[LayaAir 1.0]安卓手机输入不了中文
TextInput输入框在安卓手机上的问题如下:
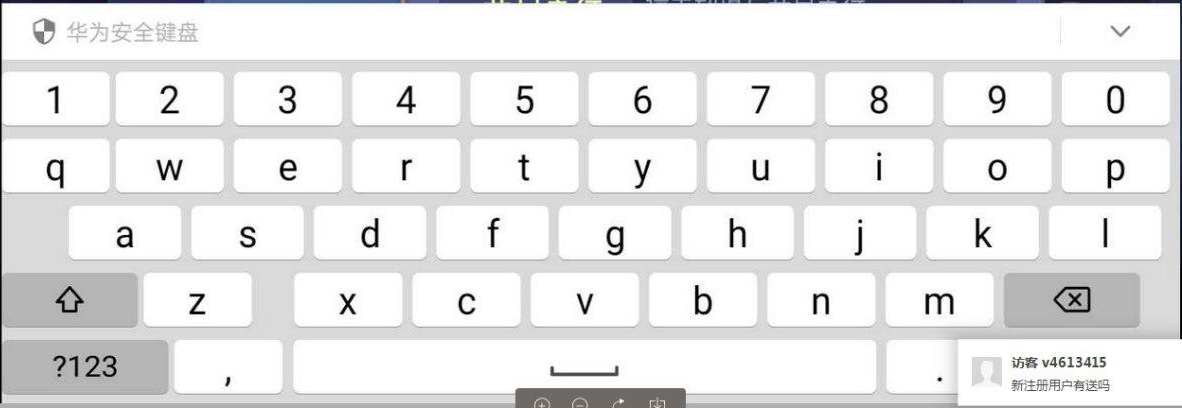
如果安卓手机开启了安全键盘,只要点击了密码框后再点击其他输入框,这个时候键盘就没法输入中文了,键盘上面的按键也没法切换输入法
我测试了一下白鹭引擎和cocosCreator引擎是正常的,laya不能输在这里啊,希望官方尽快修复,支持laya!
如果安卓手机开启了安全键盘,只要点击了密码框后再点击其他输入框,这个时候键盘就没法输入中文了,键盘上面的按键也没法切换输入法
我测试了一下白鹭引擎和cocosCreator引擎是正常的,laya不能输在这里啊,希望官方尽快修复,支持laya!
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
Aar0n
赞同来自:
郭兆奎
赞同来自:
在安卓下,这个对象一旦设置type为password,弹出的就是安全键盘,即使再设置为 type=text 也无法恢复普通键盘了
绕过的方法是每次都重新创建
源码:
input.as
private function _setInputMethod():void {
input.parentElement && (inputContainer.removeChild(input));
area.parentElement && (inputContainer.removeChild(area));
/// 加入下面两句
input = inputElement = Browser.createElement('input');
_initInput(input);
///
inputElement = (_multiline ? area : input);
inputContainer.appendChild(inputElement);
if (Text.RightToLeft)
{
inputElement.style.direction = "rtl";
}
}
直接修改库的话
laya.core.js
__proto._setInputMethod=function(){
Input.input.parentElement && (Input.inputContainer.removeChild(Input.input));
Input.area.parentElement && (Input.inputContainer.removeChild(Input.area));
/// 加入下面两句
Input.input = Input.inputElement = Browser.createElement('input');
Input._initInput(Input.input);
///
Input.inputElement=(this._multiline ? Input.area :Input.input);
Input.inputContainer.appendChild(Input.inputElement);
if (Text.RightToLeft){
Input.inputElement.style.direction="rtl";
}
}