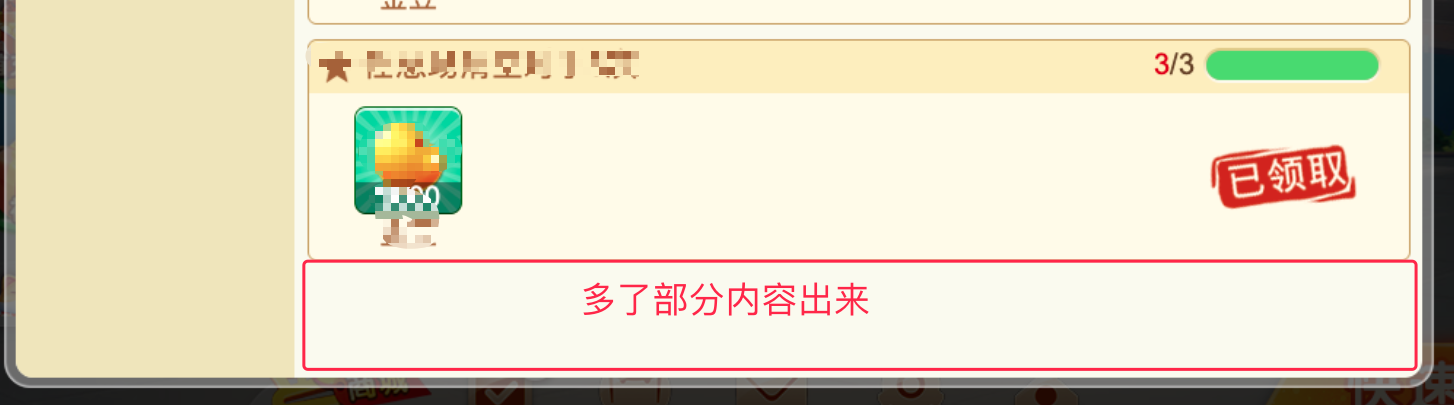
[LayaAir 1.0]LIST renderHandler的ITEM高度自定义后,设置content变更其内部容器大小不生效
ViewActivityLimitedTask.prototype.initComp = function() {
this.list_view.vScrollBarSkin = "";
this.list_view.scrollBar.elasticBackTime = ListConst.elasticBackTime;
this.list_view.scrollBar.elasticDistance = ListConst.elasticDistance;
this.list_view.renderHandler = new Laya.Handler(this, this.onItemUpdate);
this.list_view.mouseHandler = new Laya.Handler(this, this.onItemClick);
this.list_view.array = ;// 这里必须要初始化数据
}
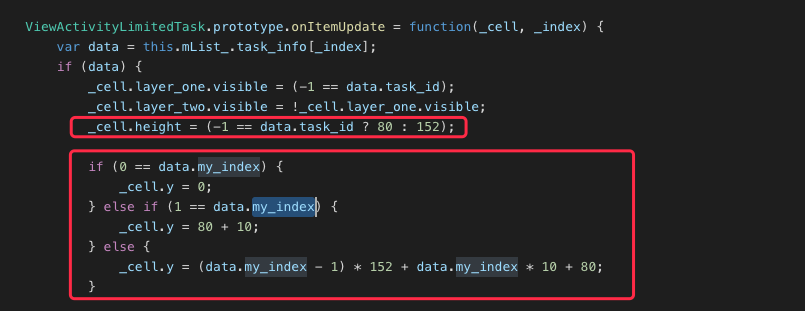
ViewActivityLimitedTask.prototype.onItemUpdate = function(_cell, _index) {
var data = this.mList_.task_info[_index];
if (data) {
_cell.layer_one.visible = (-1 == data.task_id);
_cell.layer_two.visible = !_cell.layer_one.visible;
_cell.height = (-1 == data.task_id ? 80 : 152);
if (0 == data.my_index) {// my_index是代码是自定义的下标值
_cell.y = 0;
} else if (1 == data.my_index) {
_cell.y = 80 + 10;
} else {
_cell.y = (data.my_index - 1) * 152 + data.my_index * 10 + 80;
}
}
}
this.list_view.array = this.mList_.task_info;// 更新数据源
// this.list_view.content.height = (this.mList_.task_info.length - 1) * 152 + 80 + (this.mList_.task_info.length - 1) * 10;// 动态改变大小
上面这段代码不生效。
this.list_view.vScrollBarSkin = "";
this.list_view.scrollBar.elasticBackTime = ListConst.elasticBackTime;
this.list_view.scrollBar.elasticDistance = ListConst.elasticDistance;
this.list_view.renderHandler = new Laya.Handler(this, this.onItemUpdate);
this.list_view.mouseHandler = new Laya.Handler(this, this.onItemClick);
this.list_view.array = ;// 这里必须要初始化数据
}
ViewActivityLimitedTask.prototype.onItemUpdate = function(_cell, _index) {
var data = this.mList_.task_info[_index];
if (data) {
_cell.layer_one.visible = (-1 == data.task_id);
_cell.layer_two.visible = !_cell.layer_one.visible;
_cell.height = (-1 == data.task_id ? 80 : 152);
if (0 == data.my_index) {// my_index是代码是自定义的下标值
_cell.y = 0;
} else if (1 == data.my_index) {
_cell.y = 80 + 10;
} else {
_cell.y = (data.my_index - 1) * 152 + data.my_index * 10 + 80;
}
}
}
this.list_view.array = this.mList_.task_info;// 更新数据源
// this.list_view.content.height = (this.mList_.task_info.length - 1) * 152 + 80 + (this.mList_.task_info.length - 1) * 10;// 动态改变大小
上面这段代码不生效。
没有找到相关结果
已邀请:
要回复问题请先登录




2 个回复
Aar0n
赞同来自:
159*****407
赞同来自: