[]关于如何嵌入到网页 以及在网页中定位
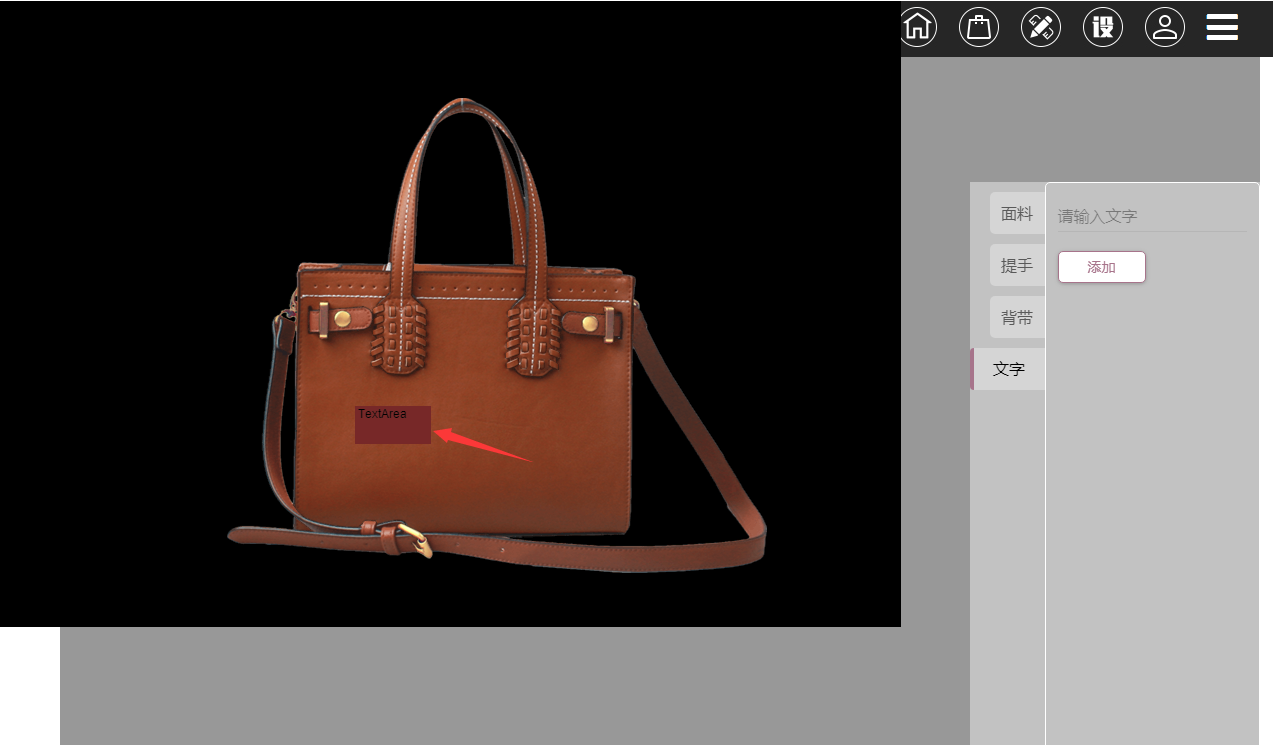
图一 默认使用 画布左对齐 上对齐,画布显示在网页左上角 这没问题
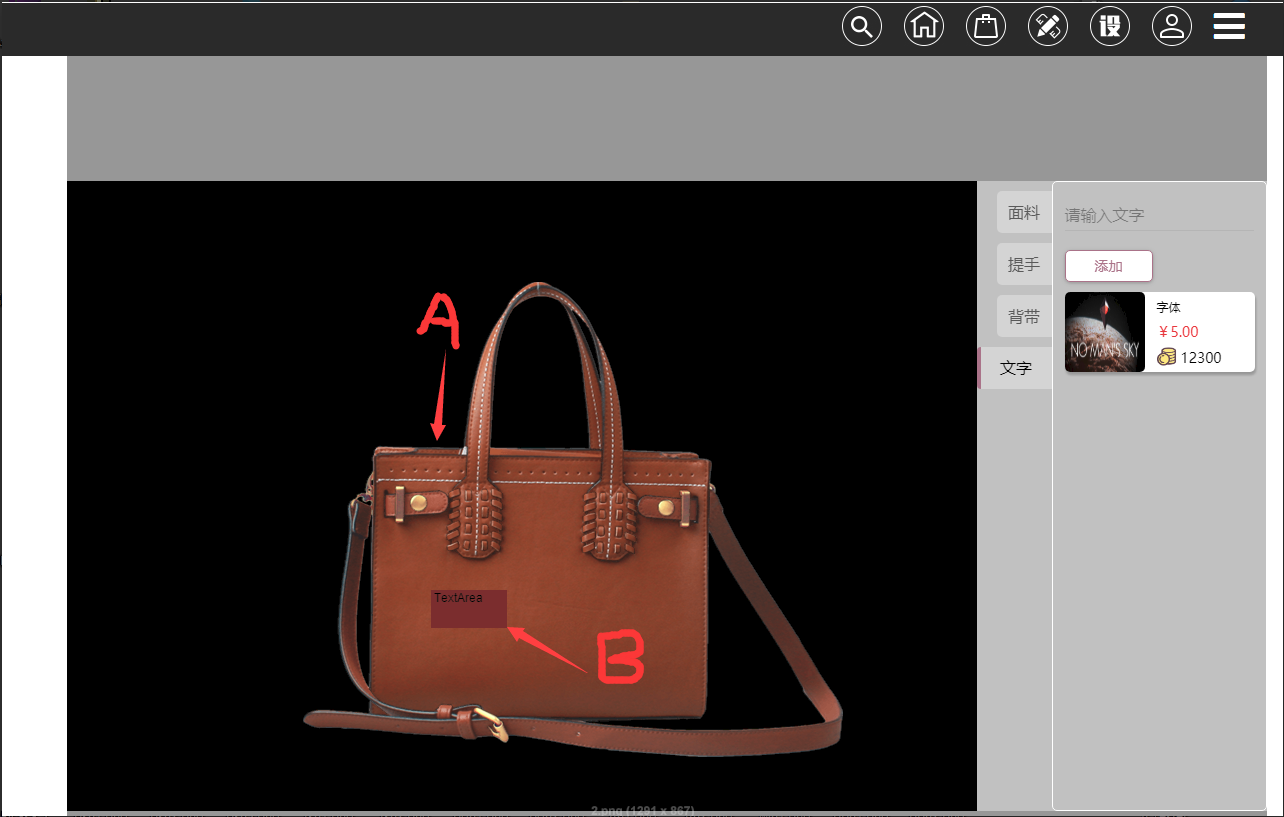
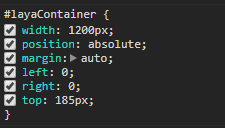
图二 我想使画布显示在图二位置 使用了图三的css进行定位,但是这里出现问题了
箭头红框处我绑定了点击事件,图一没问题,图二处点击B处红框没反应,要点击A处才有反应,就是点击判定区域仍然在css定位之前的位置
请问我要如何才能把画布放在想要的位置,同时点击判定位置又正确?
图二 我想使画布显示在图二位置 使用了图三的css进行定位,但是这里出现问题了
箭头红框处我绑定了点击事件,图一没问题,图二处点击B处红框没反应,要点击A处才有反应,就是点击判定区域仍然在css定位之前的位置
请问我要如何才能把画布放在想要的位置,同时点击判定位置又正确?
没有找到相关结果
已邀请:
要回复问题请先登录




1 个回复
cuixueying
赞同来自: