要回复问题请先登录
发起人
相关问题
- 请问2.0的版本开始,我用ts编写的相关内容,都要使用import和export吗?
- 请问LayaAir中如何使图片以圆形的方式显示?
- Layabox 2.0 bate5 运行编译之后 bundle.js 文件里面没有使用命名空间类文件的定义!导致运行时 找不到类的定义!这是为什么? 已上传 Demo 附件
- 请问laya有没有地图编辑器工具?
- 请问有没有方法能够获取“鼠标是否处于按下状态”?
- 请问在layaIDE里,怎么调用微信小程序API
- Laya2.0项目文件过多导致编译内存不够,请问在哪里设置增加编译内存(急)
- 从unity导出的场景透贴和模型烘焙的灯光不显示,请问有知道是什么原因的吗?~~~~~~~~~~~~~
- 请问下加载TFF字体要怎么加载呢?
- 请问如何获取鼠标在某个元素内 相对于这个元素的坐标
- 请问下loader如何强制加载一个文件,避免浏览器的缓存
问题状态
- 最新活动: 2019-05-16 14:57
- 浏览: 1509
- 关注: 2 人

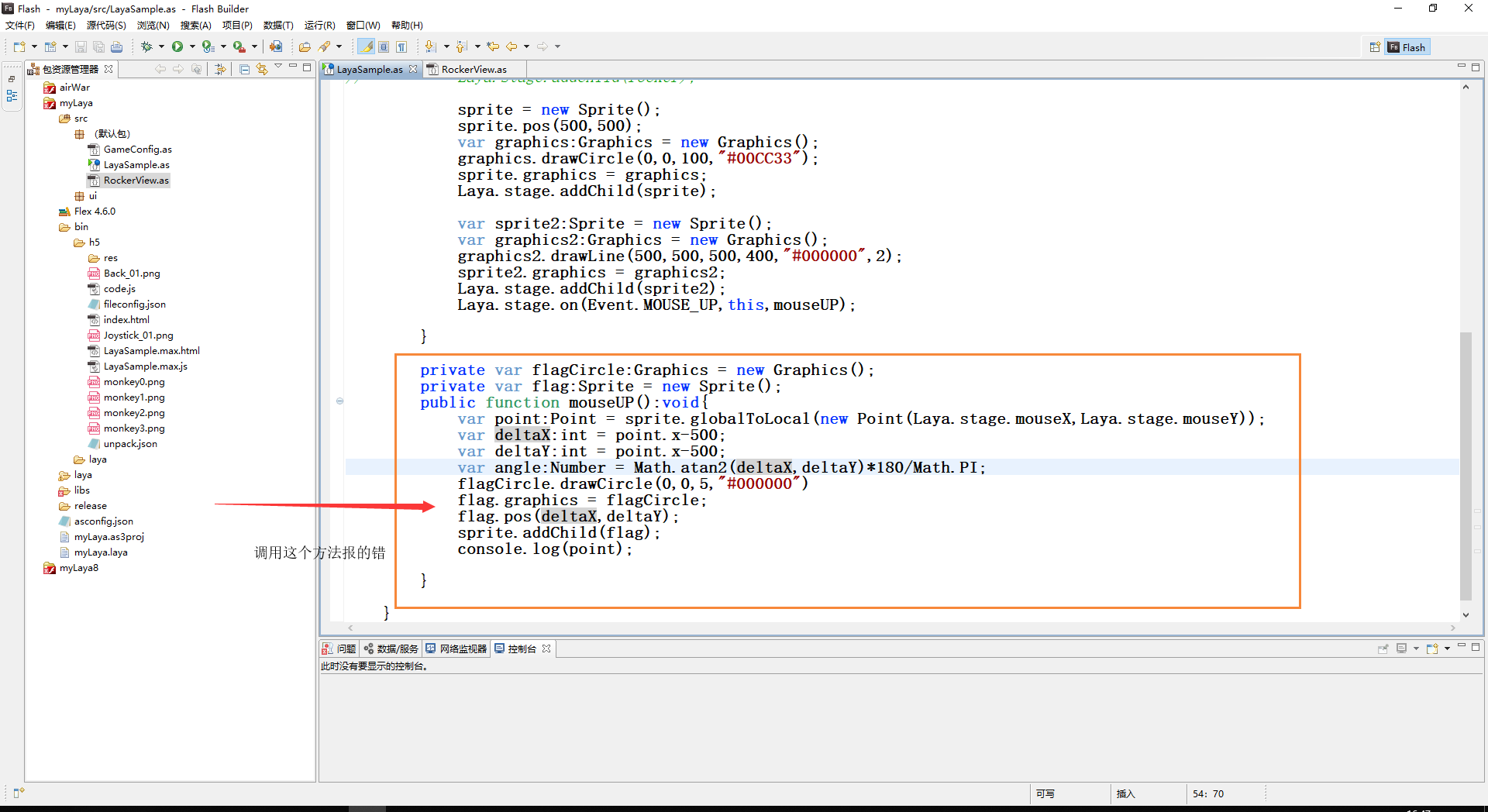
![SFK82}1W6(~W5{J]X_1T65.png SFK82}1W6(~W5{J]X_1T65.png](https://img.layabox.com/questions/20190515/43753eedf7e1c4424b8e3d1deb76163c.png)

3 个回复
Aar0n
赞同来自:
133*****579
赞同来自:
package {
import laya.display.Graphics;
import laya.display.Sprite;
import laya.events.Event;
import laya.maths.Point;
import laya.utils.Browser;
import laya.webgl.WebGL;
import laya.wx.mini.MiniAdpter;
public class LayaSample {
public var sprite:Sprite = new Sprite();
public function LayaSample() {
//初始化引擎
MiniAdpter.init();
Laya.init(Browser.width, Browser.height,WebGL);
Laya.stage.scaleMode = "full";
Laya.stage.bgColor = "#232628";
//画一个圆
sprite = new Sprite();
sprite.pos(500,500);
var graphics:Graphics = new Graphics();
graphics.drawCircle(0,0,100,"#00CC33");
sprite.graphics = graphics;
Laya.stage.addChild(sprite);
//画一条直线,添加进圆
var sprite2:Sprite = new Sprite();
var graphics2:Graphics = new Graphics();
graphics2.drawLine(500,500,500,400,"#000000",2);
sprite2.graphics = graphics2;
Laya.stage.addChild(sprite2);
Laya.stage.on(Event.MOUSE_UP,this,mouseUP);
}
public var flagCircle:Graphics = new Graphics();
public var flag:Sprite = new Sprite();
//让直线在圆内旋转
public function mouseUP():void{
var point:Point = sprite.globalToLocal(new Point(Laya.stage.mouseX,Laya.stage.mouseY));
var deltaX:int = point.x-500;
var deltaY:int = point.x-500;
//计算旋转角度
var angle:Number = Math.atan2(deltaX,deltaY)*180/Math.PI;
//在鼠标的位置生成一个圆来测试本地坐标
flagCircle.drawCircle(0,0,50,"#000000")
flag.graphics = flagCircle;
flag.pos(deltaX,deltaY);
//添加舞台
sprite.addChild(flag);
console.log(point);
}
}
}
Aar0n
赞同来自: