[LayaAir 2.0]3D+2D场景截屏,在不同浏览器显示效果不一致
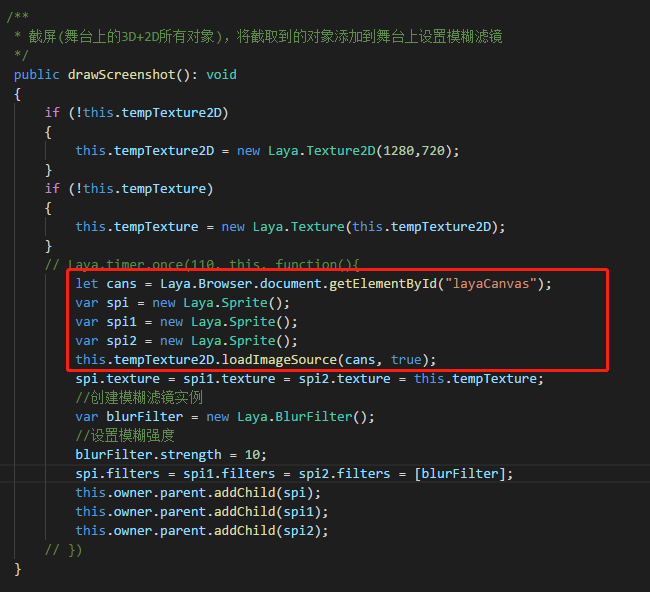
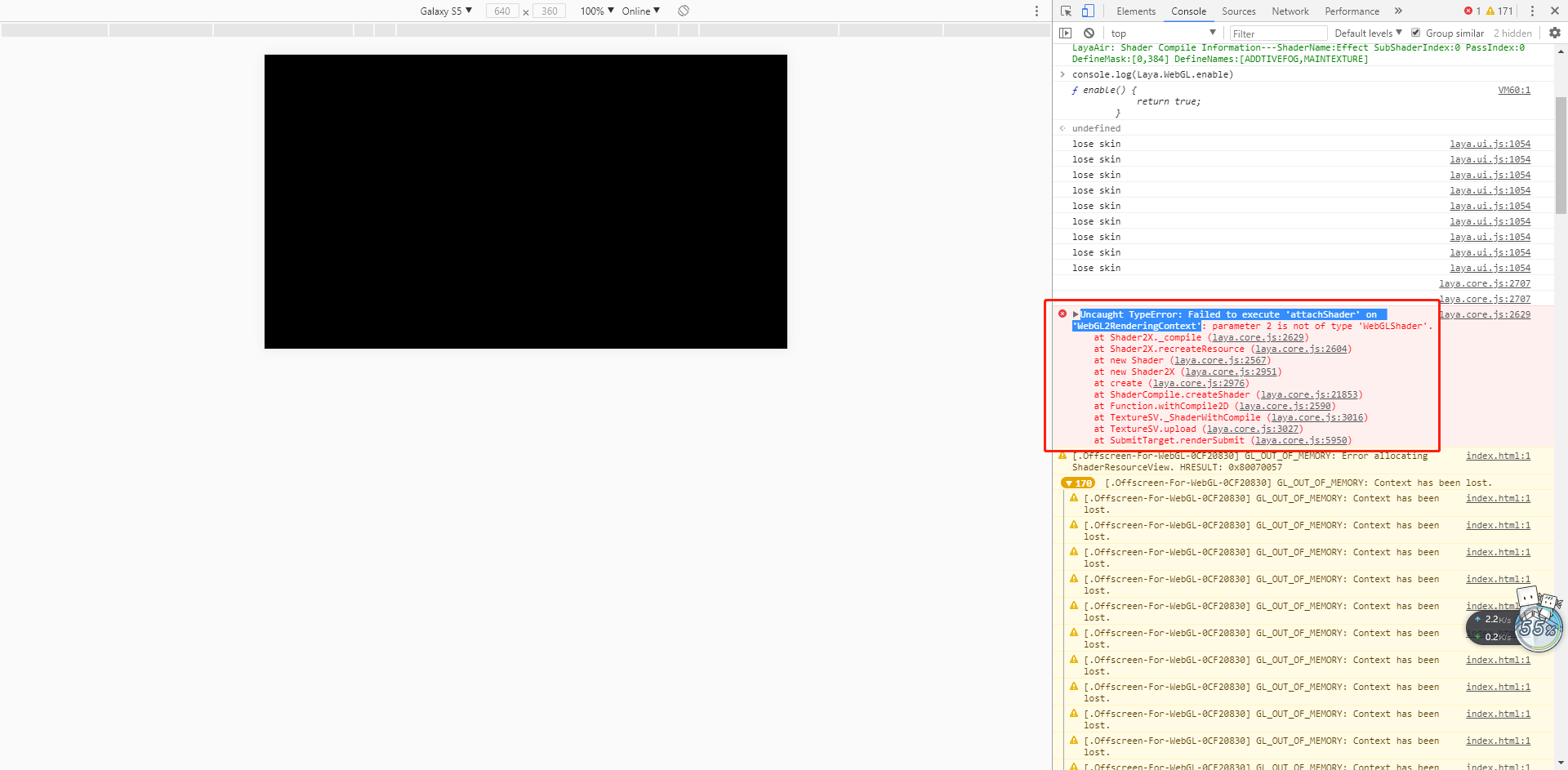
图一是在IDE以及360浏览器里面的截屏效果(正常效果),图二是在Chrom以及手机上浏览器里面的截屏效果(截取到的是黑屏的,报错如图三),代码如下:
public drawScreenshot(): void
{
if (!this.tempTexture2D)
{
this.tempTexture2D = new Laya.Texture2D(1280,720);
}
if (!this.tempTexture)
{
this.tempTexture = new Laya.Texture(this.tempTexture2D);
}
// Laya.timer.once(110, this, function(){
let cans = Laya.Browser.document.getElementById("layaCanvas");
var spi = new Laya.Sprite();
var spi1 = new Laya.Sprite();
var spi2 = new Laya.Sprite();
this.tempTexture2D.loadImageSource(cans, true);
spi.texture = spi1.texture = spi2.texture = this.tempTexture;
//创建模糊滤镜实例
var blurFilter = new Laya.BlurFilter();
//设置模糊强度
blurFilter.strength = 10;
spi.filters = spi1.filters = spi2.filters = [blurFilter];
this.owner.parent.addChild(spi);
this.owner.parent.addChild(spi1);
this.owner.parent.addChild(spi2);
// })
}求教以下大佬们,是否还有其他的截屏方法(使用了drawToCanvas,因为3d场景对象比较复杂,无法实现预期效果),望不惜指点,谢谢了
public drawScreenshot(): void
{
if (!this.tempTexture2D)
{
this.tempTexture2D = new Laya.Texture2D(1280,720);
}
if (!this.tempTexture)
{
this.tempTexture = new Laya.Texture(this.tempTexture2D);
}
// Laya.timer.once(110, this, function(){
let cans = Laya.Browser.document.getElementById("layaCanvas");
var spi = new Laya.Sprite();
var spi1 = new Laya.Sprite();
var spi2 = new Laya.Sprite();
this.tempTexture2D.loadImageSource(cans, true);
spi.texture = spi1.texture = spi2.texture = this.tempTexture;
//创建模糊滤镜实例
var blurFilter = new Laya.BlurFilter();
//设置模糊强度
blurFilter.strength = 10;
spi.filters = spi1.filters = spi2.filters = [blurFilter];
this.owner.parent.addChild(spi);
this.owner.parent.addChild(spi1);
this.owner.parent.addChild(spi2);
// })
}求教以下大佬们,是否还有其他的截屏方法(使用了drawToCanvas,因为3d场景对象比较复杂,无法实现预期效果),望不惜指点,谢谢了
没有找到相关结果
已邀请:
要回复问题请先登录




3 个回复
Aar0n
赞同来自:
熊猫大侠
赞同来自:
Drancy
赞同来自: