[]canvas定位后 点击区域偏移
定位canvas我发现了三种方法
1.直接用css,但这会导致点击区域的偏移
2. 取到这个canvas,放到自己已经定位好的div中,在去除canvas自带的绝对定位,但也会导致点击区域偏移
var LayaCanvas = document.getElementsByTagName("canvas")[0]
document.getElementById("aaa").appendChild(LayaCanvas);
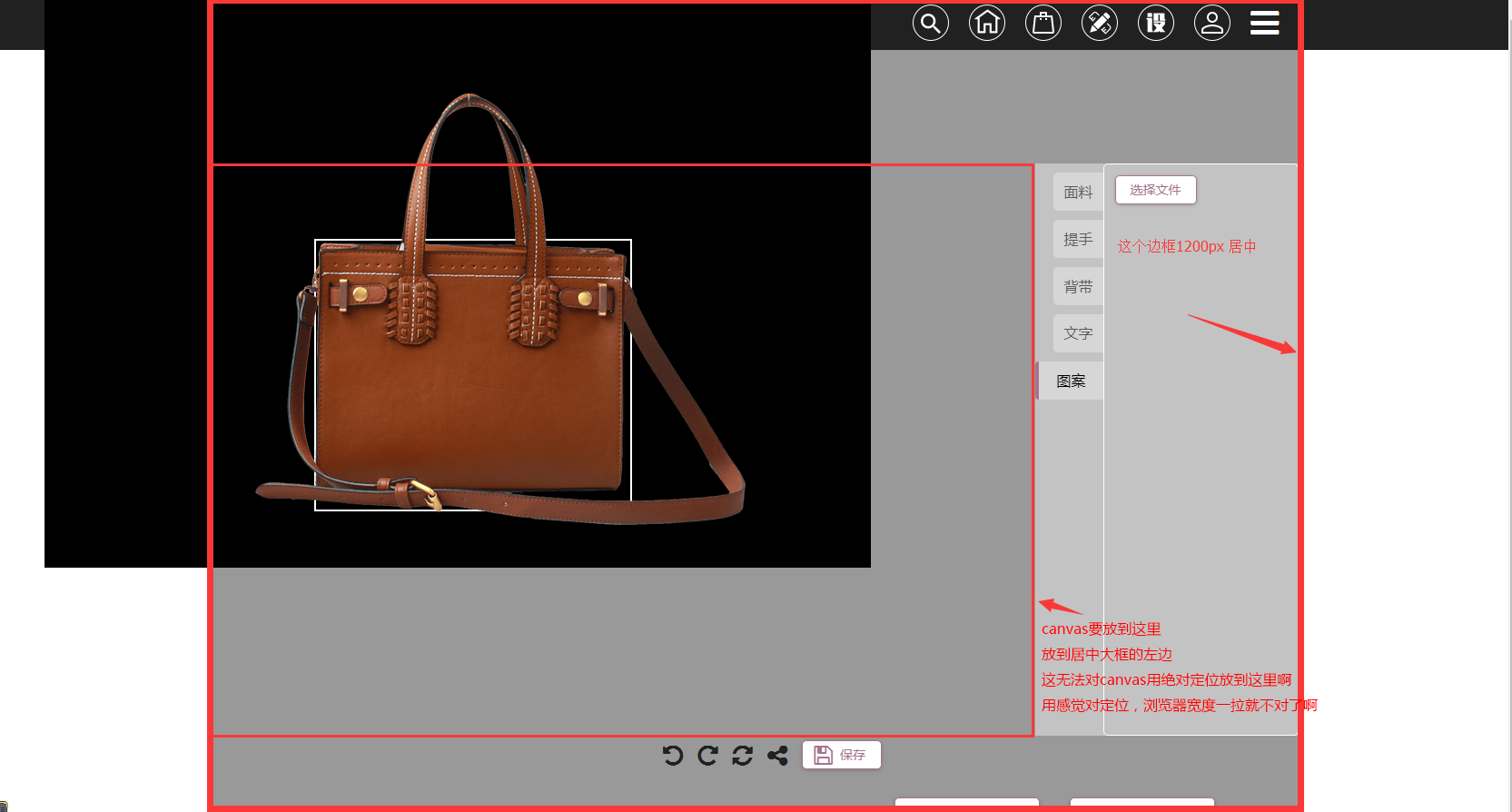
3.在这里 http://ask.layabox.com/question/4533 问过,使用Laya.Render._mainCanvas.source.style来设置canvas的属性,这个方法可以,不会发生偏移,但是无法放到我要的位置啊,具体请看图,这问题搞了2天了,求指导
1.直接用css,但这会导致点击区域的偏移
2. 取到这个canvas,放到自己已经定位好的div中,在去除canvas自带的绝对定位,但也会导致点击区域偏移
var LayaCanvas = document.getElementsByTagName("canvas")[0]
document.getElementById("aaa").appendChild(LayaCanvas);
3.在这里 http://ask.layabox.com/question/4533 问过,使用Laya.Render._mainCanvas.source.style来设置canvas的属性,这个方法可以,不会发生偏移,但是无法放到我要的位置啊,具体请看图,这问题搞了2天了,求指导
要回复问题请先登录


8 个回复
米粒
赞同来自: 大光电KID
laya.core.js第12581行
this._point.setTo(e.pageX || e.clientX,e.pageY || e.clientY);
改为
this._point.setTo((e.pageX || e.clientX)-Browser._container.offsetLeft,e.pageY || e.clientY);
cuixueying
赞同来自:
cuixueying
赞同来自:
cuixueying
赞同来自:
chensa222
赞同来自:
目前是正常状态,把index.html里面278-280行代码去掉注释,就是我做的定位,然后就会点击偏移
文件太大了,我上传了网盘
链接:http://pan.baidu.com/s/1nvPrTX3 密码:ztdi
麻烦你们帮忙看下问题
dango
赞同来自:
张坤
赞同来自:
CCQ
赞同来自: