[LayaAir 2.0]html控件bug汇总(版本layaAir 2.4)
bug:
示例如下:
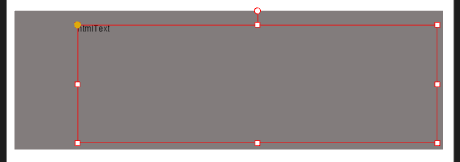
ui布局
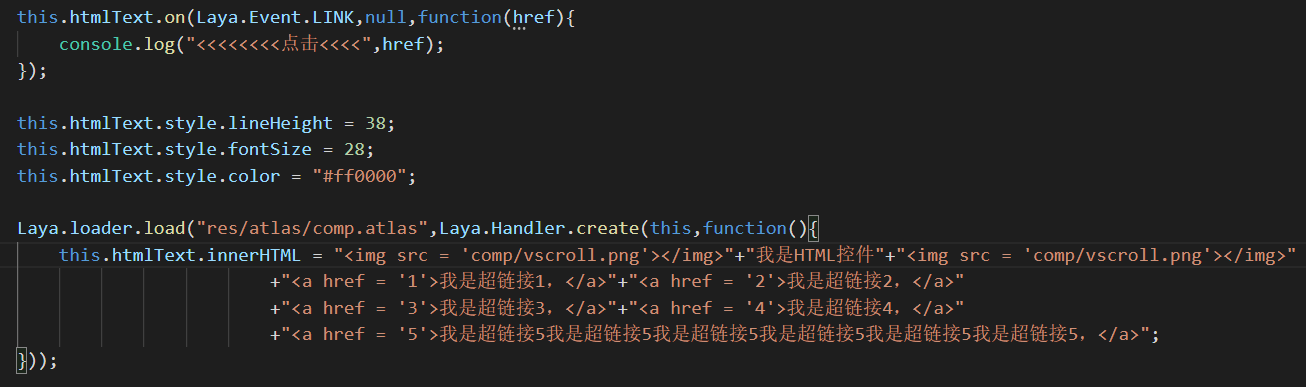
代码设置显示内容
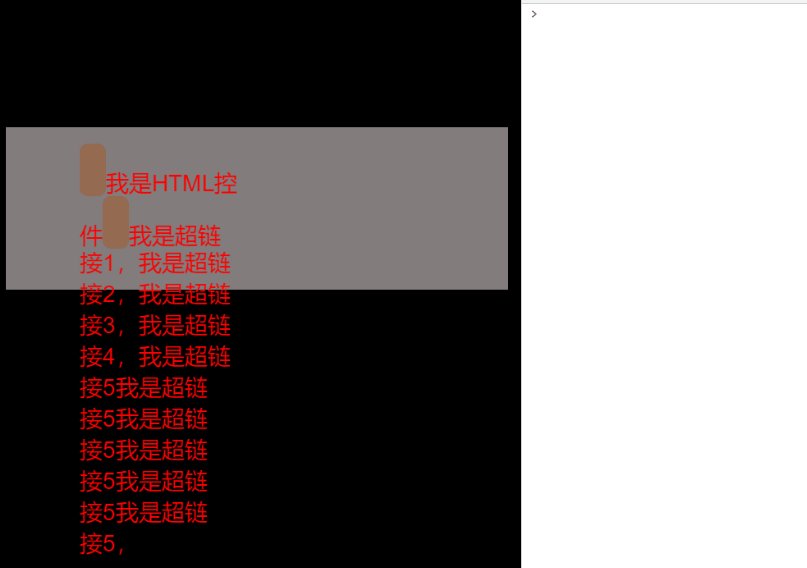
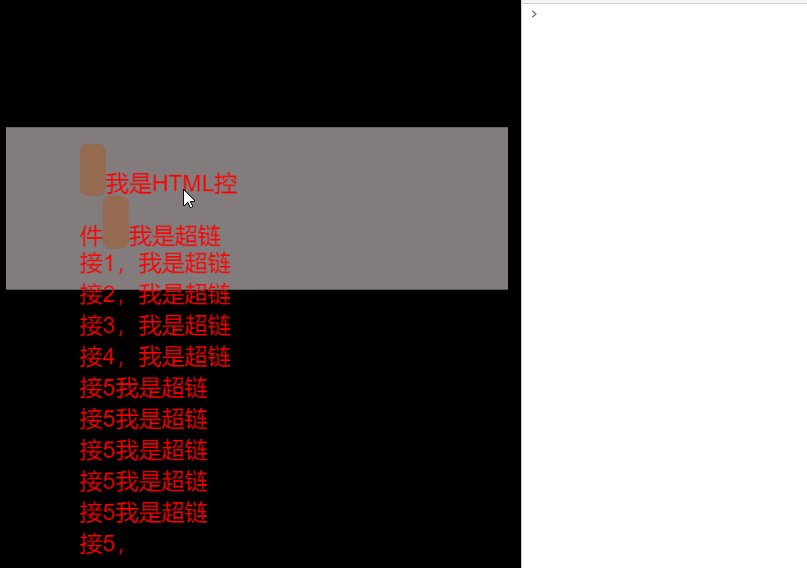
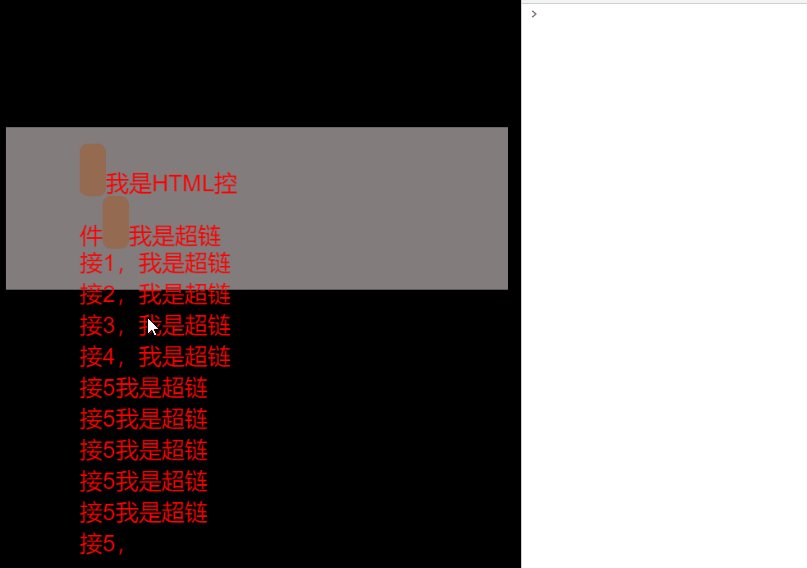
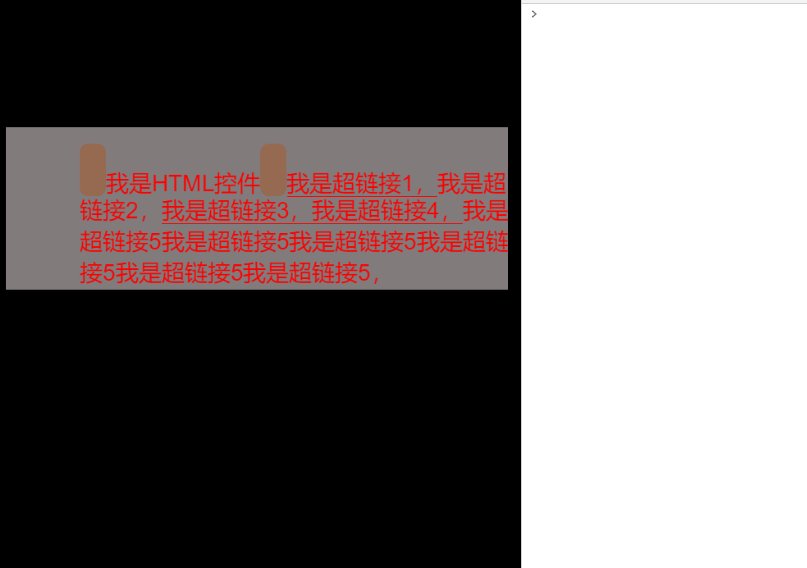
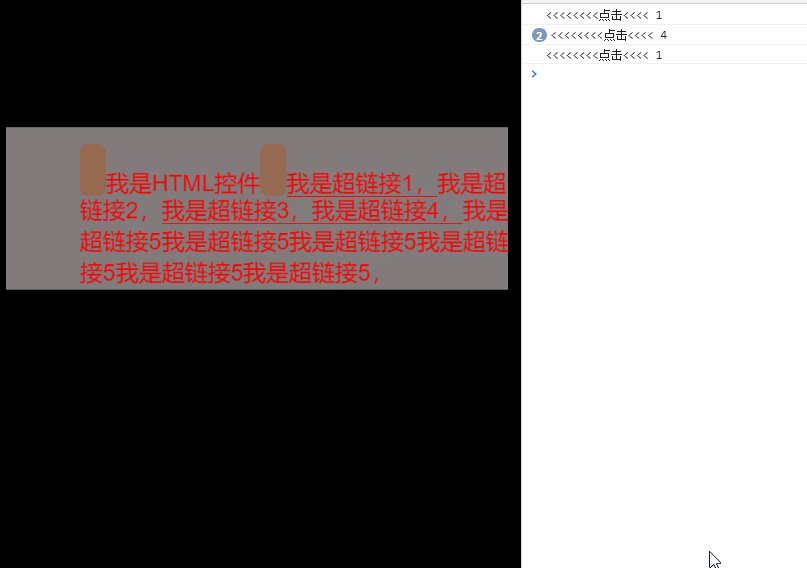
运行效果如下
-----------------------------------------
解决方案
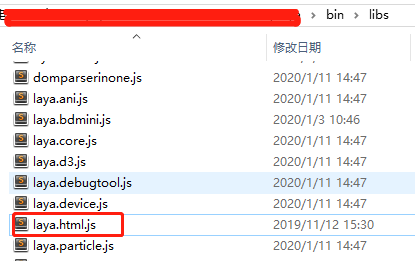
1、找到laya.html.js 文件
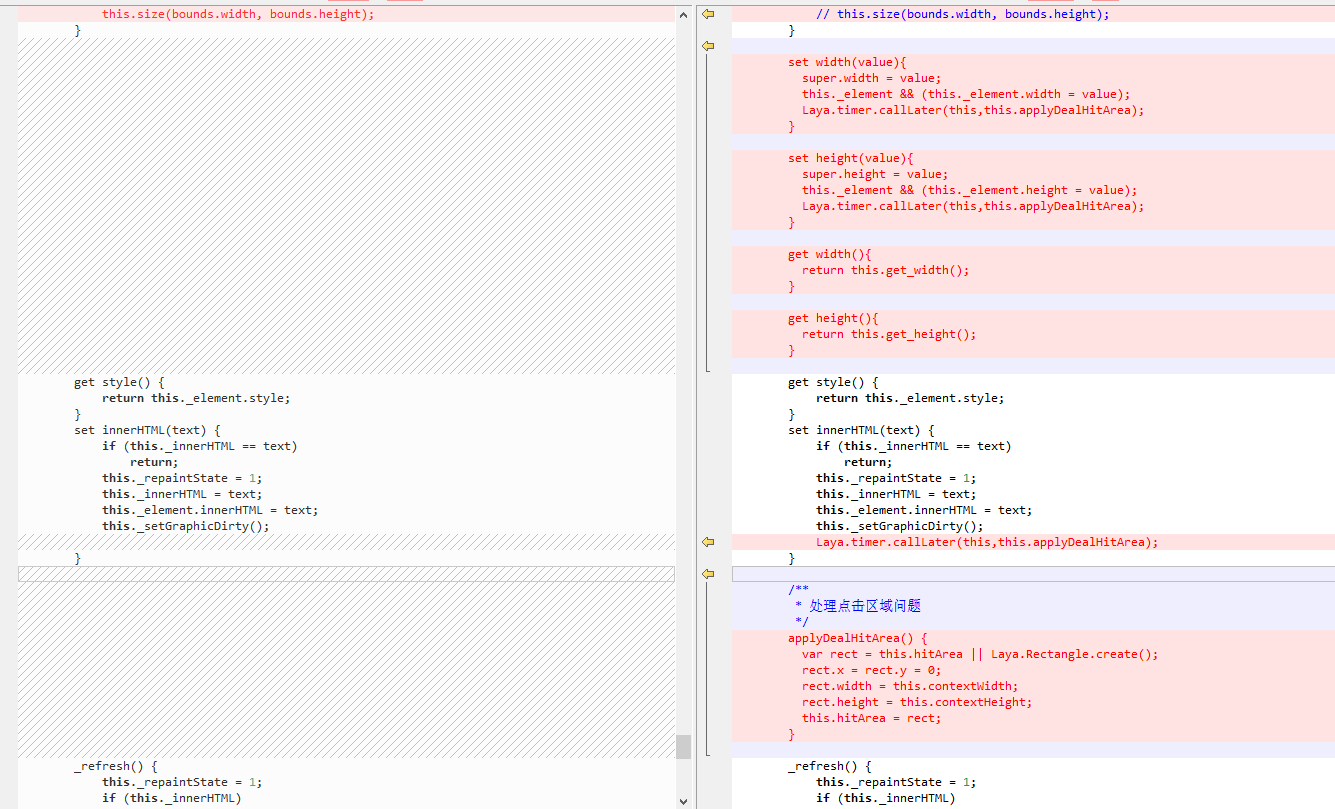
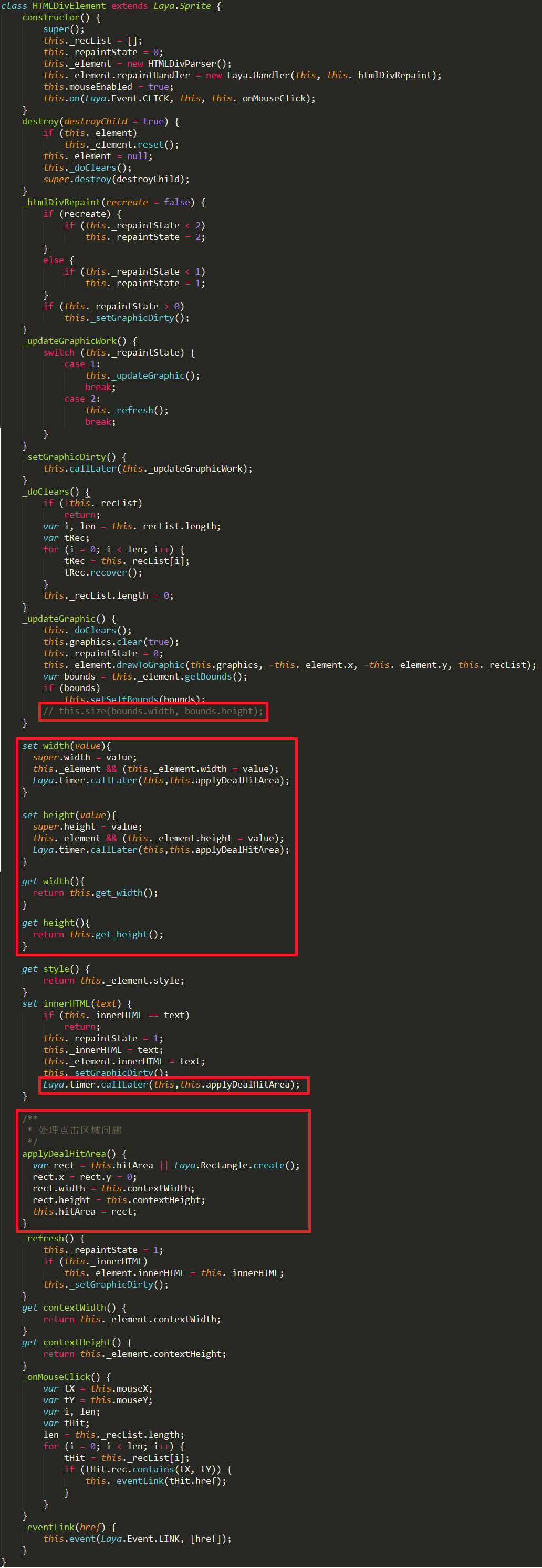
2、打开文件,搜索【HTMLDivElement】找到这个类,重写width和height,并重新设置点击区域,修改如下
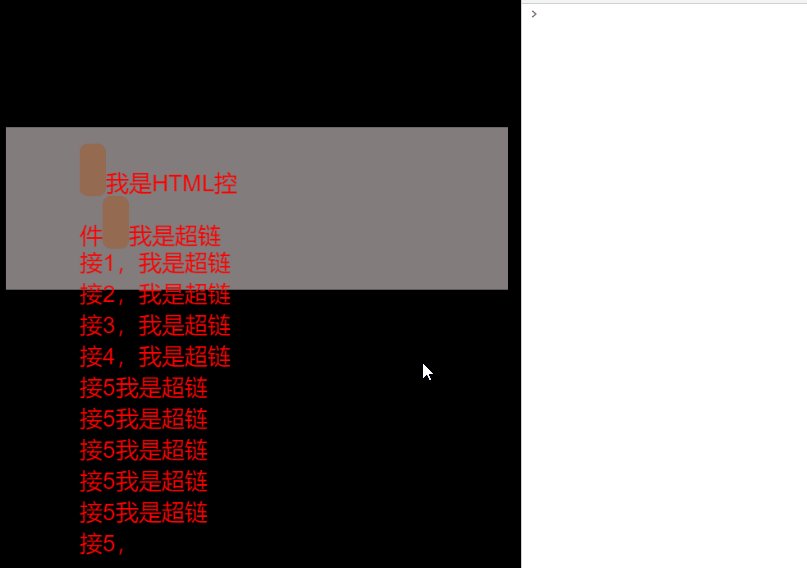
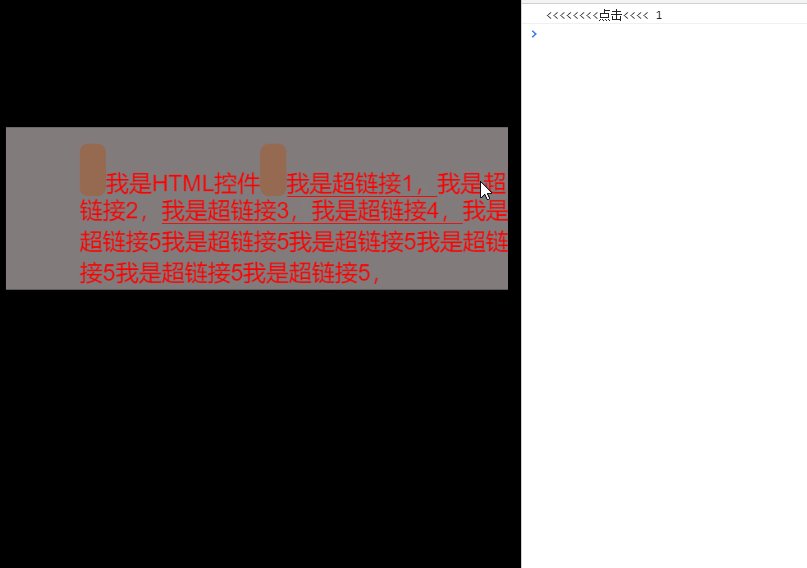
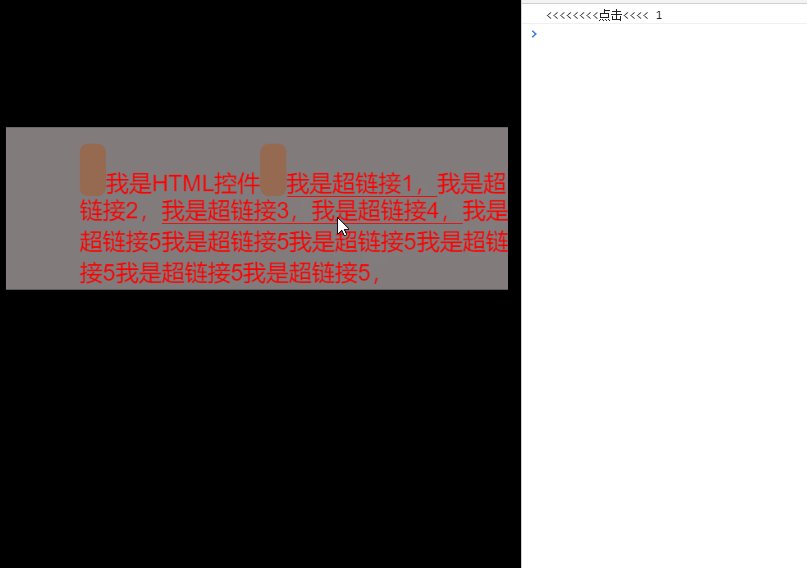
到这里就已经处理好第一个和第三个bug了,运行效果如下:
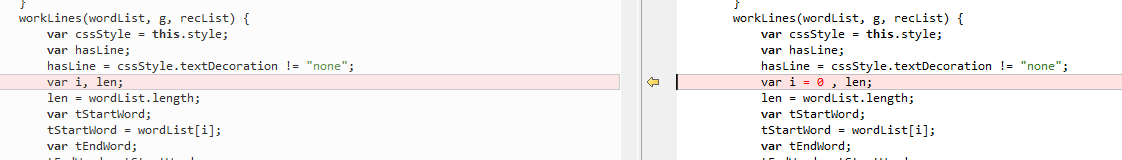
3、接下来处理超链接换行bug,还是在laya.html.js文件中,搜索【workLines】,找到这个方法,把变量i初始值设为0,就可以了
运行效果如下:
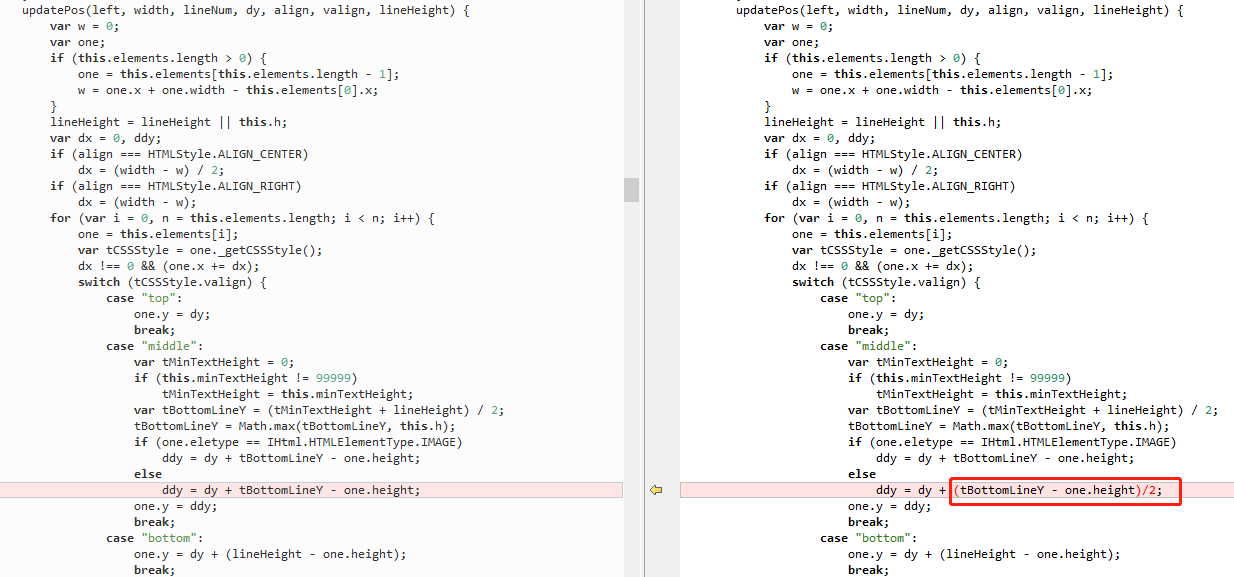
4、处理图文混排,在同一行中,图片高度大于行高时,文字没有居中的问题,还是在laya.html.js文件中,搜索【layoutline
】,找到这个类,找到updatePos方法修改如下:
- 给html设置宽高不生效;
- 超链接换行后没有下划线,变为普通文本了;
- 超链接的点击范围有bug;
- 图文混排时,同一行的图片和文字没有居中对齐,而是底部对齐了。
示例如下:
ui布局
代码设置显示内容
运行效果如下
-----------------------------------------
解决方案
1、找到laya.html.js 文件
2、打开文件,搜索【HTMLDivElement】找到这个类,重写width和height,并重新设置点击区域,修改如下
到这里就已经处理好第一个和第三个bug了,运行效果如下:
3、接下来处理超链接换行bug,还是在laya.html.js文件中,搜索【workLines】,找到这个方法,把变量i初始值设为0,就可以了
运行效果如下:
4、处理图文混排,在同一行中,图片高度大于行高时,文字没有居中的问题,还是在laya.html.js文件中,搜索【layoutline
】,找到这个类,找到updatePos方法修改如下:
没有找到相关结果
已邀请:
要回复问题请先登录











6 个回复
kylin9718
赞同来自: lifereset
2) 超链接换行后没有下划线,变为普通文本了;
3) 超链接的点击范围有bug;
4) 图文混排时,同一行的图片和文字没有居中对齐,而是底部对齐了。
反馈已经收到,经确认,第2点确实是bug,已经按照您的解决方案提交github
关于第1点,给html设置宽高应该通过style,即使用 htmlins.style.width htmlins.style.height 去设置,不能直接设置width height。UI编辑器已经将width height 去掉了
关于第4点,经确认,浏览器普通的html也是默认底部对齐(版本: chrome 80 beta)
当其他问题解决后,就没有第3点问题了
非常感谢您的反馈,我们的引擎已经放到github上同步更新,如果您有新的提交,可以直接提交到github上哦~~
Lalalal
赞同来自:
Aar0n
赞同来自:
Aar0n
赞同来自:
lifereset
赞同来自:
希望laya越来越好
lifereset
赞同来自: