[LayaAir 2.0]HtmlDivElement文本的居中与不换行冲突问题
在使用HtmlDivElement文本时,发现文本的居中_html.style.align和文本的不换行设置_html.style.wordWrap有冲突。体现在,我设置了文本的宽度_html.style.width = 750,居中_html.style.align=“center”,换行_html.style.wordWrap=false,_html.innerHtml="<font>显示的字符</font>"时,文本不会换行,我的舞台是750宽度的,按理来说显示的字符应该在舞台中间。
然后我把HtmlDivElement文本的换行属性_html.style.wordWrap设置为true,发现这时候字符居中显示了。但是我这边有需求,不允许换行的,文本超过边界就超了,隐藏掉就好了,所以我这边的需求是文本要居中显示,但是不允许换行,感觉在HtmlDivElement文本中这两个属性冲突了。
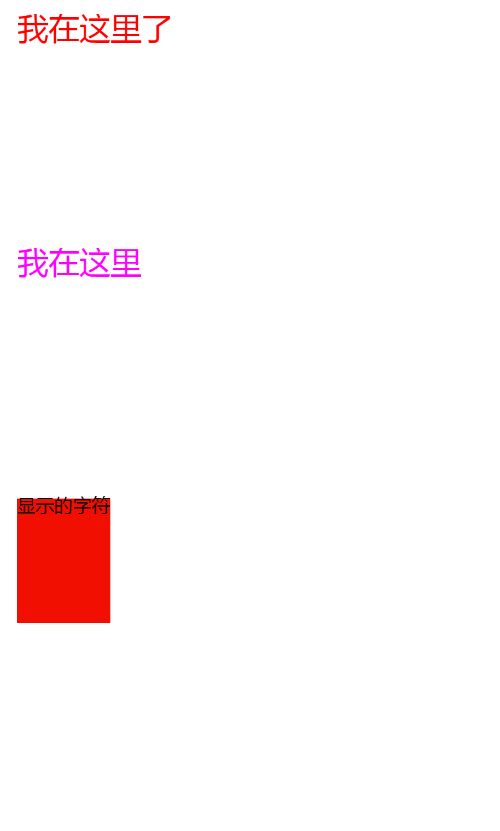
通过给_html.style.bgColor赋值可以看到文本的显示区域,在_html.style.wordWrap=false时,显示区域为文本内容的宽度,然后会随文本的内容增加而增加,这时候确实是居中了,但是看起来就是左对齐
而_html.style.wordWrap=true时,显示区域为刚开始设置的_html.style.width,这时候居中是正常的
代码如下:
var htmlText: Laya.HTMLDivElement = new Laya.HTMLDivElement();
htmlText.style.width = 750;
htmlText.style.wordWrap = true;
htmlText.style.align = Laya.HTMLStyle.ALIGN_CENTER;
htmlText.style.bgColor = "#f00f00"
htmlText.y = 800;
htmlText.innerHTML = "<font style='font:30px'>显示的字符</font>"
Laya.stage.addChild(htmlText);
然后我把HtmlDivElement文本的换行属性_html.style.wordWrap设置为true,发现这时候字符居中显示了。但是我这边有需求,不允许换行的,文本超过边界就超了,隐藏掉就好了,所以我这边的需求是文本要居中显示,但是不允许换行,感觉在HtmlDivElement文本中这两个属性冲突了。
通过给_html.style.bgColor赋值可以看到文本的显示区域,在_html.style.wordWrap=false时,显示区域为文本内容的宽度,然后会随文本的内容增加而增加,这时候确实是居中了,但是看起来就是左对齐
而_html.style.wordWrap=true时,显示区域为刚开始设置的_html.style.width,这时候居中是正常的
代码如下:
var htmlText: Laya.HTMLDivElement = new Laya.HTMLDivElement();
htmlText.style.width = 750;
htmlText.style.wordWrap = true;
htmlText.style.align = Laya.HTMLStyle.ALIGN_CENTER;
htmlText.style.bgColor = "#f00f00"
htmlText.y = 800;
htmlText.innerHTML = "<font style='font:30px'>显示的字符</font>"
Laya.stage.addChild(htmlText);
没有找到相关结果
已邀请:
要回复问题请先登录




0 个回复