[LayaAirIDE 2.0]TextInput真机输入时显示蓝色字,求解
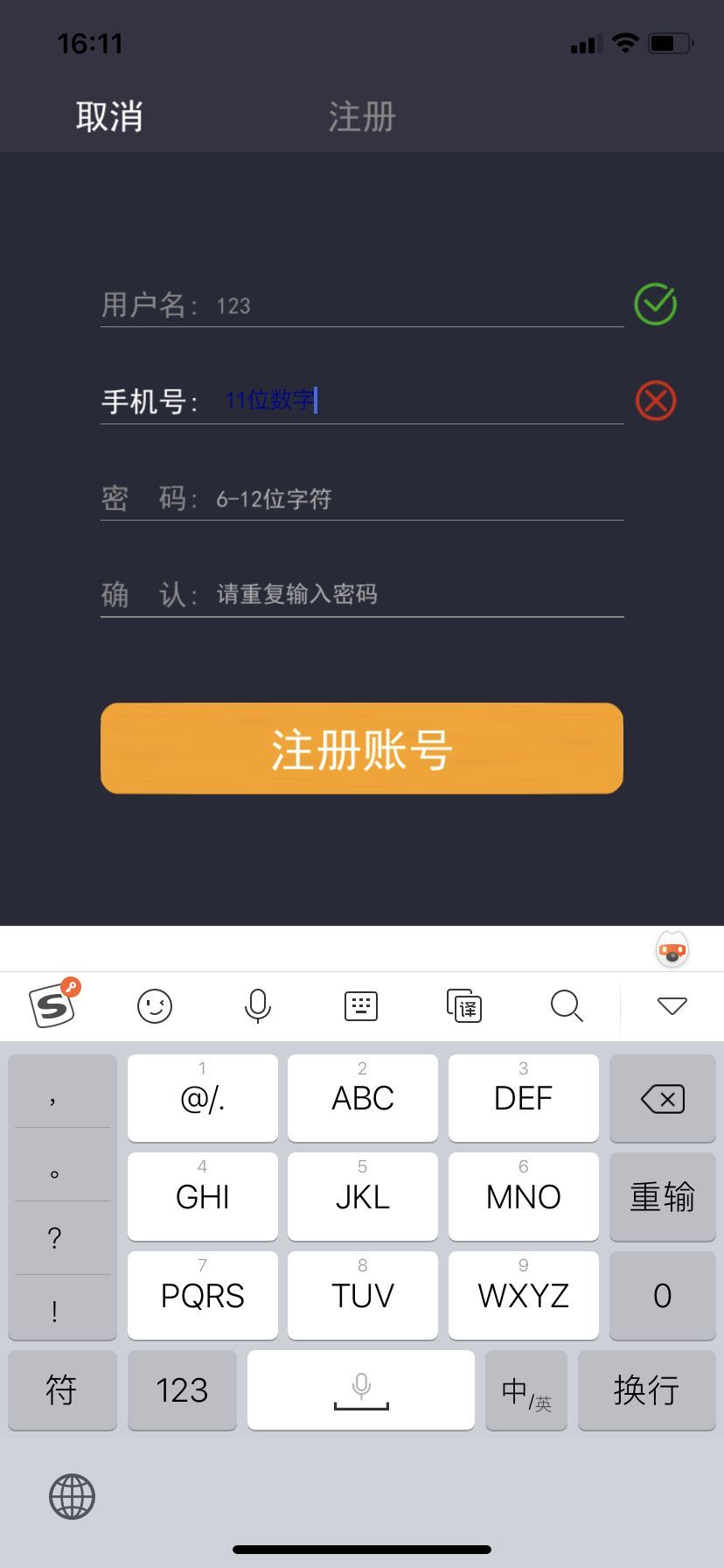
输入框得到焦点后,输入的内容都是蓝色的字,失去焦点后变回设置的颜色,而整个流程中我并没有设置过蓝色字。
import { ui } from "../../ui/layaMaxUI";
import GameData from "../game/GameData";
import IHttpResponse from "../../network/interfaces/IHttpResponse";
import Notice from "../../utils/Notice";
export default class AuthReg extends ui.AuthRegUI {
/** 密码临时存储 */
private _tmp_pwd: string = "";
/** 输入框数组 */
private _arrInput: Laya.TextInput = [this.input_nickname, this.input_mobile, this.input_password, this.input_repassword];
/** 标签数组 */
private _arrLabel: Laya.Label = [this.lb_nickname, this.lb_mobile, this.lb_password, this.lb_repassword];
/** 验证标记 */
private _arrCheck: boolean = [false, false, false, false];
private init() {
// 设置背景色为场景高度
this.box_color_bg.height = Laya.stage.height;
}
onEnable() {
this.init();
// 判定是注册还是忘记密码
if (GameData.I.isReg) {
this._regMode();
}
else {
this._forgetMode();
}
// 添加取消事件
this.lb_cancel.on(Laya.Event.CLICK, this, () => {
// 返回登陆页
Laya.Scene.open("Auth.scene");
});
// 遍历数组添加事件
this._arrInput.forEach((element, index) => {
element.on(Laya.Event.FOCUS, this, this._onInputEvent, [element, this._arrLabel[index], Laya.Event.FOCUS]);
element.on(Laya.Event.BLUR, this, this._onInputEvent, [element, this._arrLabel[index], Laya.Event.BLUR]);
});
try {
// 添加注册事件
this.btn_register.on(Laya.Event.CLICK, this, this._onRegister);
} catch(e) {
console.log(e);
}
}
/**
* 点击注册
*/
private async _onRegister() {
// console.table(this._arrCheck);
}
/**
* 检查注册自信是否正确
*/
private _checkRegInfo(): boolean {
// TODO 还没有写检查!!!!!
if (!this._arrCheck[0]) {
Notice.I.show("用户名不能为空!");
return false;
}
else if (!this._arrCheck[1]) {
Notice.I.show("手机号输入有误!");
return false;
}
else if (!this._arrCheck[2]) {
Notice.I.show("密码长度不够!");
return false;
}
else if (!this._arrCheck[3]){
Notice.I.show("确认密码输入有误!");
return false;
}
return true;
}
/**
* 输入框事件
* @param input TextInput
* @param lable Label
* @param e Event
*/
private _onInputEvent(input: Laya.TextInput, lable: Laya.Label, e: string) {
switch (e) {
case Laya.Event.FOCUS:
// input.color = "#fff";
// // 输入框内没有内容则清空placeholder
// if (input.align == "right") {
// input.changeText("");
// input.align = "left";
// }
// input.align = "left";
lable.color = "#fff";
// 改为密码类型
// if (input.name == "input_password" || input.name == "input_repassword") {
// input.type = "password";
// }
break;
case Laya.Event.BLUR:
this._checkInput(input);
// input.color = "#888";
// 用户什么也没输入则恢复默认状态
if (input.text.length == 0) {
this._setPlaceHolder(input);
// input.align = "right";
// input.type = "text";
}
lable.color = "#888";
break;
}
}
private _checkInput(input: Laya.TextInput) {
let sp_icon: Laya.Sprite = new Laya.Sprite();
// 判定是否有两个子对象
if (input.numChildren == 2) {
input.removeChildAt(1);
}
// 输入框为空则插入错误图标
if (input.text.trim().length == 0) {
input.changeText("");
sp_icon.texture = Laya.loader.getRes("auth/sp_wrong.png");
switch (input.name) {
case "input_nickname":
this._arrCheck[0] = false;
break;
case "input_mobile":
this._arrCheck[1] = false;
break;
case "input_password":
this._arrCheck[2] = false;
break;
case "input_repassword":
this._arrCheck[3] = false;
break;
}
}
switch (input.name) {
case "input_nickname":
// && input.numChildren == 1
if (input.text.trim().length > 0) {
sp_icon.texture = Laya.loader.getRes("auth/sp_right.png");
this._arrCheck[0] = true;
}
break;
case "input_mobile":
if (input.text.trim().length < 11) {
sp_icon.texture = Laya.loader.getRes("auth/sp_wrong.png");
this._arrCheck[1] = false;
}
else {
sp_icon.texture = Laya.loader.getRes("auth/sp_right.png");
this._arrCheck[1] = true;
}
break;
case "input_password":
// 临时存储密码
this._tmp_pwd = input.text.trim();
if (input.text.trim().length > 0 && input.text.trim().length < 6) {
sp_icon.texture = Laya.loader.getRes("auth/sp_wrong.png");
this._arrCheck[2] = false;
}
else if (input.text.trim().length >= 6) {
sp_icon.texture = Laya.loader.getRes("auth/sp_right.png");
this._arrCheck[2] = true;
}
break;
case "input_repassword":
console.log(input.text, this._tmp_pwd);
if (input.text != this._tmp_pwd) {
sp_icon.texture = Laya.loader.getRes("auth/sp_wrong.png");
this._arrCheck[3] = false;
}
else if (input.text == this._tmp_pwd) {
sp_icon.texture = Laya.loader.getRes("auth/sp_right.png");
this._arrCheck[3] = true;
}
break;
}
sp_icon.pos(input.width + 10, -8);
input.addChild(sp_icon);
}
/**
* 占位符处理
* @param input TextInput
*/
private _setPlaceHolder(input: Laya.TextInput) {
switch (input.name) {
case "input_nickname":
// input.changeText("限6个中文以内");
input.prompt = "限6个中文以内";
break;
case "input_mobile":
// input.changeText("11位数字");
input.prompt = "11位数字";
break;
case "input_password":
// input.changeText("6-12位字符");
input.prompt = "6-12位字符"
break;
case "input_repassword":
// input.changeText("请重复输入密码");
input.prompt = "请重复输入密码";
break;
}
}
/**
* 注册模式
*/
private _regMode() {
this.lb_head.changeText("注册");
this.lb_head.pivotX = this.lb_head.width >> 1;
this.box_register.x = Laya.stage.width >> 1;
this.box_forget.x = -1000;
}
/**
* 忘记模式
*/
private _forgetMode() {
this.lb_head.changeText("忘记密码");
this.box_forget.x = Laya.stage.width >> 1;
this.box_register.x = -1000;
}
}
没有找到相关结果
已邀请:


2 个回复
1703485352用户
赞同来自:
Aar0n
赞同来自: