[LayaAir 2.0]workerLoader问题
版本:2.2.0beta1,ts_new
看代码
constructor(){
super();
this.worker = new Worker(WorkerLoader.workerPath);
this.worker.onmessage = function(evt:any):void {
//接收worker传过来的数据函数
(this as any as WorkerLoader).workerMessage(evt.data);
}
}
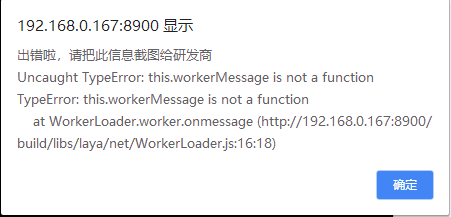
回调函数this指向有问题
看代码
constructor(){
super();
this.worker = new Worker(WorkerLoader.workerPath);
this.worker.onmessage = function(evt:any):void {
//接收worker传过来的数据函数
(this as any as WorkerLoader).workerMessage(evt.data);
}
}
回调函数this指向有问题
没有找到相关结果
已邀请:
要回复问题请先登录


4 个回复
Aar0n
赞同来自:
天 涯
赞同来自:
onmessage里面 var e = t.data;
switch (e.type) {
case "load":
loadImage2(e);
}
e是url字符串,改好之后可以加载了,回调方法this指向有问题,
(this as any as WorkerLoader).workerMessage(evt.data);
这里this指向的worker,而不是WorkerLoader
Aar0n
赞同来自:
郭兆奎
赞同来自: