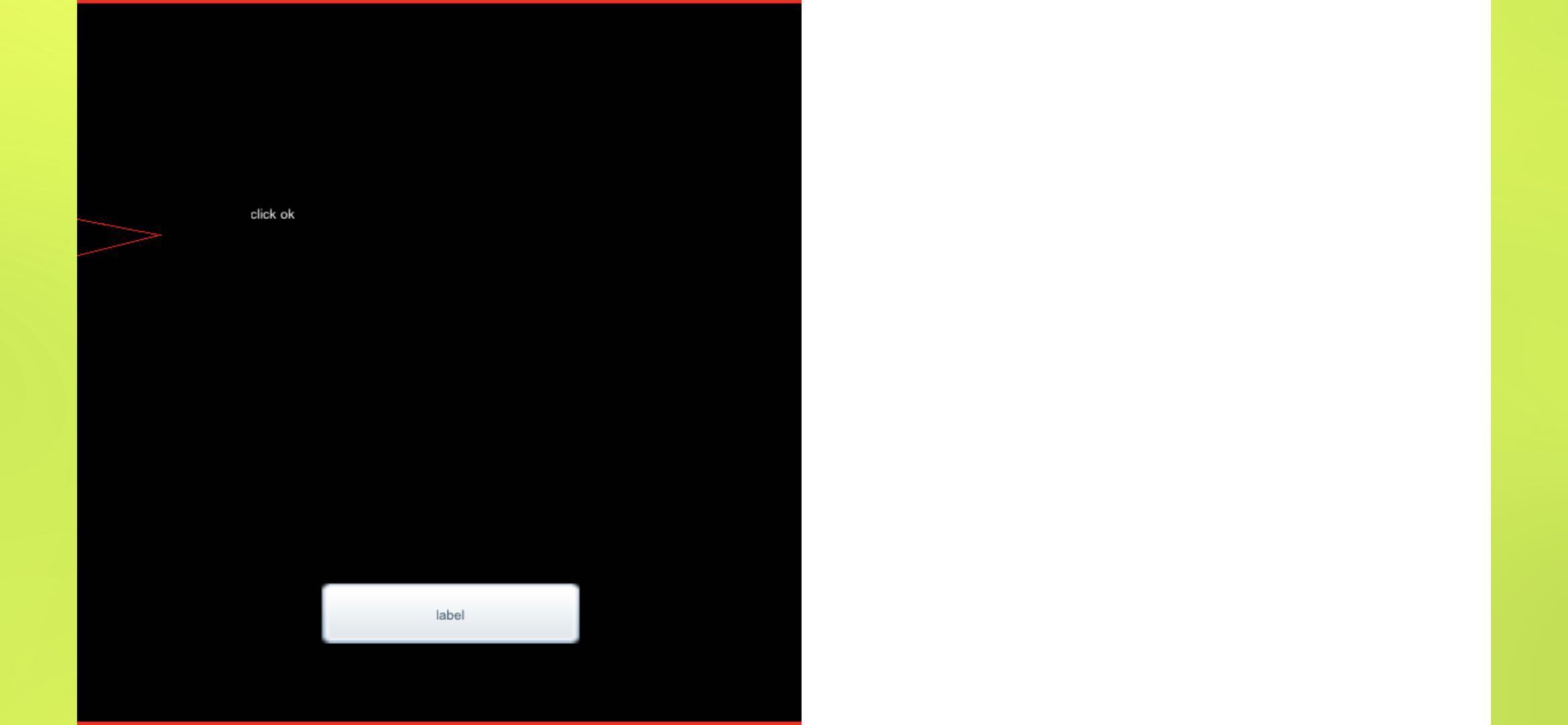
图片2,全屏,点击按钮有效
针对上面1问题,我修改了laya.core.js的12403行,减掉顶部栏的高度可以临时解决,但这可能不是最终方案
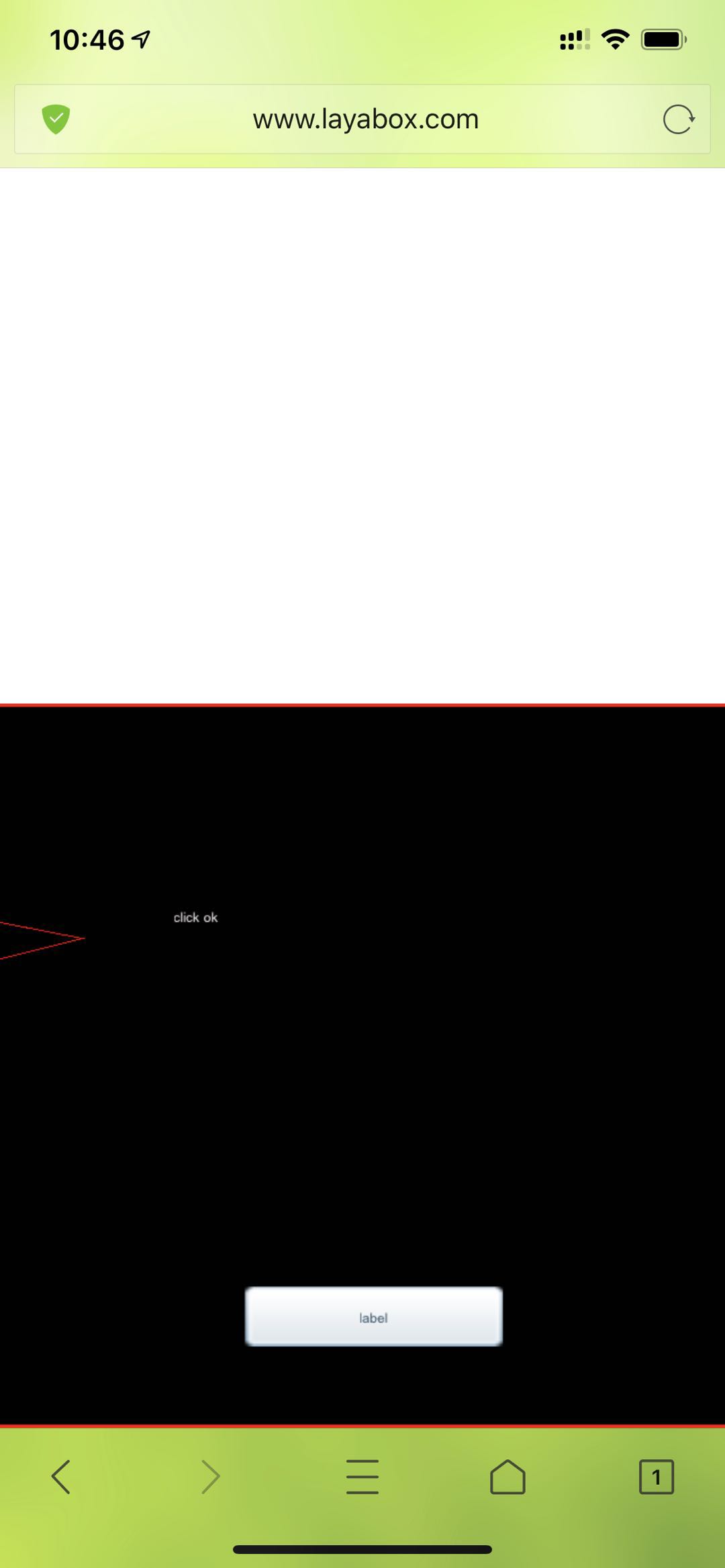
2.从直屏旋转到横屏后,顶部会出现空白,参考以下图片
针对上面2问题,我修改了laya.core.js的21319行,可以解决问题。但在旋转成直屏时,舞台会靠上而不垂直居中了
3.在Ios上使用qq浏览器,旋转屏幕时不会适配屏幕
图片1,从直屏旋转为横屏后
图片2,从横屏旋转为直屏后
针对上面3问题,需要手工(定时器)触发Laya.stage._resetCanvas(); 或者在空白body处手指滑动下
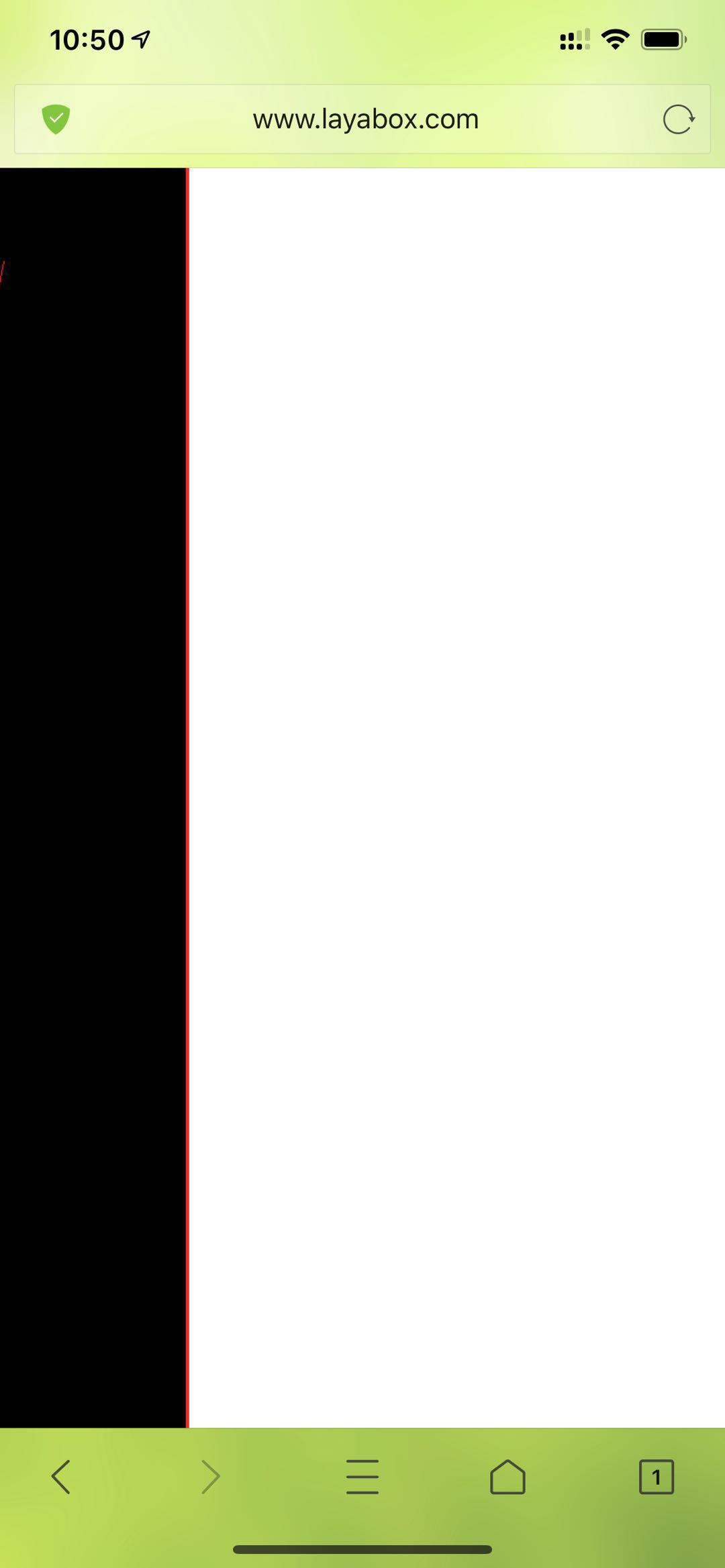
图片3,如果手工触发Laya.stage._resetCanvas();横屏时是正常的,但如果在直屏时触发会出现一大片空白,参考下图
以上问题参考附件和demo
1.横屏但没有全屏时,鼠标点击位置不正确
经检查是因为鼠标坐标获取是按0、0取点,但横屏但未全屏时,顶部有浏览器的工具栏,实际显示区域并不在0、0点
图片1,非全屏,点击按钮无效
图片2,全屏,点击按钮有效
针对上面1问题,我修改了laya.core.js的12403行,减掉顶部栏的高度可以临时解决,但这可能不是最终方案
2.从直屏旋转到横屏后,顶部会出现空白,参考以下图片
针对上面2问题,我修改了laya.core.js的21319行,可以解决问题。但在旋转成直屏时,舞台会靠上而不垂直居中了
3.在Ios上使用qq浏览器,旋转屏幕时不会适配屏幕
图片1,从直屏旋转为横屏后
图片2,从横屏旋转为直屏后
针对上面3问题,需要手工(定时器)触发Laya.stage._resetCanvas(); 或者在空白body处手指滑动下
图片3,如果手工触发Laya.stage._resetCanvas();横屏时是正常的,但如果在直屏时触发会出现一大片空白,参考下图
以上问题参考附件和demo
没有找到相关结果
已邀请:
要回复问题请先登录









2 个回复
186*****718
赞同来自: Min
先说第3个问题,qq浏览器问题:
因为浏览器的resize事件会先触发然后在更新window.innerHeight属性,因此导致取得的window.innerHeight是旋转前的值
解决方法:修改21178行,在resize事件处理函数中增加一个延时100毫秒再执行重置画布即可
第1和第2个问题,直屏旋转到横屏后出现空白和点击错位问题:
因为ios的safari在横屏状态下,document.body.clientHeight会比window.innerHeight高,因为ios的safari全屏模式是根据document.body.clientHeight高度是否超过window.innerHeight且用户手动滚动页面时才会自动变成全屏的,旋转横屏后屏幕高度太窄,所以浏览器自动让document.body.clientHeight高于window.innerHeight,这样用户会自然的滚动进入到全屏模式了。
然后我看了下引擎本身就封装了Browser.clientHeight(获取优先级看引擎上的注释),但在21184行的位置没有使用该方法,而是重新写了获取高度的方式,并且其中一句是错误的“Browser.window.__innerHeight”,请对照4091行
解决方法:修改21184行,改成 _me._safariOffsetY=Browser.clientHeight-Browser.window.innerHeight; 即可
修改后的laya.core.js,先定位到21176行
window.addEventListener("resize",function(){setTimeout(function(){
var orientation=Browser.window.orientation;
if (orientation !=null && orientation !=_$this._previousOrientation && _me._isInputting()){
Input["inputElement"].target.focus=false;
}
_$this._previousOrientation=orientation;
if (_me._isInputting())return;
if (Browser.onSafari)
_me._safariOffsetY=Browser.clientHeight-Browser.window.innerHeight;
_me._resetCanvas();
},100);
});
Aar0n
赞同来自: